这几天开始尝试用AJAX做点小程序,在用responseXML从XML文件里取值时发现在IE与MF(Mozilla Firefox)中childNodes的表现有很大的不同。具体表现如下:
首先,我写个了个XML文件(member.xml):
 <?
xml version="1.0" encoding="UTF-8"
?>
<?
xml version="1.0" encoding="UTF-8"
?>
 <
St_Member
>
<
St_Member
>
 <
MemId
>
10002
</
MemId
>
<
MemId
>
10002
</
MemId
>
 <
MemNickName
>
Siuery
</
MemNickName
>
<
MemNickName
>
Siuery
</
MemNickName
>
 <
St_Mem_Ishow
>
<
St_Mem_Ishow
>
 <
Photo
>
8.2
</
Photo
>
<
Photo
>
8.2
</
Photo
>
 <
Design
>
7.8
</
Design
>
<
Design
>
7.8
</
Design
>
 <
Text
>
6.7
</
Text
>
<
Text
>
6.7
</
Text
>
 <
Visage
>
6.6
</
Visage
>
<
Visage
>
6.6
</
Visage
>
 <
Stature
>
6.2
</
Stature
>
<
Stature
>
6.2
</
Stature
>
 <
Grace
>
6.1
</
Grace
>
<
Grace
>
6.1
</
Grace
>
 </
St_Mem_Ishow
>
</
St_Mem_Ishow
>
 </
St_Member
>
</
St_Member
>
现在要取节点St_Mem_Ishow下六个子节点(Photo、Design、Text、Visage、Stature、Grace)里的数据,我写了个getScore()函数来完成取节点操作,如下:
 function
getScore()
function
getScore()
 ...
{
...
{ var voteItemStr="Photo|Design|Text|Visage|Stature|Grace";
var voteItemStr="Photo|Design|Text|Visage|Stature|Grace"; var voteItem=voteItemStr.split("|");
var voteItem=voteItemStr.split("|");
 if (http_request.readyState == READY_STATE_COMPLETE)
if (http_request.readyState == READY_STATE_COMPLETE)
 ...{
...{ if (http_request.status == 200)
if (http_request.status == 200)
 ...{
...{ var xmlDoc=http_request.responseXML;
var xmlDoc=http_request.responseXML; var getIshow=xmlDoc.getElementsByTagName("St_Mem_Ishow");
var getIshow=xmlDoc.getElementsByTagName("St_Mem_Ishow");
 if(getIshow)
if(getIshow)
 ...{
...{ for(var i=0;i<6;i++)
for(var i=0;i<6;i++)
 ...{
...{ $(voteItem[i]).innerHTML=getIshow[0].childNodes[i].firstChild.data;
$(voteItem[i]).innerHTML=getIshow[0].childNodes[i].firstChild.data; }
} }
} }
} else
else
 ...{
...{
 if($("f1"))...{$("f1").innerHTML="fail to call back!";}
if($("f1"))...{$("f1").innerHTML="fail to call back!";} }
} }
} else
else
 ...{
...{ for(i=0;i<6;i++)
for(i=0;i<6;i++)
 ...{
...{ $(voteItem[i]).innerHTML="...";
$(voteItem[i]).innerHTML="..."; }
} }
} }
}
正如所料,IE里取值表现良好,如图:
但在MF里却另一番景象:
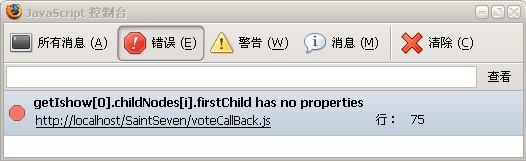
再打开MF里的JavaScript控制台一看,有一个错误如下:
getIshow[0].childNodes[i].firstChild没有属性,意思也就是firstChild根本没找到!这是怎么回事呢?后来上网查查资料,一篇标题为《Mozilla Firefox与IE浏览器的javascript兼容性问题》的文章提示了我,文章里这样提到:
childNodes的下标的含义在IE和MF中不同,MF使用DOM规范,childNodes中会插入空白文本节点。一般可以通过node.getElementsByTagName()来回避这个问题。
在IE里,当取节点的值时,我一般习惯性地认为:当我们用getElementsByTagName(“markNode”)定位到markNode节点(如下XML模型)时,它的第一个子节点childNode1可以用getElementsByTagName(“markNode”).childNodes[0]来定位找到,而childNode1中的数据data1,我们则可以用getElementsByTagName(“markNode”).childNodes[0].firstChild.data来定位取到。
<markNode>
<childNode1>data1</childNode1>
<childNode2>data2</childNode2>
</markNode>
(肯定有兄弟会问:为什么不是用getElementsByTagName(“markNode”).childNodes[0].data来取值呢?道理很简单,我们得把data1也当作childNode1下第一个子节点里得数据,而且肯定只有这样理解,我们才能取到data1的数据,否则照getElementsByTagName(“markNode”).childNodes[0].data取值,IE会显示“undefined”,也就意味着data在childNodes[0]根本未定义。)
在MF中getElementsByTagName(“markNode”).childNodes[0].firstChild.data未定位到“data1”,这究竟是什么缘故呢,仔细回味《Mozilla Firefox与IE浏览器的javascript兼容性问题》中那句话:“childNodes中会插入空白文本节点”,我打算尝试确定一下空白文本节点到底指的是什么,在什么地方出现。还是拿member.xml来试试,我把getScore()函数改了下,使它能alert出六个节点的类型。代码如下:
 function
getScore()
function
getScore()
 ...
{
...
{ …
…
 if (http_request.readyState == READY_STATE_COMPLETE)
if (http_request.readyState == READY_STATE_COMPLETE)
 ...{
...{ if (http_request.status == 200)
if (http_request.status == 200)
 ...{
...{ …
…
 if(getIshow)
if(getIshow)
 ...{
...{ for(var i=0;i<6;i++)
for(var i=0;i<6;i++)
 ...{
...{ alert(getIshow[0].childNodes[i]);
alert(getIshow[0].childNodes[i]); }
} }
} }
} else
else
 ...{
...{ …
… }
} }
} else
else
 ...{
...{ …
… }
} }
}

IE里没有问题,六个object正好代表了Photo、Design、Text、Visage、Stature、Grace六个节点的类型是object型:
MF里却先后间隔出现了object text和object element两种类型,这也就表示childNodes[0]、childNodes[2]和childNodes[4]这三个节点都是object text类型的节点,而childNodes[1]、childNodes[3]、childNodes[5]都是object element类型的节点,问题似乎一点点明晰起来:因为Photo、Design、Text、Visage、Stature、Grace这六个节点肯定是同类型的节点,而通过alert得到的类型却是两种不同类型,这也就很清楚地表明object text类型或者object element类型中有一种就是《Mozilla Firefox与IE浏览器的javascript兼容性问题》里提到的“空白文本节点”!(虽然心里已经猜到object text就是空白文本节点的类型,但还是抱着谨慎的态度继续验证一下)
下面的测试变得异常简单,我再次修改了getScore()函数,如下:
 function
getScore()
function
getScore()
 ...
{
...
{ …
…
 if (http_request.readyState == READY_STATE_COMPLETE)
if (http_request.readyState == READY_STATE_COMPLETE)
 ...{
...{ if (http_request.status == 200)
if (http_request.status == 200)
 ...{
...{ …
…
 if(getIshow)
if(getIshow)
 ...{
...{ for(var i=0;i<6;i++)
for(var i=0;i<6;i++)
 ...{
...{ //alert(getIshow[0].childNodes[0].firstChild.data);
//alert(getIshow[0].childNodes[0].firstChild.data); alert(getIshow[0].childNodes[1].firstChild.data);
alert(getIshow[0].childNodes[1].firstChild.data); }
} }
} }
} else
else
 ...{
...{ …
… }
} }
} else
else
 ...{
...{ …
… }
} }
}

在MF中,依次逐个alert出getIshow[0].childNodes[i].firstChild.data(i=0,1,2,3,4,5),结果当i=1,3,5时分别显示8.2、7.8、6.7,恰好是Photo、Design、Text节点的数值;而当i=0,2,4时,MF无法显示。这也就验证了Photo、Design、Text节点是object element类型的,同时也说明了:在MF里, <Photo></Photo>这样的object element类型节点前都会插入一个空白文本节点,而这个空白文本节点的类型是object text类型的!所得假设模型如下:
<[object Text] />
<[object Element]>Data</[object Element]>
<[object Text] />
<[object Element]>Data</[object Element]>
<[object Text] />
<[object Element]>Data</[object Element]>
到目前为止,关于IE和MF中捕捉childNodes差异的测试就结束了,如何在MF中也能正常获取XML节点的数值呢,我想这对兄弟们应该就不是什么问题了吧,反正我是这样做的,还是getScore()函数,代码如下:
 function
getScore()
function
getScore()
 ...
{
...
{ …
…
 if (http_request.readyState == READY_STATE_COMPLETE)
if (http_request.readyState == READY_STATE_COMPLETE)
 ...{
...{ if (http_request.status == 200)
if (http_request.status == 200)
 ...{
...{ …
…
 if(getIshow)
if(getIshow)
 ...{
...{ if(agentType=="IE")
if(agentType=="IE") //agentType=( window.navigator.userAgent.indexOf('MSIE')<1)?'MF':'IE'
//agentType=( window.navigator.userAgent.indexOf('MSIE')<1)?'MF':'IE'
 ...{
...{ for(var i=0;i<6;i++)
for(var i=0;i<6;i++)
 ...{
...{ $(voteItem[i]).innerHTML=getIshow[0].childNodes[i].firstChild.data;
$(voteItem[i]).innerHTML=getIshow[0].childNodes[i].firstChild.data; }
} }
} else //FF capability...
else //FF capability...
 ...{
...{ for(var i=0;i<6;i++)
for(var i=0;i<6;i++)
 ...{
...{ j=(i+1)*2-1;
j=(i+1)*2-1; $(voteItem[i]).innerHTML=getIshow[0].childNodes[j].firstChild.data;
$(voteItem[i]).innerHTML=getIshow[0].childNodes[j].firstChild.data; }
} }
} }
} }
} else
else
 ...{
...{ …
… }
} }
} else
else
 ...{
...{ …
… }
} }
}

好了,文章写到这会也就差不多了,不知道大家是否和我一样对DOM有了一点更深的理解呢?这仅仅是心晴的一点小心得,一点小体会而已,写得不好还望大家多多指正,多多包涵!


























 925
925

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








