从0到1搭建一个vue3.0项目
一、用vue脚手架搭建项目
步骤一:安装node.js
- 官网下载安装对应系统的node.js,下载后进行安装

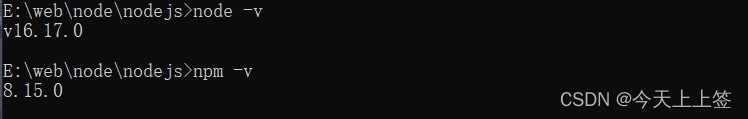
- 安装完毕后,打开cmd命令执行窗口,执行node -v 和 npm -v 看node.js是否安装成功,如果出现了版本号,就证明安装成功,如下图:

步骤二:安装vue
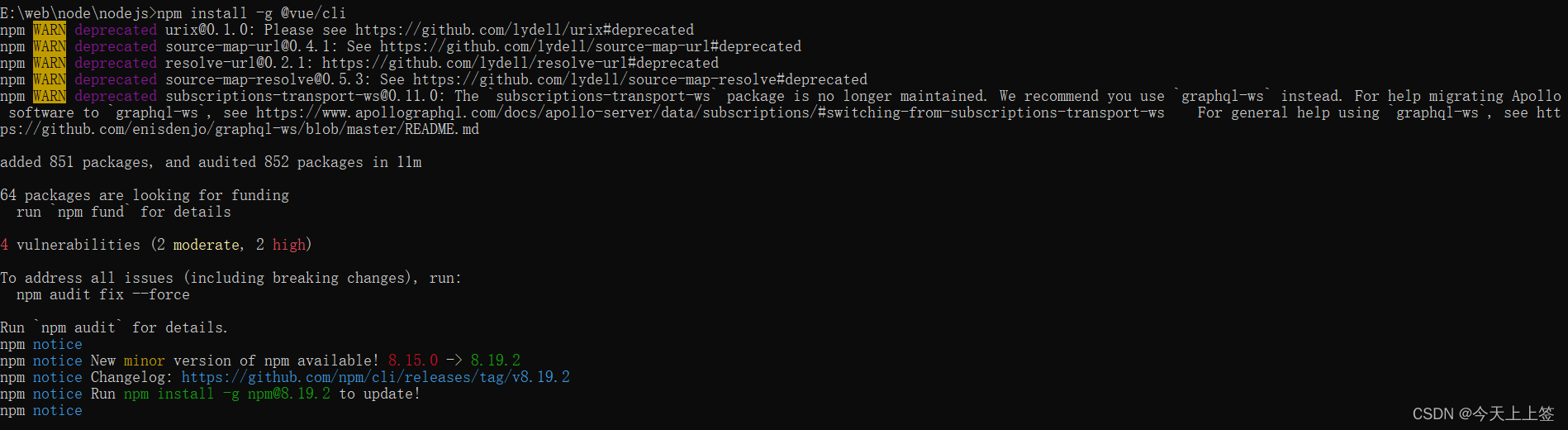
- 打开cmd,执行npm install -g @vue/cli命令 (安装vue3.0),等待命令执行完毕:

- 执行vue -V 看 vue 是否安装成功,如果出现版本号,则证明安装成功,如下图:

步骤三:利用vue脚手架创建一个vue项目
-
进入到vue项目的文件夹(可以自己随便新建),并进入该文件夹,打开cmd
-
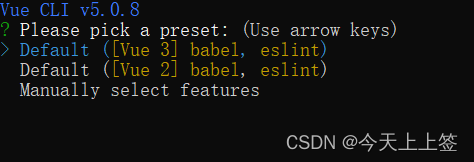
执行 vue create demo 命令,其中 demo是你的项目名称;创建项目过程中会让你选择是创建vue2.0还是vue3.0的项目,根据我的需求,我选择vue3.0,如下图,选择后等待创建完成

-
进入到demo项目文件下,在cmd中执行npm install命令,进行相关依赖包安装
步骤四:创建项目完毕,运行vue项目
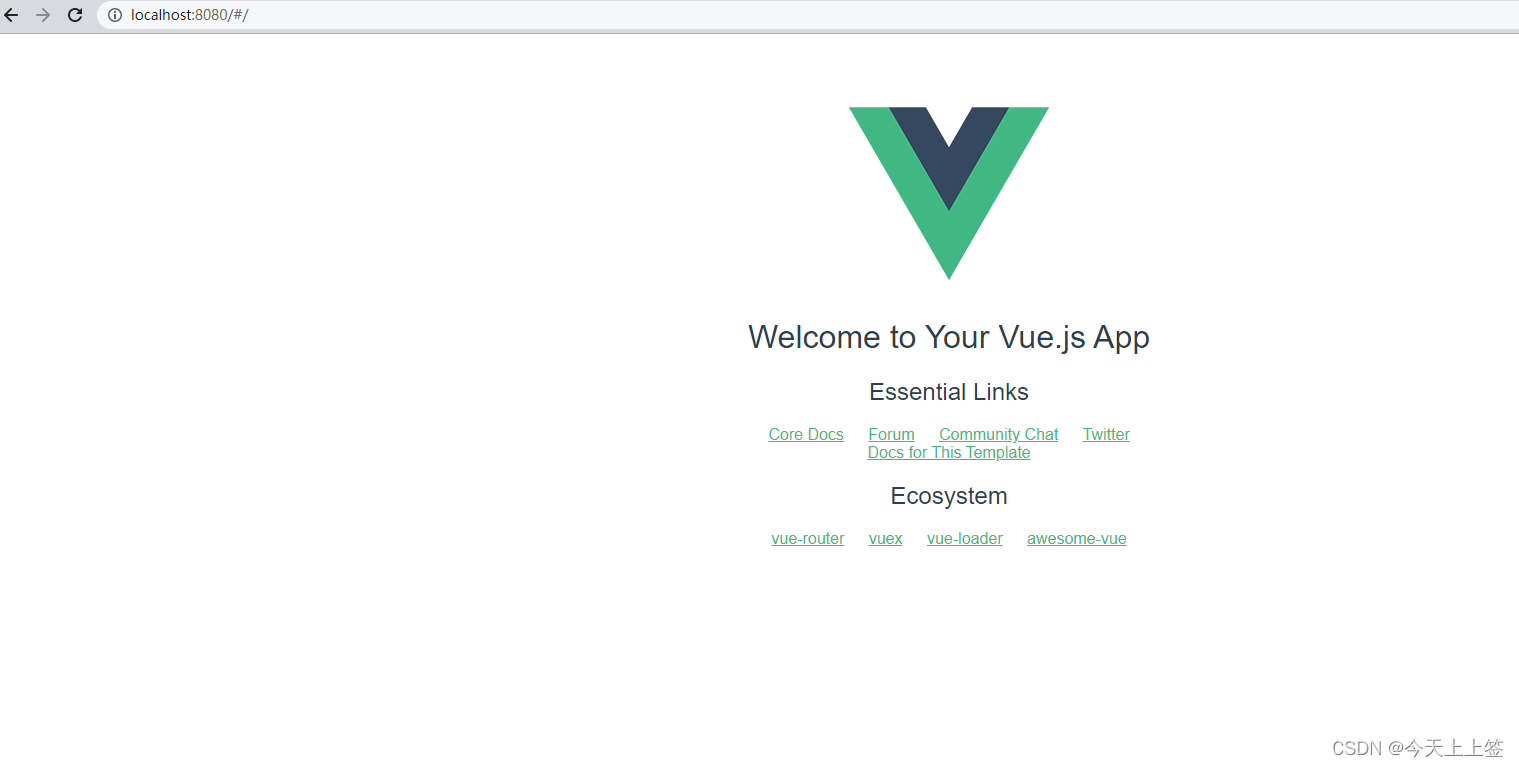
- 在demo文件夹下,运行 npm run serve,就可以启动刚刚创建的项目

二、用vite搭建项目
步骤一:安装node.js
(同上述步骤一)
步骤二:用vite搭建一个项目
- 进入到vue项目的文件夹(可以自己随便新建),并进入该文件夹,打开cmd
- 执行 npm init vite-app vite_demo 命令,其中 vite_demo是你的项目名称;等待命令执行完成
- 进入到vite_demo项目文件下,在cmd中执行npm install命令,进行相关依赖包安装
步骤三:创建项目完毕,运行项目
- 在vite_demo文件夹下,运行 npm run dev,就可以启动刚刚创建的项目

三、vite和vue-cli区别
- Vite 是一个 web 开发构建工具,由于其原生 ES 模块导入方式,可以实现闪电般的冷服务器启动
- vue-cli 是一个官方发布 vue.js 项目脚手架,使用 vue-cli 可以快速创建 vue 项目

四、其他事项
开发软件可以选择vscode
- 下载vscode,https://code.visualstudio.com/
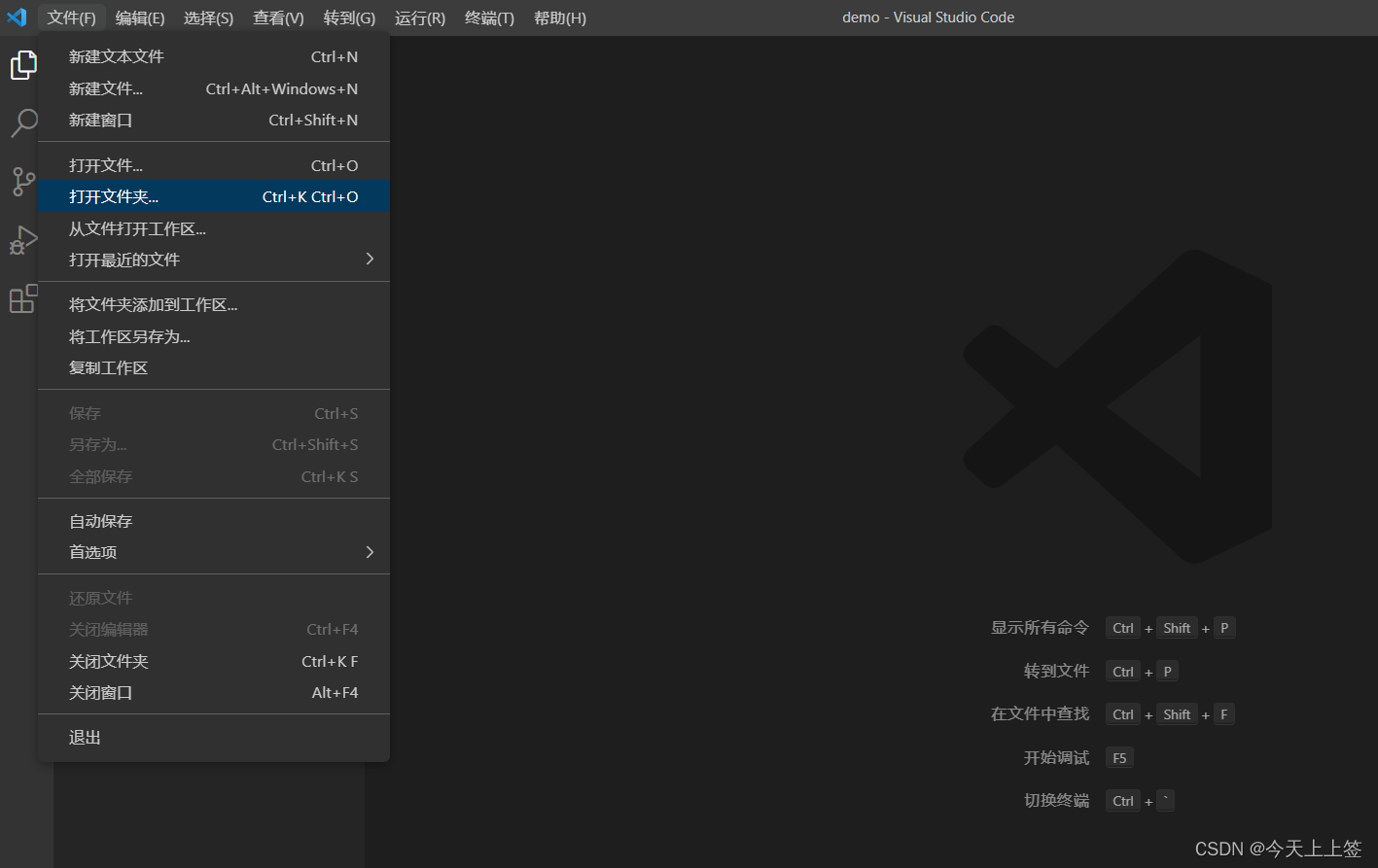
- 打开vscode,文件 --> 打开文件夹,选择刚才的vue项目,进行开发























 361
361











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








