一、TeeChart 控件导入VS2010
vs2010的用法和vc6有很大的不同,特别是在一些函数调用那里,当然。控件导入也是很不一样的,安装好控件后就可以在工程里加入teechart控件了:
1、添加Teechart控件
(1)右键插入Teechart控件
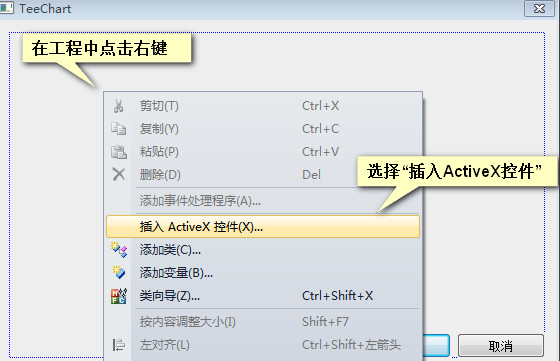
新建一个对话框工程,在对话框上点击鼠标右键,弹出的菜单里选择“插入ActiveX控件”
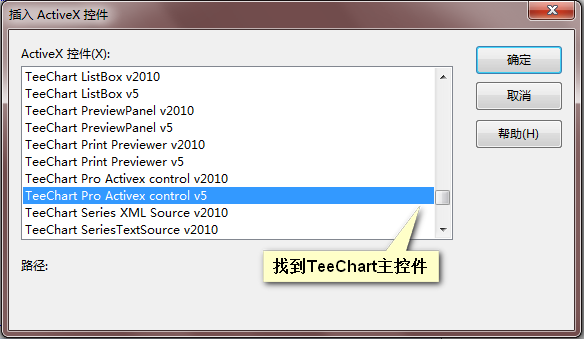
然后弹出的对话框里选择TeeChart控件
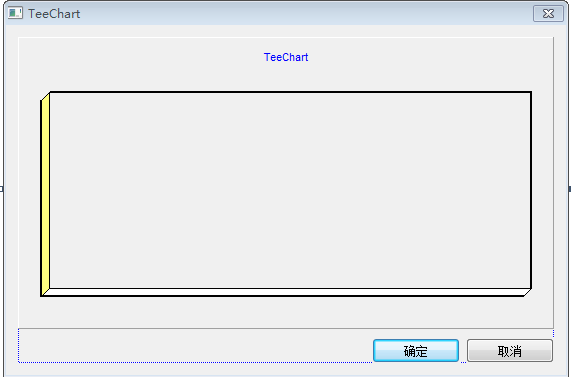
这时对话框就有TeeChart控件了
(2)工具库添加Teechart控件
vs2010对话框设置的工具栏上就有许多控件了,若想把我们常用的控件也加到工具栏上以后使用就很方便了,下面说的这种方法就是把控件加入工具栏里,方便以后的调用。
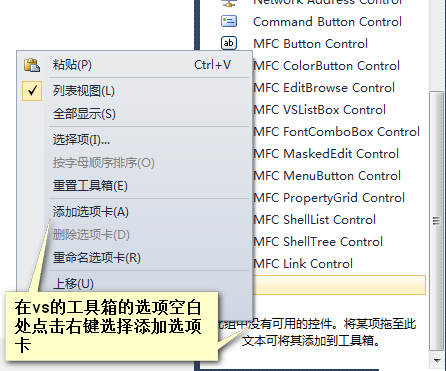
在工具栏的空白处点击右键,选择添加选项卡
这时vs就会新建一个选项卡,自己可以定义一个名称,这里命名为绘图控件
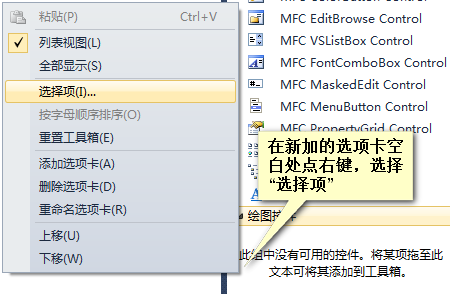
为选项卡添加项:在新建的选项卡的空白处点击右键,选择“选择项”,由于控件比较多,会耗费一定的时间打开这个选择项,别以为死机了,耐心等个几十秒吧。
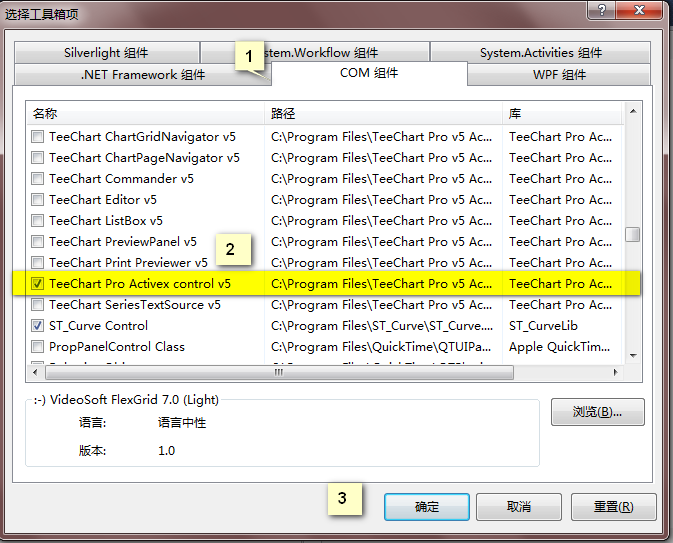
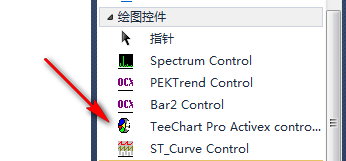
在打开的对话框中选择选择com标签,选择teechart控件
这样teechart控件就会在你的工具栏新加的选项里了,以后都会存在(我添加TeeChat的同时还把其他的一些控件添加进去了)
2、控件属性设置
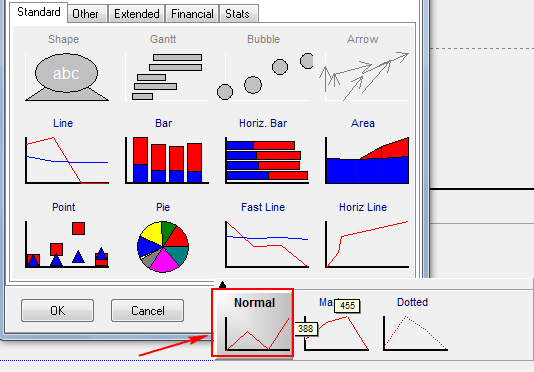
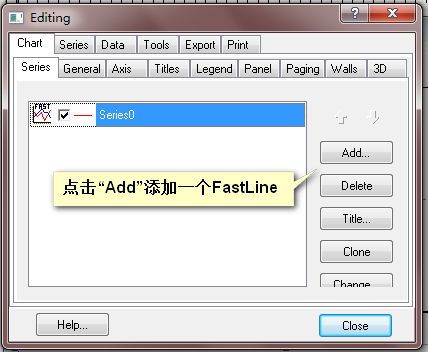
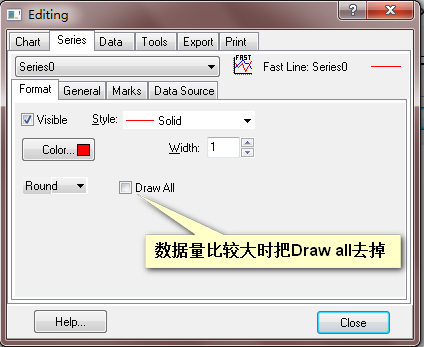
双击控件进行相关设置,这里添加一个快速线图-Fast Line
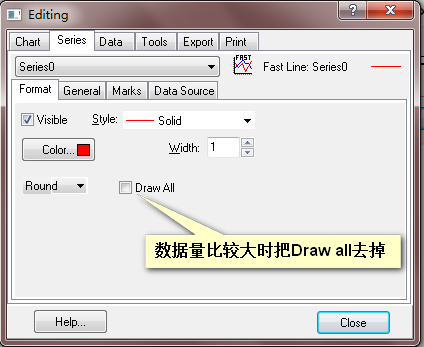
若数据量特别大,可以在Series标签里的Format的Draw all选项去掉
在Chart标签里还可以设置坐标轴的名称属性等,这里先不详细讲述属性的设置。
3、为控件添加类
vs2010与vc6不一样,vs2010的控件对应的类添加相对比vc6麻烦。这里就对刚刚加入的TeeChart控件加入相关的类。
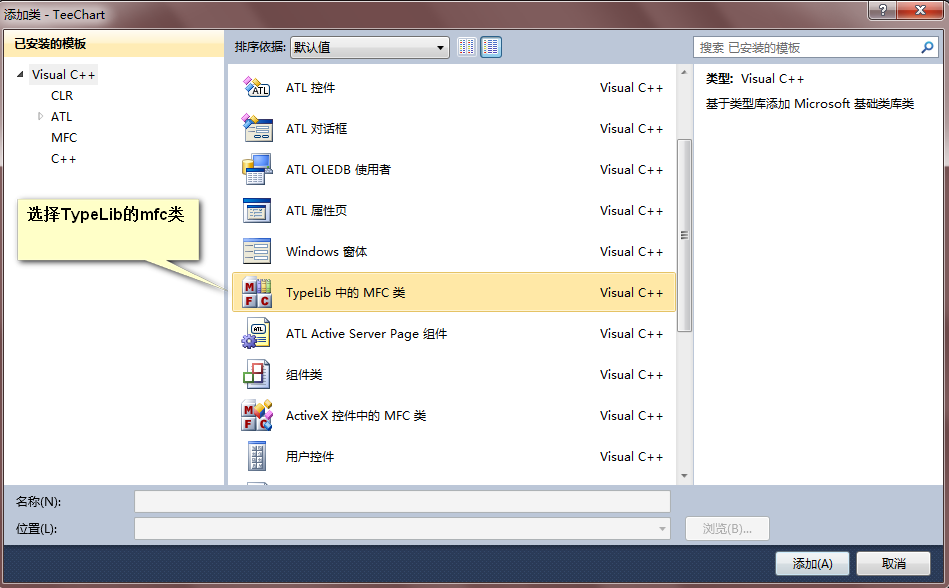
(1)添加TypeLib的mfc类
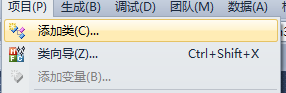
选择vs菜单“项目”-“添加类”(注意这时类视图树形控件选中最顶端的父节点)
添加TypeLib的mfc类
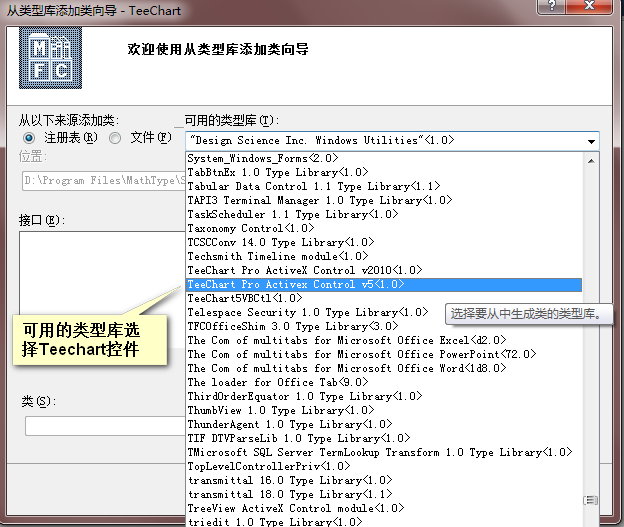
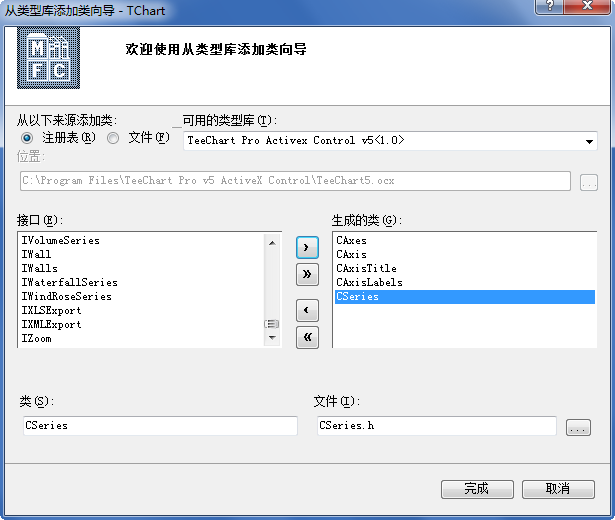
在可用的类型库里选择teechart5
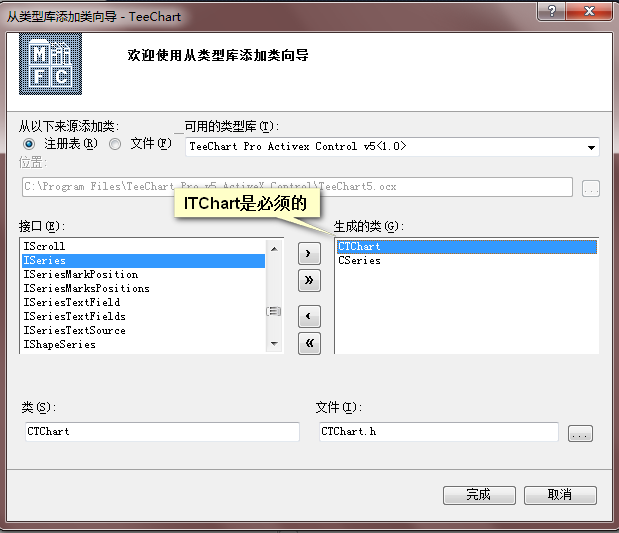
在接口里就有TeeChart对应的所有类了,这里TChart是必须的接口,其他的可以根据需要添加
点击完成就把CTChart这个类添加进工程里了
其实第2步可以选择ActiveX控件的Mfc类,操作方法雷同,不过这时是只列出对应的接口
4、TeeChart控件和对象关联
(1)为控件关联对象
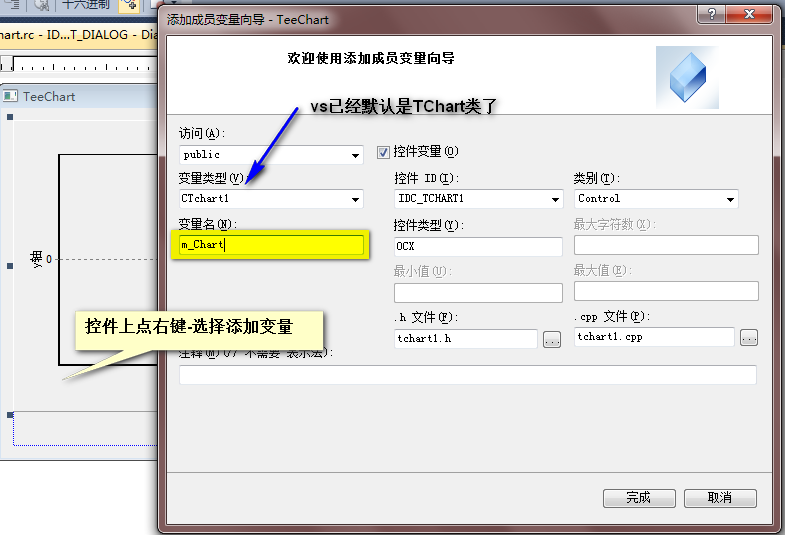
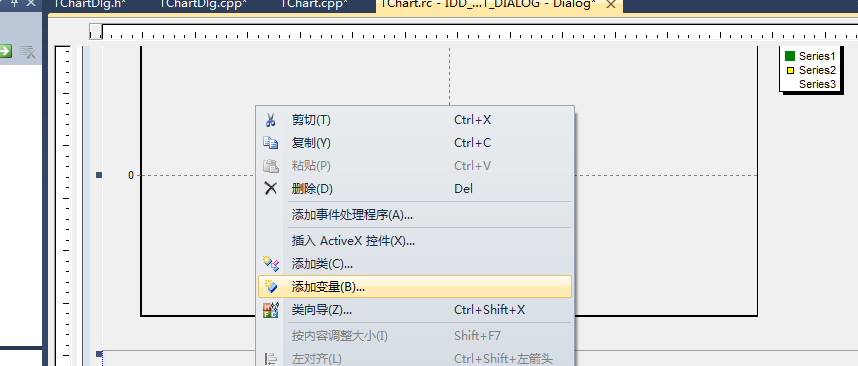
在控件上点击右键,选择添加变量,即可为控件关联对象
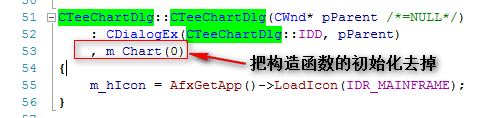
(2)去掉vs默认的初始化
不知为何vs会默认给添加的变量初始化0,这个初始化一定要去掉否则无法使用。
public: CTchart1 m_Chart;
CTeeChartDlg::CTeeChartDlg(CWnd* pParent/*=NULL*/)
: CDialogEx(CTeeChartDlg::IDD, pParent)
{
m_hIcon = AfxGetApp()->LoadIcon(IDR_MAINFRAME);
}
void CTeeChartDlg::DoDataExchange(CDataExchange* pDX)
{
CDialogEx::DoDataExchange(pDX);
DDX_Control(pDX, IDC_TCHART1, m_Chart);
}这时TeeChart就可正常使用了
二、绘制图形
1、给控件添加变量m_TeeChart
- 添加TeeChart控件,右击控件,选择添加变量,vs会自动给我们引入CTchart1这个类,但是只有这个类,我们是远远不够的,需要添加teechart其他相关的类,添加方法在之前已经讲过,不再重复。
2、引入必要的头文件
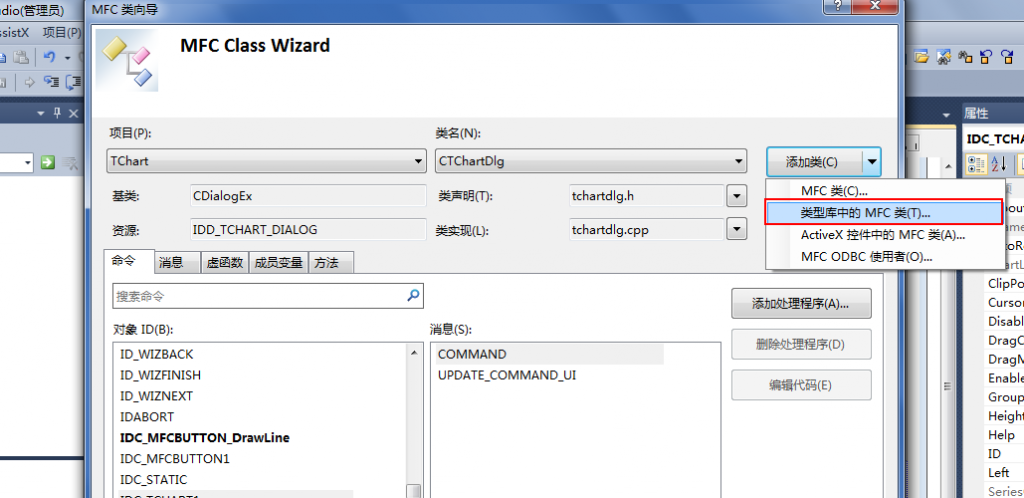
其实之前的方法比较麻烦,更简单就是通过类向导,导入类型库的类。
如图进入类向导,选择添加类按钮的下拉菜单,选择类型库中的MFC类
选择teechart5即可
暂时引入,需要还可以继续在之后引入。
#include "CSeries.h"
#include "CAxis.h"
#include "CAxes.h"
#include "CLegend.h"3、折线图
TeeChart 画图步骤一般是先获得图线序列CSeries,再给Series添加点;添加点可以用函数AddXY,或者AddArray。AddArray要比AddXY的效率高出很多。
(1)清除图形
在画线之前把图形清除一下,否则会覆盖,清除可用CSeries的函数Clear();但是当添加多个Series后要对所有Series都clear,这是很蛋疼的,因为你有时都不知道有多少个Series,这样可以先获得Series的总数在clear,代码如下:
for(long i = 0;i<</span>m_TeeChart.get_SeriesCount();i++)
{
((CSeries)m_TeeChart.Series(i)).Clear();
}通过CTchart 的get_SeriesCount函数获得所有图像序列,再全部清除,这个函数经常用到,可用定义为类成员函数,这里是个对话框CTChartDlg:
void CTChartDlg::ClearAllSeries(void)
{
for(long i = 0;i<</span>m_TeeChart.get_SeriesCount();i++)
{
((CSeries)m_TeeChart.Series(i)).Clear();
}
}(2)普通连线图
好了现在开始说说怎么画折线图:

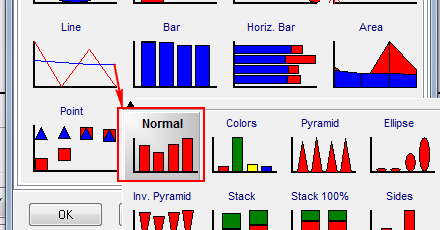
一般我们画的图都属于这种,就是把点连接起来,选择fast line 的 Normal,就是普通连线图。在需要画图的地方先要获得曲线序列Series,然后通过画图函数AddXY,或者AddArray作图。
a、普通线图 - AddXY
AddXY就是一个一个加入点,在点数不多,且需要动态显示的时候是不错的选择。点数多的情况下嘛,那就还是用AddArray了,先看看AddXY:
const UINT nDATALENGTH= 100;
double dData[nDATALENGTH];
for (int i=0;i<</span>nDATALENGTH;i++)
{
dData[i] = 100 * sin((float)i)*cos((float)4*i);
}
//ClearAllSeries();
CSeries lineSeries = (CSeries)m_TeeChart.Series(0);
lineSeries.Clear();//在最前面加上ClearAllSeries(ClearAllSeries是自己写的函数)就不用了
for(int i=0;i<</span>nDATALENGTH;i++)
{
lineSeries.AddXY((double)i,dData[i],NULL,0);
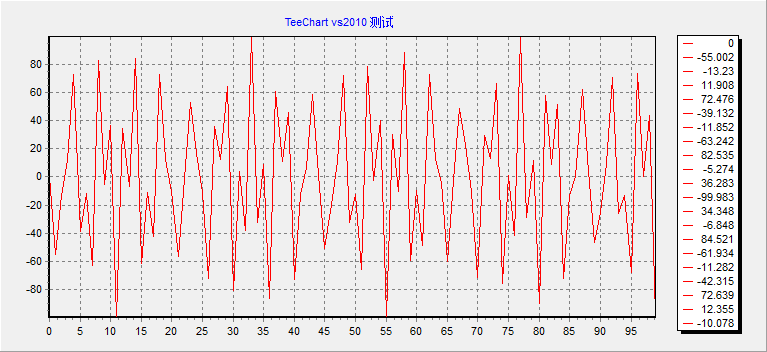
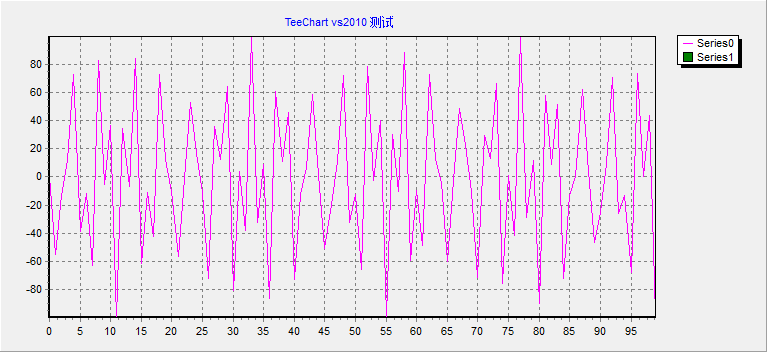
}由于在TeeChart里,只加了一个FastLine,所以Series(0)就算Fast Line,代码首先获得图像序列m_TeeChart.Series(0);然后再调用这个序列来作图,作图前先清空图像,用ClearAllSeries()也可以然后就是一个点一个点的往里加了,做出来的效果:
AddXY的第一个参数是x点坐标,第二个是y点坐标,第三个参数是为了使x坐标特殊显示,这是会替换掉x坐标的显示内容,如我想显示“点xx“可以这样:
CString str;
for(int i=0;i<</span>nDATALENGTH;i++)
{
str.Format(_T("点%d"),i);
lineSeries.AddXY((double)i,dData[i],str,0);
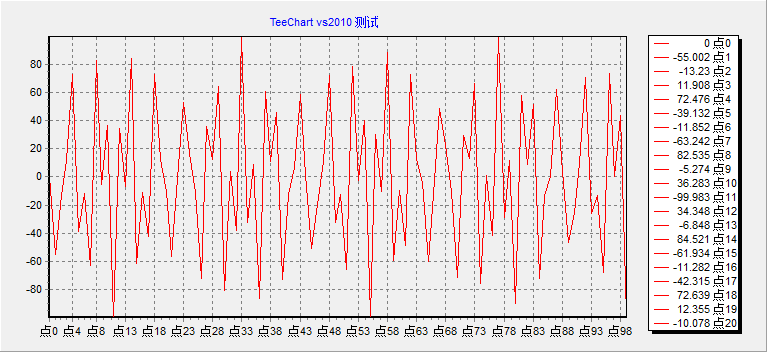
}第四个参数在线图里不起作用,在柱状图里可以设置颜色。
b、普通线图 - AddArray
在数据量特别大时,强烈建议使用AddArray函数,AddArray的函数声明如下:
void AddArray(long ArraySize, VARIANT& YArray, VARIANT& XArray);x,y是两个VARIANT的数据类型,VARIANT有个类型是VT_ARRAY,可以给VARIANT赋一个数组进去,具体操作如下:
- 方法一:
const UINT nDATALENGTH = 100;
double dData[nDATALENGTH];
for (int i=0;i<</span>nDATALENGTH;i++)
{
dData[i] = 100*sin((float)i)*cos((float)4*i);
}
//声明如下数据:
VARIANT vAX,vAY;
SAFEARRAY* psax;
SAFEARRAY* psay;
SAFEARRAYBOUND rgsabound;
//初始化
rgsabound.cElements=nDATALENGTH;
rgsabound.lLbound=0;
psax=SafeArrayCreate(VT_R8,1,&rgsabound);//分配空间
psay=SafeArrayCreate(VT_R8,1,&rgsabound);
vAX.vt=VT_ARRAY|VT_R8;//设置为double型数组,VT_R8就是指double
vAX.parray=psax;//把内容加入VARIANT中
vAY.vt=VT_ARRAY|VT_R8;
vAY.parray=psay;
//这时VARIANT 就可以加入数据了
double dtemp;//用来临时存放x坐标
for(long i=0;i<</span>nDATALENGTH;i++)
{
dtemp = i;
SafeArrayPutElement(psax,&i,&dtemp);
dtemp = dData[i];
SafeArrayPutElement(psay,&i,&dtemp);
//更简单写法
//SafeArrayPutElement(psay,&i,dData+i);
}
//开始画图
CSeries lineSeries = (CSeries)m_TeeChart.Series(0);
lineSeries.Clear();
lineSeries.AddArray(nDATALENGTH,vAY,vAX);- 方法二(TeeChart官方实例找到的方法,相对简单点):
COleSafeArray XValues;
COleSafeArray YValues;
DWORD numElements[] = {nDATALENGTH};
// 创建安全数组
XValues.Create(VT_R8, 1, numElements);
YValues.Create(VT_R8, 1, numElements);
// 初始化
long i;
double dval;
for(i=0; i<</span>nDATALENGTH; i++)
{
dval = i;
XValues.PutElement(&i, &dval);
dval = dData[i];
YValues.PutElement(&i, &dval);
//YValues.PutElement(&i, dData+i);
};
CSeries lineSeries = (CSeries)m_TeeChart.Series(0);
lineSeries.Clear();
lineSeries.AddArray(nDATALENGTH,YValues,XValues);(3)Legend 控制
如果不想要右边那一栏数据显示,可以通过代码去除,CLegend是用来控制这个显示的:
CLegend legend = (CLegend)m_TeeChart.get_Legend();
legend.put_Visible(FALSE);可以用一个check控件控制器显示状态,添加单选控件,id为IDC_CHECK_ShowLegend:
单击响应:
void CTChartDlg::OnBnClickedCheck_ShowLegend()
{
CLegend legend = (CLegend)m_TeeChart.get_Legend();
if(BST_CHECKED == ((CButton*)GetDlgItem(IDC_CHECK_ShowLegend))->GetCheck())
{
legend.put_Visible(TRUE);
}
else
{
legend.put_Visible(FALSE);
}
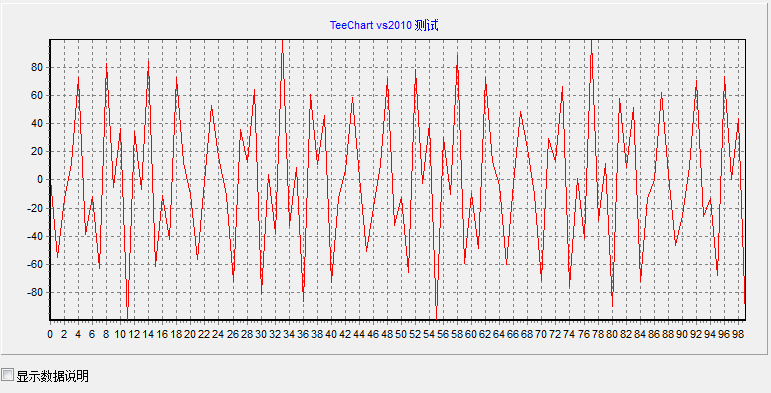
}效果:
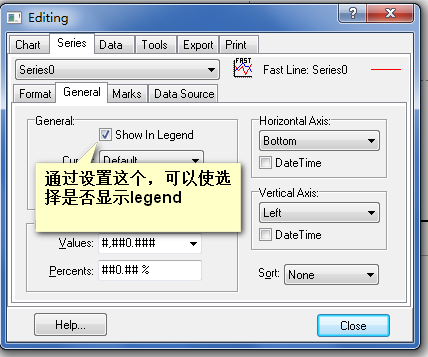
不用代码的话可以通过设置控件属性,明显,这没有代码灵活:
(4)颜色控制
默认设置是红,我要设置成其他颜色可以用put_Colour,如上代码的lineSeries最后加一个,就会变成RGB(255,0,255)的颜色了:
lineSeries.put_Color(RGB(255,0,255));效果:
4、柱状图
(1)添加图形
添加柱状图:
这时会多一个图形(注意这里默认是绿色的,等下会发现画出来的不一样):
(2)AddXY
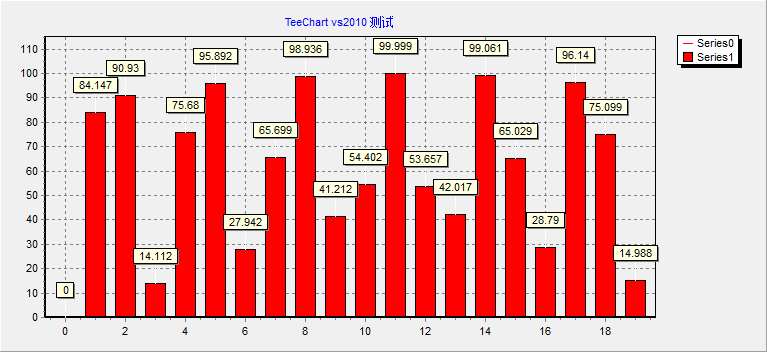
方法和线图没什么区别,直接上码:
const UINT nDATALENGTH = 20;
double dData[nDATALENGTH];
for (int i=0;i<</span>nDATALENGTH;i++)
{
dData[i] = abs(100*sin((float)i));
}
//
ClearAllSeries();
CSeries barSeries = (CSeries)m_TeeChart.Series(1);
for(int i=0;i<</span>nDATALENGTH;i++)
{
barSeries.AddXY((double)i,dData[i],NULL,0);
}注意不是Series(0)了:
加个abs,好看很多:
(3)颜色控制
为啥是黑色的?设置了绿色的,我一开始也以为设置没有用,后来研究了一下发现时AddXY的第四个参数起作用的。上面的图我们是这样加的:
barSeries.AddXY((double)i,dData[i],NULL,0);第四个参数0就相当于RGB(0,0,0),这第四个参数就是设置颜色的了,把程序稍作修改:
for(int i=0;i<</span>nDATALENGTH;i++)
{
i%2== 0
? barSeries.AddXY((double)i,dData[i],NULL,RGB(255,255,0))
: barSeries.AddXY((double)i,dData[i],NULL,RGB(0,255,255));
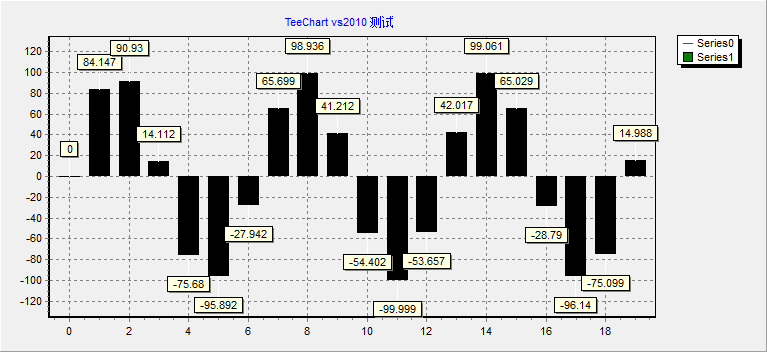
}(4)数据标示
去掉上面的标示,那个标示是用CMarks管理的,加入这个类就行了,用类向导,加入CMarks #include “CMarks.h”添加单选控件IDC_CHECK_Marks:
void CTChartDlg::OnBnClickedCheckMarks()
{
CSeries barSeries = (CSeries)m_TeeChart.Series(1);
CMarks SeriesMarks = (CMarks)barSeries.get_Marks();
if(BST_CHECKED == ((CButton*)GetDlgItem(IDC_CHECK_Marks))->GetCheck())
{
SeriesMarks.put_Visible(TRUE);
}
else
{
SeriesMarks.put_Visible(FALSE);
}
}(5)AddArray 给柱状图添加数据
const UINT nDATALENGTH = 20;
double dData[nDATALENGTH];
for (int i=0;i<</span>nDATALENGTH;i++)
{
dData[i] = abs(100*sin((float)i));
}
COleSafeArray XValues;
COleSafeArray YValues;
DWORD numElements[] = {nDATALENGTH};
// 创建安全数组
XValues.Create(VT_R8, 1, numElements);
YValues.Create(VT_R8, 1, numElements);
// 初始化
long i;
double dval;
for(i=0; i<</span>nDATALENGTH; i++)
{
dval = i;
XValues.PutElement(&i, &dval);
dval = dData[i];
YValues.PutElement(&i, &dval);
//YValues.PutElement(&i, dData+i);
};
//
ClearAllSeries();
CSeries lineSeries = (CSeries)m_TeeChart.Series(1);
lineSeries.AddArray(nDATALENGTH,YValues,XValues);这时出现的图像就是默认的颜色了:
想改颜色,用put_Color:
barSeries.put_Color(RGB(255,0,0));三、提高绘图效率
TeeChart是个很强大的控件,其绘图能力之强,其他控件难以比拟,但是有个问题就是他的绘图速度,其实TeeChart绘图速度还是很快的,只是大家一直都没正确运用其功能所以导致绘图速度慢的假象。下面说说影响绘图速度的两个主要因素:
1、数特别多不需要绘出全部点——性能提升不大
TeeChart绘图控件可以设置只绘出部分点。设置方法如图:
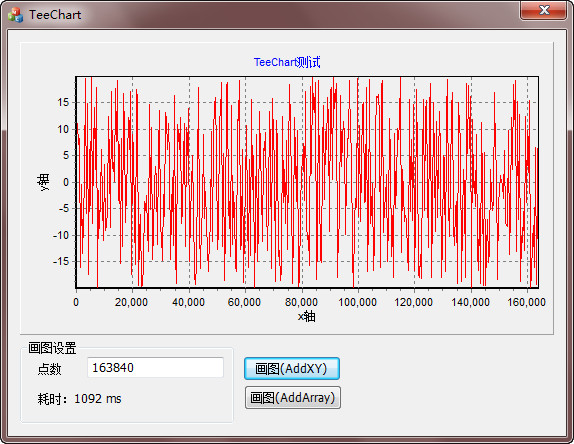
这个选项能一定程度的提升画图速度。提升多少,可看看如下实例:163840个随机点,取消Draw All时效果,使用AddXY函数,耗时1092毫秒。
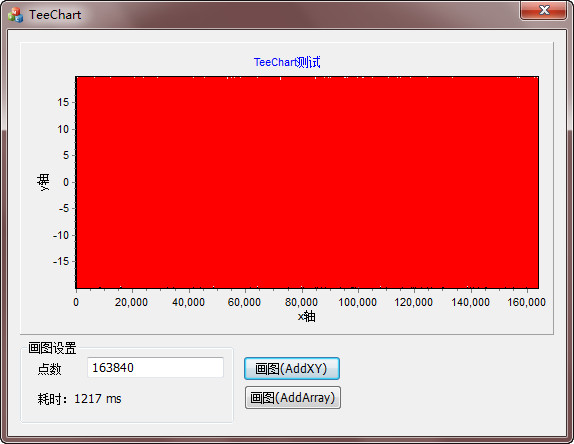
163840个随机点,取消Draw All时效果,使用AddXY函数,耗时1217毫秒。
可见这个效果并不明显,但是显示效果却很明显
2、通过画图函数来改变画图速度
TeeChart的AddXY函数时画图最慢的函数,但是却好多人使用,可能是简单的原因吧,我专门做了一个程序来测试AddXY和AddArray函数的效率,发现效率几乎差30倍。
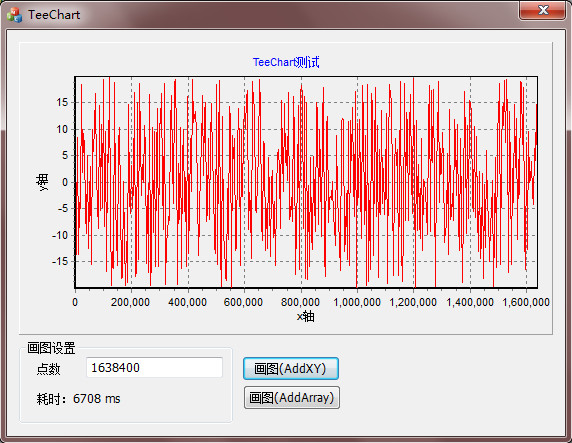
(1)AddXY函数:
AddXY 函数每次调用都要刷新,所以画图速率相当低。如上图所示的界面画图(AddXY)按钮实现如下,randf是一个产生随机数的函数实现见源文件,m_nPointNum是何文本编辑框关联的int型数据,IDC_STATIC_T是文本标签的ID:
void CTeeChartDlg::OnBnClickeondraw()
{
CSeries ChartSpeed = (CSeries)m_Chart.Series(0);
UpdateData(TRUE);
if (m_nPointNum<</span>=0)
{
MessageBox(_T("数据点数不能小于0"));
return;
}
DWORD dwTimeS,dwTimeE;
CString str(_T(""));
unsigned i(0);
double* pDataX= NULL;
double* pDataY= NULL;
//分配内存
pDataX = newdouble[m_nPointNum];
pDataY = newdouble[m_nPointNum];
for (i=0;i<</span>(unsigned)m_nPointNum;i++)
{
pDataY[i] = randf(-20,20);
pDataX[i] = i;
}
//由于需要计算时间,画图就不在第一个for循环里实现了
dwTimeS = GetTickCount();
ChartSpeed.Clear();
for(i=0;i<</span>(unsigned)m_nPointNum;i++)
{
ChartSpeed.AddXY(pDataX[i],pDataY[i],NULL,0);
}
dwTimeE = GetTickCount();
dwTimeE -= dwTimeS;
if (pDataX)
{
delete[] pDataX;
}
if (pDataY)
{
delete[] pDataY;
}
str.Format(_T("耗时:%d ms"),dwTimeE);
SetDlgItemText(IDC_STATIC_T,str);
}加了两个计时,专门计算画图时间:
for(i=0;i<</span>(unsigned)m_nPointNum;i++)
{
ChartSpeed.AddXY(pDataX[i],pDataY[i],NULL,0);
}程序运行时间如图:1638400个点居然花了差不多6秒:
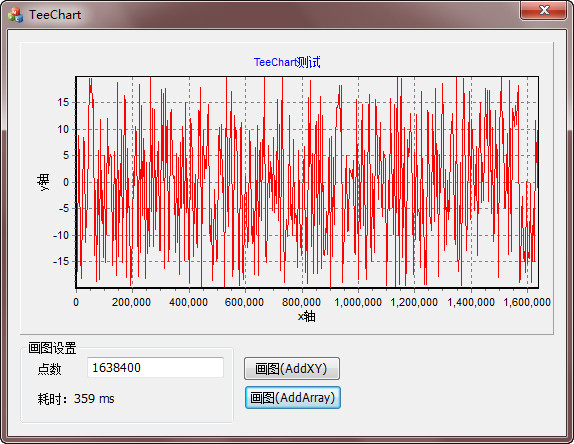
(2)AddArray函数-真正实现快速画图函数
为了验证AddArray的快速性,添加了一个按钮:按钮依然实现画图,不过是用AddArray函数,利用COleSafeArray 实现数据存储,实现代码如下:
void CTeeChartDlg::OnBnClickeondraw2()
{
CSeries ChartSpeed = (CSeries)m_Chart.Series(0);
UpdateData(TRUE);
if (m_nPointNum<</span>=0)
{
MessageBox(_T("数据点数不能小于0"));
return;
}
DWORD dwTimeS,dwTimeE;
CString str(_T(""));
long i(0);
double val;
COleSafeArray XValues;
COleSafeArray YValues;
DWORD pNumElements[] = {m_nPointNum};
XValues.Create(VT_R8, 1, pNumElements);
YValues.Create(VT_R8, 1, pNumElements);
for(i=0; i<</span>m_nPointNum; i++)
{
val = i;
XValues.PutElement(&i, &val);
val = randf(-20,20);
YValues.PutElement(&i, &val);
};
//由于需要计算时间,画图就不在第一个for循环里实现了
dwTimeS = GetTickCount();
ChartSpeed.Clear();
ChartSpeed.AddArray(m_nPointNum,YValues,XValues);
dwTimeE = GetTickCount();
dwTimeE -= dwTimeS;
str.Format(_T("耗时:%d ms"),dwTimeE);
SetDlgItemText(IDC_STATIC_T,str);
}快30倍,1638400个点瞬间完成:
一般我们的数据经常是用double数组保存的,很少用COleSafeArray所以,为了方便,可以写一个函数方便画图如下:
void DrawLine(double* pX,double* pY,long nNum)
{
COleSafeArray XValues;
COleSafeArray YValues;
long i(0);
DWORD wLength = nNum;
XValues.Create(VT_R8, 1, &wLength);
YValues.Create(VT_R8, 1, &wLength);
for(i=0; i<</span>nNum; i++)
{
XValues.PutElement(&i, pX+i);
YValues.PutElement(&i, pY+i);
}
CSeries Chart = (CSeries)m_Chart.Series(0);
Chart.Clear();
Chart.AddArray(nNum,YValues,XValues);
}调用时只要把数组的首地址和长度传进去就行了。
VS2010 使用TeeChart绘图控件——控件和类的导入
VS2010 使用TeeChart绘图控件——绘制图形(折线图,柱状图)
VS2010 使用TeeChart绘图控件——提高绘图的效率































































 4万+
4万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








