计算属性中的每一个属性都对应一个对象,对象中包括get和set方法,分别用来获取计算属性和设置计算属性。默认情况下只有get方法,这种情况下可以简写,例如:
computed: {
fullNname:function(){
}
}默认情况下是不能直接修改计算属性的,如果需要修改计算属性,这时就需要提供一个set方法。例如:
computed:{
fullNname:{
//get方法
get:function(){
}
//set方法
set:function(newValue){
}
}
}
提示:通常情况下,get()方法需要使用return返回内容。而set()方法不需要,它用来改变计算属性的内容。
【例3.6】 get和set方法(源代码\ch03\3.6.html)。
<div id="app">
<p>商品名称:{{name}}</p>
<p>商品价格:{{price}}</p>
<p>商品名称和价格:{{namePrice}}</p>
</div>
<!--引入Vue文件-->
<script src="https://unpkg.com/vue@3/dist/vue.global.js"></script>
<script>
//创建一个应用程序实例
const vm= Vue.createApp({
//该函数返回数据对象
data(){
return{
name:"洗衣机",
price:"6800元"
}
},
computed:{
namePrice:{
//get方法,显示时调用
get:function(){
//拼接name和price
return this.name+ "**"+this.price;
},
//set方法,设置namePrice时调用,其中参数用来接收新设置的值
set:function(newName){
var names=newName.split(' '); //以空格拆分字符串
this.name=names[0];
this.price=names[1];
}
}
}
//在指定的DOM元素上装载应用程序实例的根组件
}).mount('#app');
</script>
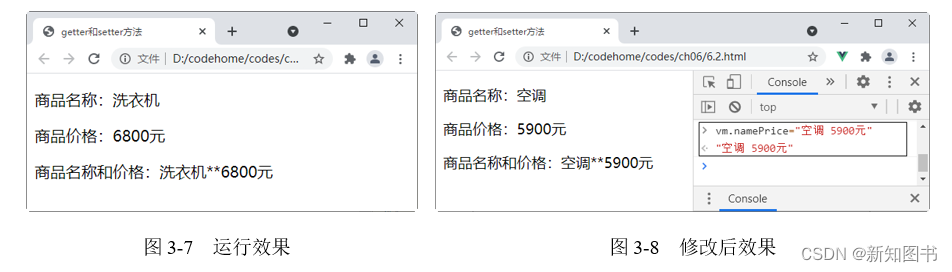
在Chrome浏览器中运行程序,效果如图3-7所示。在浏览器的控制台中设置计算属性namePrice的值为“空调 5900元”,按回车键,可以发现计算属性的内容变成了“空调 5900元”,效果如图3-8所示。

本文节选自《Vue.js 3.x+Element Plus从入门到精通(视频教学版)》,获出版社和作者授权发布。























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








