DataBinding的意义
1、布局文件通常只负责UI控件的布局工作,页面中通过代码对控件需要进行各种操作,承担了绝大部分的工作量
2、DataBinding让布局文件承担了部分原本属于页面的工作,也使得布局文件和页面的耦合度进一步降低
3、使得UI控件能够直接合数据模型中的字段绑定,甚至能响应用户的交互。方便实现MVVM
一、DataBinding简单使用
1、启动DataBinding
在模块下的build.gradle文件中,启动dataBinding。
android {
dataBinding {
enabled = true
}
}
高版本采用
android {
buildFeatures {
dataBinding = true
}
}
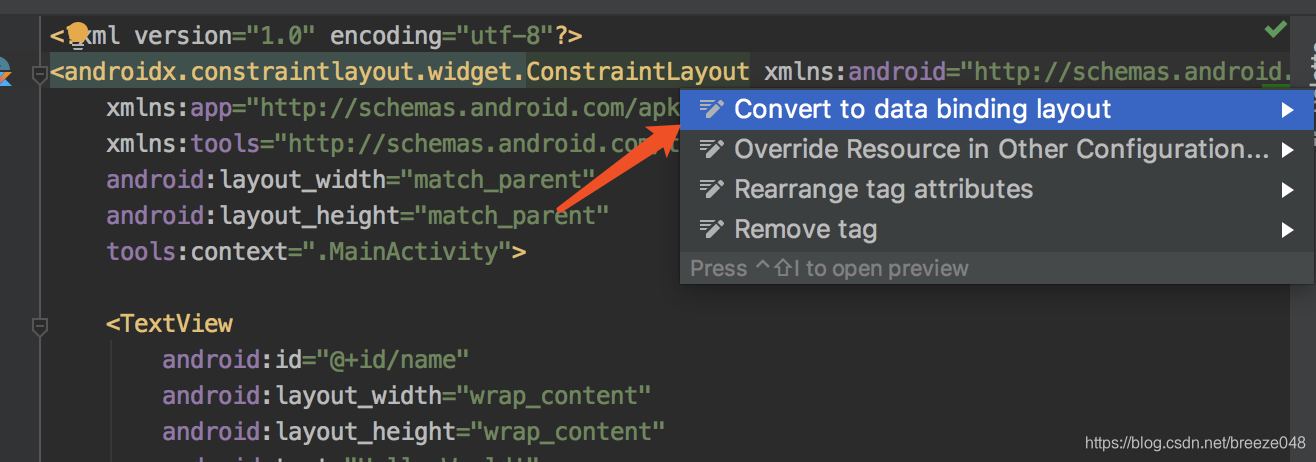
2、将普通布局文件转换为DataBinding布局文件
可在布局文件根标签右键中使用IDE的功能自动转换

转换后如下:
<?xml version="1.0" encoding="utf-8"?>
<!--DataBinding布局根标签是layout标签-->
<layout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools">
<data>
<!--在这里写布局文件中需要引用到的类或变量-->
</data>
<!--原布局文件内容-->
<androidx.constraintlayout.widget.ConstraintLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<TextView
android:id="@+id/name"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="HelloWorld"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent" />
</androidx.constraintlayout.widget.ConstraintLayout>
</layout>
3、实例化布局文件
将Activity的setContentView(R.layout.xxx)改成DataBindingUtil.setContentView()
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
//实例化DataBinding对象
val binding = DataBindingUtil.setContentView<ActivityMainBinding>(this, R.layout.activity_main)
}
4、将数据传递到布局文件
第3步后,布局文件转化为了实例对象,那么可以为该实例绑定数据,并在布局文件中使用数据
布局文件中使用数据:
<?xml version="1.0" encoding="utf-8"?>
<layout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools">
<data>
<!--绑定book对象,类型为com.breeze.jetpackstudy.model.Book-->
<variable
name="book"
type="com.breeze.jetpackstudy.model.Book" />
</data>
<androidx.constraintlayout.widget.ConstraintLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<!--android:text="@{book.name}",TextView的text属性绑定book对象的name成员-->
<TextView
android:id="@+id/name"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@{book.name}"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<!--android:text="@{book.author}",绑定book对象的author成员-->
<TextView
android:id="@+id/author"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
app:layout_constraintTop_toBottomOf="@id/name"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
android:text="@{book.author}"
android:layout_marginTop="20dp" />
</androidx.constraintlayout.widget.ConstraintLayout>
</layout>
为布局文件实例,绑定book数据对象,DataBinding为了使用方便,生成了set方法,如本例中binding.book可直接调用
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
val binding = DataBindingUtil.setContentView<ActivityMainBinding>(this, R.layout.activity_main)
binding.book = Book("DataBinding Study", "Breeze")
}
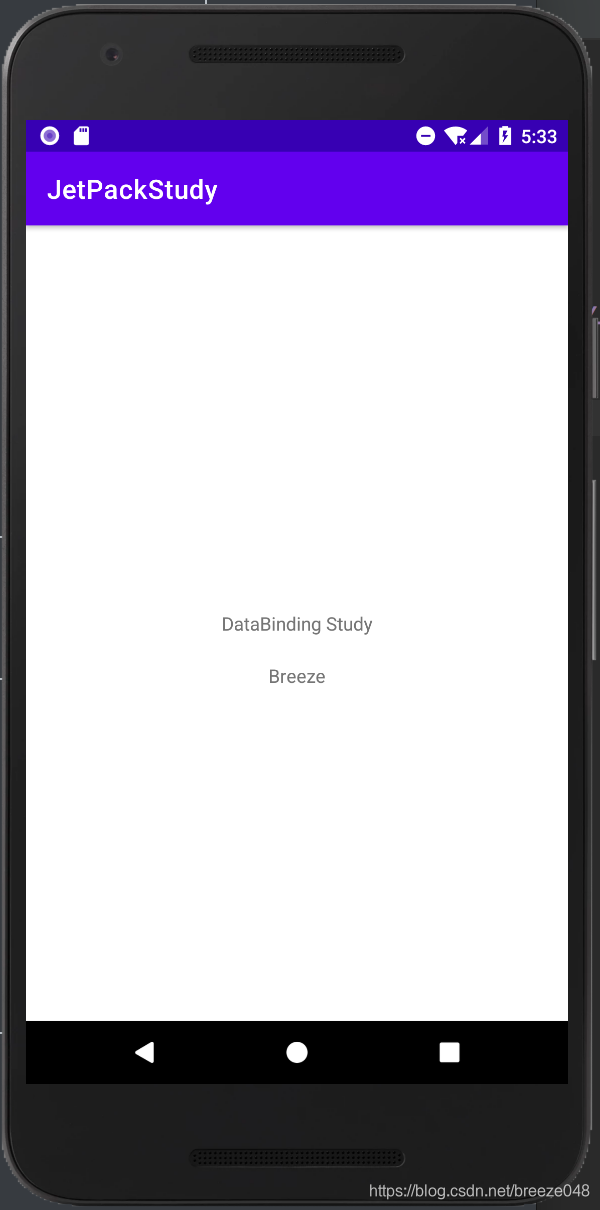
5、运行结果

二、在布局文件中引用静态类
有许多场景我们需要对数据的展示做一些处理,比如网络返回的数据bean字段是数字,而展示时要转成对应文案。以往的做法是在代码中去做转化,后重新设置到view上显示。使用databinding可以在布局文件中直接使用静态类转化。
静态工具类:
class BookRatingUtil {
companion object {
@JvmStatic
fun getRatingString(rate : Int) =
when (rate) {
0 -> "零星"
1 -> "一星"
2 -> "二星"
3 -> "三星"
4 -> "四星"
5 -> "五星"
else -> ""
}
}
}
布局文件:
<layout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools">
<data>
<variable
name="book"
type="com.breeze.jetpackstudy.model.Book" />
<!--import引用工具类-->
<import type="com.breeze.jetpackstudy.BookRatingUtil"/>
</data>
<androidx.constraintlayout.widget.ConstraintLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<TextView
android:id=







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 2275
2275











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








