ModelForm组件
- 自动生成HTML标签 + 自动读取关联数据
- 表单验证 + 保留之前提交的数据 + 错误提示
- 数据库进行:新建,修改
步骤如下:
- 创建类
# 在 views.py 文件里
# 创建一个类
class AssetModelForm(forms.ModelForm):
class Meta:
model = models.AssetSet
#fields = ['name', 'price', 'category', 'depart'] # 可以这么写
fields = "__all__"
- 视图函数
# 在 views.py 里
def asset_add(request):
"""
# 获取所有类型
cat_list = models.AssetSet.category_choices
dp_list = models.Department.objects.all()
form = AssetForm()
"""
cat_list = models.AssetSet.category_choices
dp_list = models.Department.objects.all()
form = AssetModelForm()
return render(request, 'asset_add.html', {'cat_list': cat_list, 'dp_list': dp_list, 'form': form})
- 前端页面
在 html 页面里得用循环来显示从数据库获取的数据
<form>
<!-- {{ form.name }}
{{ form.price }} -->
{% for field in form %}
{{ field }}
{% endfor %}
</form>
效果如下:

如果要想添加在数据库没有的field到前端页面,可以这么操作
# 在 views.py 文件里
class AssetModelForm(forms.ModelForm):
newField = forms.CharField() # 添加新的field
class Meta:
model = models.AssetSet
#fields = ['name', 'price', 'category', 'depart', 'newField']
fields = "__all__"
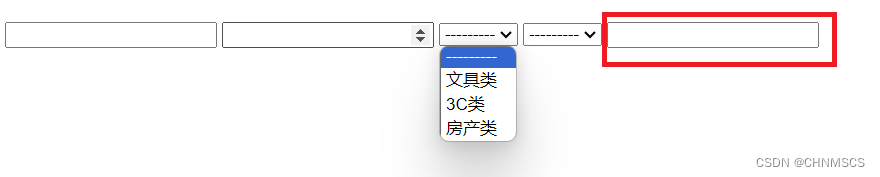
效果如下:
添加了红色方框里的输入框

要想在 ModelForm 里对某一些 Field 添加 css 样式,可以这么操作
# 在 views.py 文件里
class AssetModelForm(forms.ModelForm):
newField = forms.CharField()
class Meta:
model = models.AssetSet
fields = ['name', 'price', 'category', 'depart']
#fields = "__all__"
"""
# 单一的给某个field添加样式
widgets = {
'category': forms.Select(attrs={'style': "width: 300px;"})
}
"""
# 给所有的 field 提供样式
def __init__(self, *args, **kwargs):
super().__init__(*args, **kwargs)
for name, field in self.fields.items():
if name == "price":
continue
field.widget.attrs['style'] = "width: 100px"
这样效果就呈现在下面

点个赞呗~






















 1163
1163

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








