数组嵌套对象数据类型
const total = [
{ type_name: "aaa", type_num: "3" },
{ type_name: "bbb", type_num: "13" },
{ type_name: "ccc", type_num: "23" }
];
数据类型转换方法定义:
objArrtransArr(arr, oldname, oldnum) {
// nameArr内部存储柱状图y轴名称信息
var nameArr = [];
//numArr为柱状图serice的data数据
var numArr = [];
arr.forEach(item => {
nameArr.push(item[oldname]);
numArr.push(item[oldnum]);
});
return { nameArr, numArr };
},
注意:
nameArr.push(item[oldname]);这里的item是对象,但是不可以使用".“来查询oldname,只可以用”[ ]"来查询,因为oldname是objArrtransArr该方法以"变量"作为参数形式传递过来的;
点击事件触发方法转变数据类型
click() {
const total = [
{ type_name: "aaa", type_num: "3" },
{ type_name: "bbb", type_num: "13" },
{ type_name: "ccc", type_num: "23" }
];
const data = this.objArrtransArr(total, "type_name", "type_num");
console.warn(data);
// 取出该对象内部的两个数组数据
const yname = data.nameArr;
const num = data.numArr;
console.warn(yname);
console.warn(num);
}
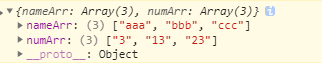
以下为 console.warn(data);的打印结果

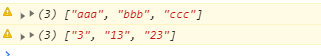
以下为console.warn(yname);console.warn(num);的打印结果























 4861
4861











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








