在js的使用中,往往伴随着有格式带来的问题,例如,在文本框获取的内容默认为string,此时若不进行转换,则在某些排序操作中会产生错误,如图所示


此时就需要将字符串转化为数字进行操作,js提供了三个函数进行转换
1.Number()函数
number函数转换规则
1.如果是Boolean值,true和false分别被转换为1和0。
2.如果是数字值,只是简单地传入和返回。
3.如果是null,返回0。
4.如果是字符串,遵循下列规则:
- 如果字符串中只包含数字(包括前面带正号或负号的情况),则将其转换为十进制数值,即"1"会变成1,"123"会变成 123,而"011"会变成11 (注意:前导的零被忽略了);
- 如果字符串中包含有效的浮点格式,如"1.1",则将其转换为对应的浮点数值(同样,也会忽略前导零);
- 如果字符串中包含有效的十六进制格式,例如"0xf",则将其转换为相同大小的十进制整数值;
- 如果字符串是空的(不包含任何字符), 则将其转换为0;
- 如果字符串中包含除上述格式之外的字符,则将其转换为NaN。
5.如果是对象,则调用对象的valueOf ()方法,然后依照前面的规则转换返回的值。如果转换的结果是NaN,则调用对象的toString()方法,然后再次依照前面的规则转换返回的字符串值。
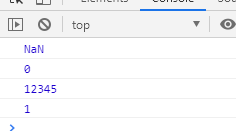
var num1 = Number("javascript");
var num2 = Number("");
var num3 = Number("12345");
var num4 = Number(true);
console.log(num1);
console.log(num2);
console.log(num3);
console.log(num4);

2.parseInt()函数
由于Number()函数在转换字符串时比较复杂而且不够合理,因此在处理整数的时候更常用的是parseInt ()函数。parseInt
()函数在转换字符串时,更多的是看其是否符合数值模式。它会忽略字符串前面的空格,直至找到第一个非空格字符。 如果第一个字符不是数字字
符或者负号,parseInt()就会返回NaN;也就是说,用parseInt ()转换空字符串会返回NaN ( Number
()对空字符返回0)。如果第一个字符是数字字符,parseInt ()会继续解析第二个字符,直到解析完所有后续字符或者遇到了一.
个非数字字符。例如,“1234blue”
会被转换为1234,因为"blue"会被完全忽略。类似地,“22.5"会被转换为22,因为小数点并不是有效的数字字符。
如果字符串中的第一个字符是数字字符,parseInt ()也能够识别出各种整数格式(即前面讨论的十进制、八进制和十六进制数)。
也就是说,如果字符串以"0x"开头且后跟数字字符,就会将其当作一个十六进制整数;如果字符串以"0"开头且后跟数字字符,则会将其当作一个八进制数来解析。
var num1 = parseInt("12b");
var num2 = parseInt("");
var num3 = parseInt("0xA");
var num4 = parseInt("12.5");
var num5 = parseInt("120");
var num6 = parseInt("020");
console.log(num1);
console.log(num2);
console.log(num3);
console.log(num4);
console.log(num5);
console.log(num6);

3.parseFloat()
与parseInt ()函数类似,parseFloat()也是从第一个字符(位置0)开始解析每个字符。而且也是一直解析到字符串末尾,
或者解析到遇见-一个无效的浮点数字字符为止。也就是说,字符串中的第一个小数点是有效的,而第二个小数点就是无效的了,因此它后面的字符串将被忽略。除了第一个小数点有效之外,parseFloat()与 parseInt ()的第二个区别在于它始终都会忽略前导的零。parseFloat
()可以识别前面讨论过的所有浮点数值格式,也包括十进制整数格式。但十六进制格式的字符串则始终会被转换成0。由于parseFloat()只解析十进制值,因此它没有用第二个参数指定基数的用法。最后还要注意一点:
如果字符串包含的是一个可解析为整数的数 (没有小数点,或者小数点后都是零),parseFloat ()会返回整数。
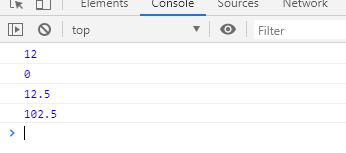
var num1 = parseFloat("12b");
var num2 = parseFloat("0xA");
var num3 = parseFloat("12.5");
var num4 = parseFloat("0102.5");
console.log(num1);
console.log(num2);
console.log(num3);
console.log(num4);

参考文献 :《JavaScript高级程序设计(第三版)》 Nicholas C.Zakas著






















 461
461











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








