用Swift封装图片折叠效果
谈到封装,那么就要从使用者的角度出发,提供外界使用的方法
- 1.新建一个类继承UIView
class XWFoldImageView: UIView {}- 2.外界想实现这个效果只需要给我图片名和控件显示的frame就够了,那么提供使用者遍历构造方法
convenience init(imageName:String ,frame:CGRect){
self.init()
self.frame = frame
//1.在初始化做的操作
self.setupDoubleImageViewLayer(imageName)
self.setupGestureRecognizer()
}- 3那么外界使用就是非常方便,如:
override func viewDidLoad() {
super.viewDidLoad()
let foldImageView = XWFoldImageView(imageName: "image", frame: CGRectMake(50, 100, 300, 200))
self.view.addSubview(foldImageView)
}谈谈如何具体实现
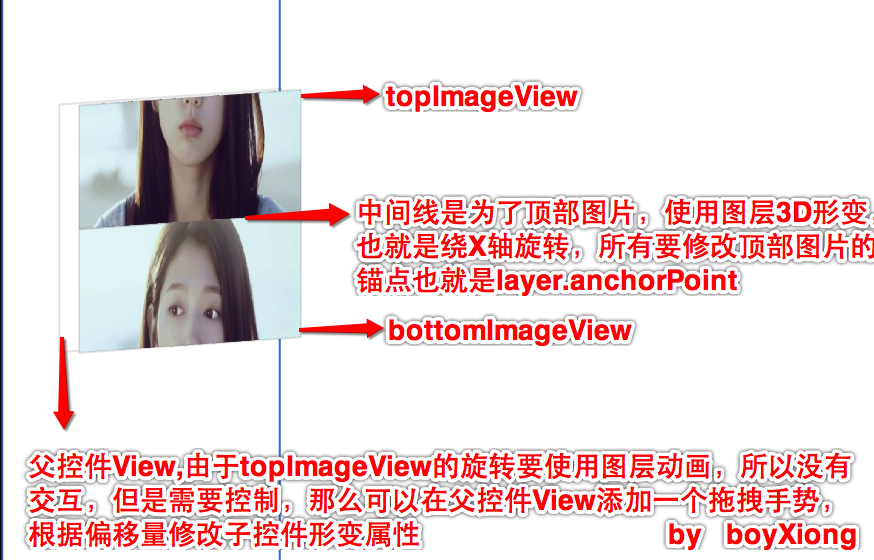
- 大体思想
1.利用两张一模一样的图片,放在同一个UIView上面分了顶部和底部

具体代码
//MARK: 成员属性
private var imageTopView:UIImageView!
private var imageBottomView:UIImageView!
private var gradientLayer:CAGradientLayer = CAGradientLayer()
//MARK: 便利构造
convenience init(imageName:String ,frame:CGRect){
self.init()
self.frame = frame
self.







 本文介绍了如何使用Swift封装图片折叠效果,从使用者角度出发,只需传入图片名和frame即可实现。通过在UIView上放置两张相同图片并添加手势识别,控制图层形变来达到复杂的UI动画,提供了一种比继承UIControl更简便的方法。
本文介绍了如何使用Swift封装图片折叠效果,从使用者角度出发,只需传入图片名和frame即可实现。通过在UIView上放置两张相同图片并添加手势识别,控制图层形变来达到复杂的UI动画,提供了一种比继承UIControl更简便的方法。

 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1606
1606

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








