目录
作用域:指一个变量的作用范围,在js中共有三种作用域,全局作用域 函数作用域 块作用域。
2.1全局作用域
- 直接编写在Script标签中的JS代码,都在全局作用域
- 全局作用域在页面打开时创建,页面关闭时销毁
- 在全局作用域中有一个全局对象window,代表一个浏览器窗口,由浏览器创建,可以直接使用
- 在全局作用域中:
创建的变量都会作为window对象的属性保存
创建的函数都会作为window对象的方法保存
- 全局作用域中的变量都是全局变量,在页面的任意部分都可以访问
------------------------------------附-全局作用域中变量声明和函数声明--------------------------------------------
1.变量声明提前
使用var关键字声明的变量,会在所有的代码执行之前被声明(但不会被赋值),
若未使用var关键字声明变量,则变量不会被提前声明
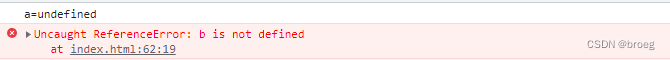
console.log("a="+a); //可显示,未被赋值
console.log("b="+b); //不显示,报错
var a=10;
b =20;

2.函数声明提前
使用函数声明形式创建的函数,function 函数名( ){ },会在所有代码执行之前就被创建,可以在创建前就调用函数
使用函数表达式创建的函数,var xx= function( ){ },不会被声明提前,不能在创建前调用函数
hi();
hello();
function hi() { //函数声明
console.log("你好!");
}
hello = function () { //函数表达式
console.log("你好呀");








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 2336
2336











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








