首先要安装node和npm
node中文地址:
- node版本必须 >
v-12.22.0( node的版本不能是13版本 ) - node查看版本的方法:执行“node -v”命令

安装vue:
【npm install --global vue-cli】 (-global 意思是全局安装 这样Vue会安装到 安装node 的文件夹下否则会安装到当前目录)(vue-cli脚手架)
【npm install --global vue-cli】 验证是否安装成功:vue -v
创建项目:
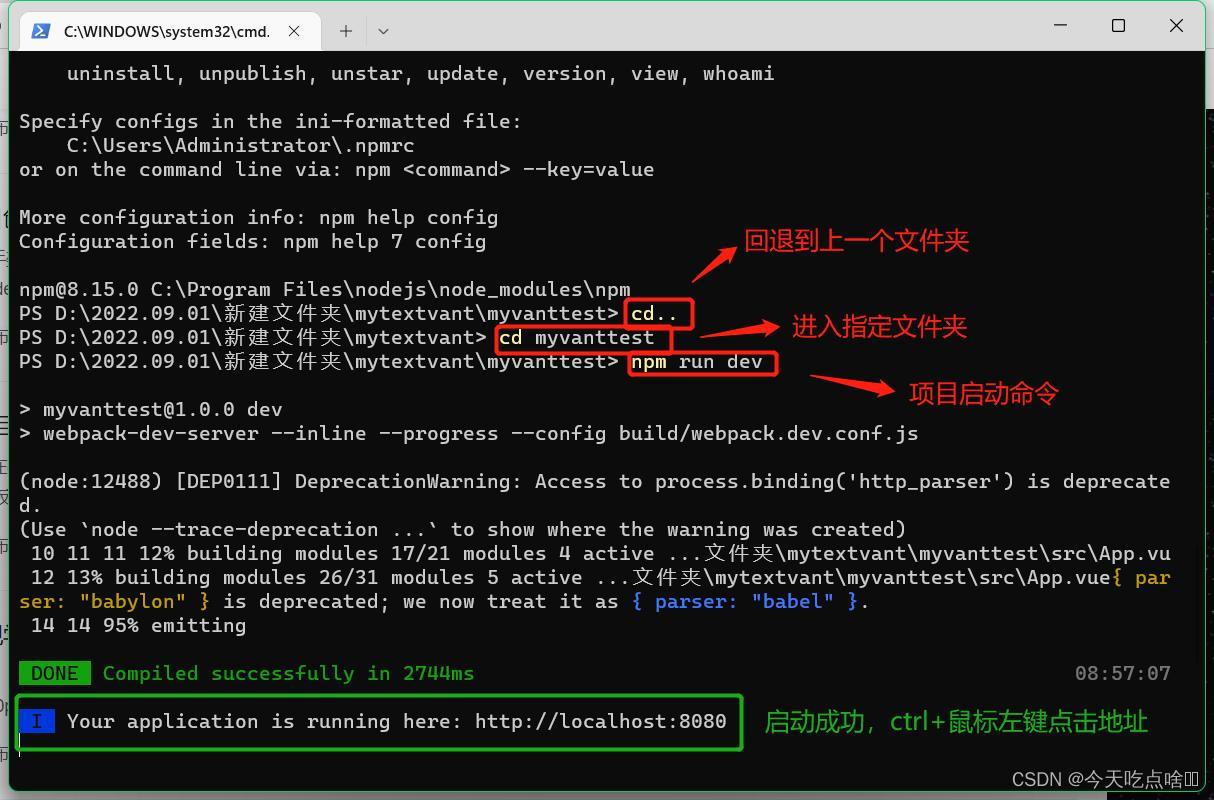
先进入自己想要创建的目录下 cd 项目名称
创建一个基于webpack的新项目 (my-project)自己的项目文件夹名称
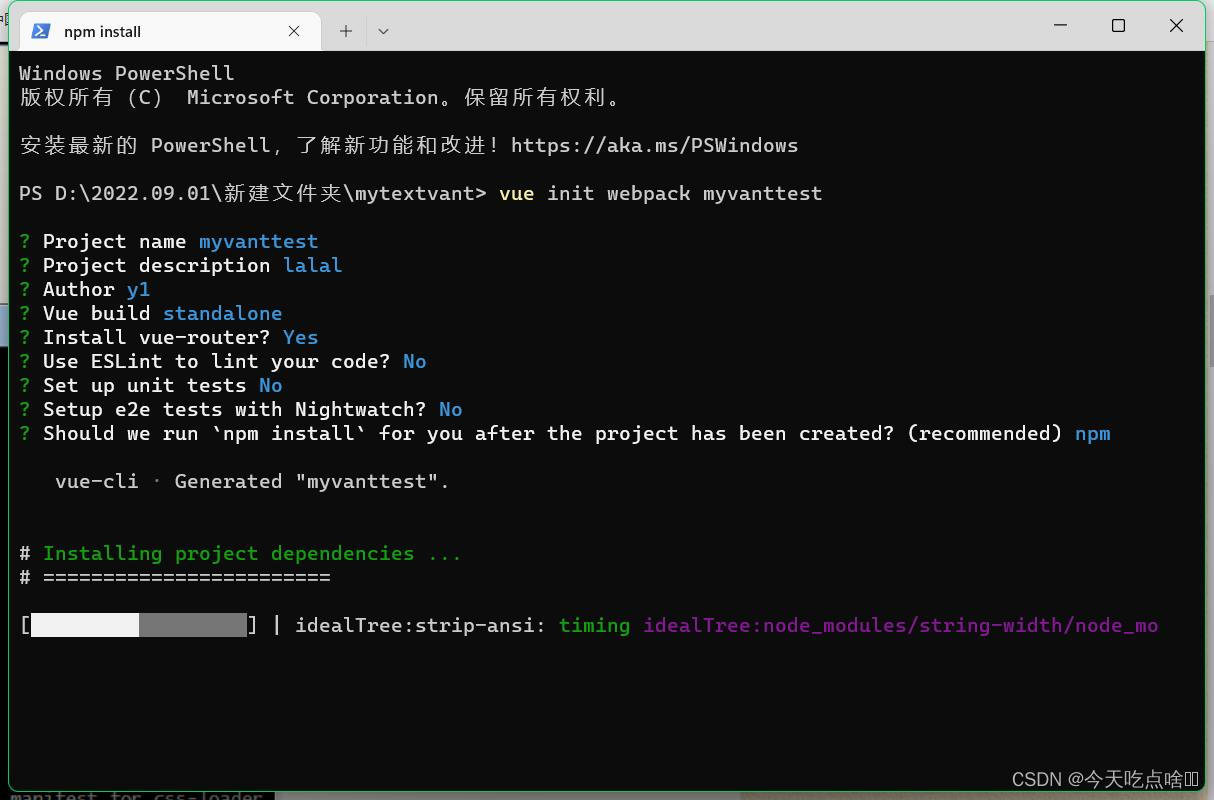
vue init webpack my-project我这里的文件夹名称是myvanttest,执行刚才的命令会有一些需要填写的项目属性

当看到这样的命令说明项目窗口已经创建完毕
这个node_modules包是安装依赖后出现的,没有安装依赖就不会出现这个包,(如果没有这个包可以在命令行输入npm -v 或者npm install去下载依赖,但前提是文件夹中必须有package.json文件)

运行测试项目是否正常
npm run dev

项目启动成功,ctrl+鼠标左键点击地址出现一个页面

当看到这个页面就代表项目创建成功了





















 1416
1416











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








