Designers and developers are constantly scratching their head, trying to find that perfect layout, the best keywords, what color make users more willing to interact with your website or what banner design is most effective at generating clicks.
We make deductions based on our project specifications and create "the best" possible version and then publish it. However, no matter how experienced we are, users are not always predictable and our "best" version could turn out to be the worst.
With Google Website Optimizer Tool , we can now measure the effectiveness of different solutions, by allowing you to test different versions of your site content and thus determining what will best attract users and lead them to convert on your site.
The Experiment
The idea is that we'll have two landing pages for our fictional product, a "Cats who Code" tshirt. Each page will have a different background color (red and blue). By the end of the experiment we'll know which page converted best by the number of orders from each page.
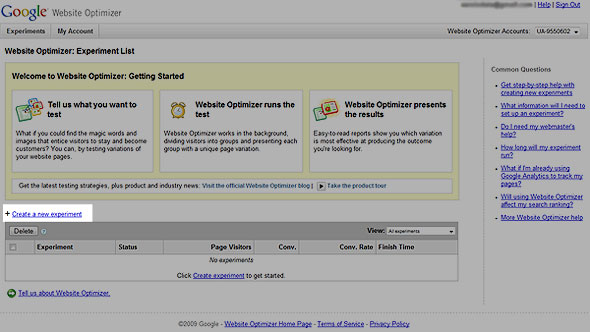
To start using this free tool you'll need a Google account. After we sign in we can just go ahead and create a new experiment.


There are two types of experiments you can do:
- A/B Experiment - The simplest way to start testing fast. This method compares the performance of entirely different versions of a page.
- Multivariate Experiment - The most robust way to test lots of ideas. This method compares the performance of content variations in multiple locations on a page.
We'll go with the A/B experiment, as that is faster and easier to set up.
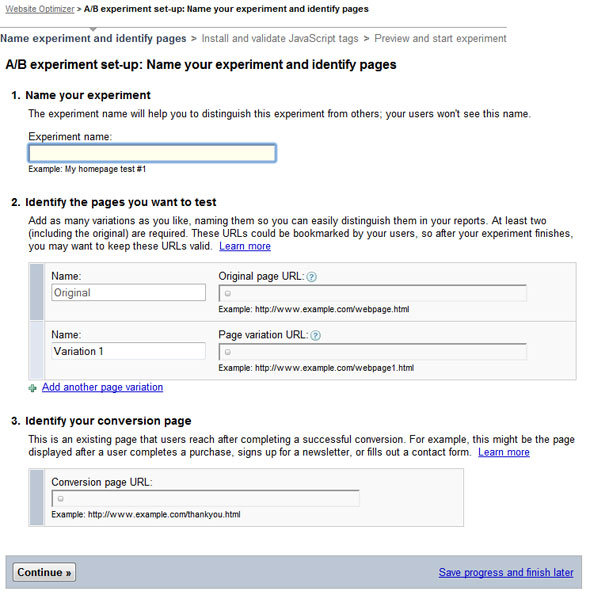
Luckily, the Google Website Optimizer team has made this quite easy to understand and implement. We'll need three things before we can continue:
- The initial page you would like to test. I'll call this 'index.html'. This is the blue version one.
- The alternate version of our test page. This will be called 'index-red.html'. These URLs could be bookmarked by your users, so after your experiment finishes, you may want to keep these URLs valid.
- Identify your conversion page. In out example that will be represented by the 'order.html' page. For you this might be the page displayed after a user signs up for a newsletter, or fills out a contact form.
Once we have these three pages setup we can go forward and build our experiment. Google will ask you where your pages are located.

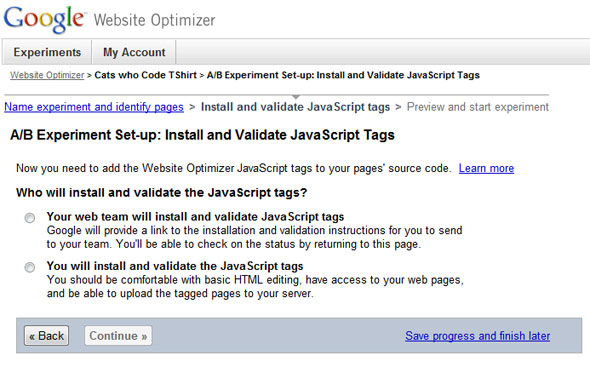
Setting up the JavaScript code
The next step is basically the most "technically challenging" one. We have two options: your web team will install and validate JavaScript tags or You will install and validate the JavaScript tags . Since most of us like to do things our self we'll go ahead and insert the JavaScript.

Now all we have to do is start it and wait for the results to come in. It's recommended to have at least 100 conversions per page or it won't be conclusive.
Learn More
While this is a simple example, you now have some basic knowledge to build on. Google not only developed an extremely useful tool to help your website convert, but also produced all the needed information to educate it's users, so even if you don't want or need Google Website optimizer, just by reading the documentation you'll definitely learn something new.
If you're still not convinced visit the Workout page from Google, where 4 case studies are presented with insight on the workflow and actual results from real life projects.
原帖地址:http://www.catswhocode.com/blog/google-website-optimizer-tutorial






















 698
698











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








