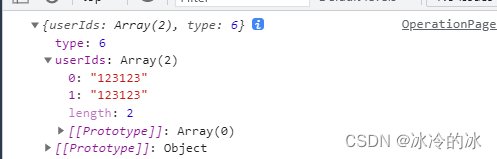
输出此数据


<template>
<div id="register">
<div class="title-container">
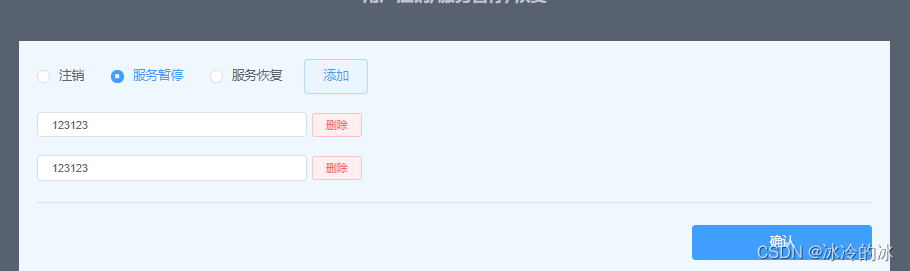
<h3 class="title">用户注销/服务暂停/恢复</h3>
</div>
<div class="confirm-div">
<el-radio-group v-model="type">
<el-radio :label="3">注销</el-radio>
<el-radio :label="6">服务暂停</el-radio>
<el-radio :label="9">服务恢复</el-radio>
</el-radio-group>
<el-button type="primary" style="margin-left:20px" @click="addClick" plain>添加</el-button>
<div>
<div style="margin:20px 10px 20px 0px;" v-for="(item,index) in useritems" :key="index">
<el-input style="width:300px" v-model="useritems[index]" size="mini" placeholder="用户ID" type='number'></el-input>
<el-button type="danger" plain size="mini" @click="delbtn(index)">删除</el-button>
</div>
</div>
<el-divider></el-divider>
<div class="btn-foot">
<el-button type="primary" class="oper-btn" @click="confirmClick" :disabled='disbtn'>确认</el-button>
</div>
</div>
</div>
</template>
<script>
export default {
name: 'home',
data () {
return {
// tableData:[]
useritems:[""],
disbtn:false,
type:0,//操作单选
}
},
watch:{},
methods: {
confirmClick () {
let that=this
let formdata={
userIds:JSON.parse(JSON.stringify(that.useritems)),
type:that.type
}
console.log(formdata)
that.$confirm('是否执行此操作?', '提示', {
confirmButtonText: '确定',
cancelButtonText: '取消',
type: 'warning'
}).then(() => {
//在这里写接口
if(that.useritems=="" || that.useritems==undefined || that.type==0){
that.$message({
type: 'warning',
message: '请将信息填写完整'
});
}
else{
this.$axios.post("/cancellation",formdata).then(res=>{
console.log(formdata)
that.useritems=[""]
that.type=0
})
that.$message({
type: 'success',
message: '操作成功!'
});
}
}).catch(() => {
that.$message({
type: 'info',
message: '已取消此操作'
});
});
},
addClick(){
let nums=this.useritems.length
if(this.useritems.length==0 || this.useritems==undefined){
this.useritems.push("")
}else if(this.useritems[nums-1]==""|| this.useritems[nums-1]==undefined){
this.$alert("用户id不可为空")
}else{
if(this.useritems.length<10){
this.useritems.push("")
}
else{
this.$alert("用户id填写不能超过10个")
}
}
},
// 删除按钮
delbtn(index){
this.$confirm('是否要删除该条用户信息?', '提示', {
confirmButtonText: '确定',
cancelButtonText: '取消',
type: 'warning'
})
.then(() => {
this.useritems.splice(index,1)
})
.catch(() => {})
}
}
}
</script>
<!-- Add "scoped" attribute to limit CSS to this component only -->
<style>
.form-width .el-form-item__label{
color: rgb(255, 255, 255);
}
.title-container{
text-align: center;
margin-bottom: 40px;
color: #c0c4cc;
}
/* .form-width{
} */
.reg-input{
width: 200px;
}
.oper-btn{
width: 200px;
}
.confirm-div{
background-color: aliceblue;
padding: 20px 20px 15px 20px;
}
.btn-foot{
width: 100%;
text-align: right;
}
</style>























 4369
4369











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








