基本信息
活动信息对象
public class BillActivityPayInfo {
private String lotteryLotId; //活动id
private String actiName; //活动名称
private String actiRemark; //活动简介
private Date startDate;
private Date endDate;
private String startTime;
private String endTime;
private String actiPicture;
private Date createDate;
private Date updateDate;
private String ext1;
private String ext2;
private String status;
private BillAwardPayBaseInfo[] billawardpaybaseinfo; //活动详情数组活动奖项对象
public class BillAwardPayBaseInfo {
private String lotteryAwardID;
private String lotteryLotId;
private String prizeName; //奖项名称
private String awardName; //奖品名称
private String awardContent;
private Integer prizeRank;
private Integer awardCnt;
private Integer awardDayCnt;
private Double winProb;
private Integer winCnt;
private Integer dayWinCnt;
private String dayWinDate;
private String awardPicture;
private String winContent;
private String ext1;
private String ext2;get set方法省略
前端页面:

处理
总所周知,form表单提交与后台接收之间的桥梁是通过标签内name与对象属性一致来进行传值的,这里简单只测试活动信息id,活动名称,活动简介以及其中关联的奖项信息中的奖品名称。


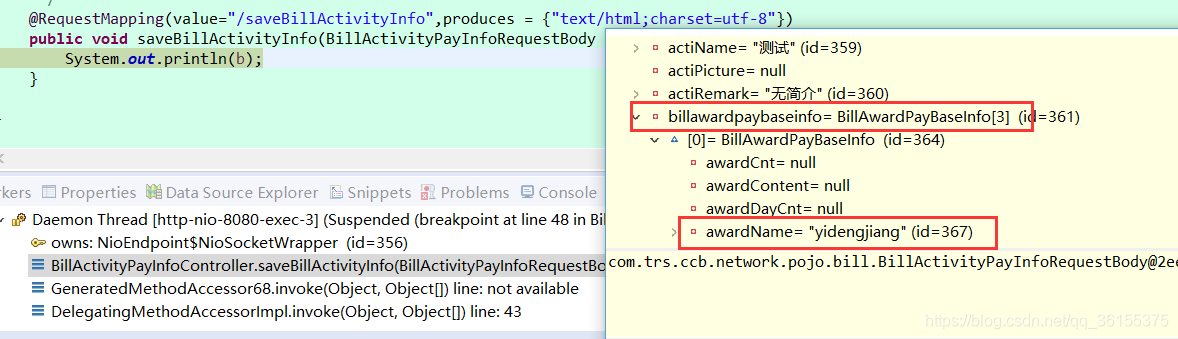
上图可以看到,活动信息对象中数组对象的对应直接通过billawardpaybaseinfo[i].awardName即可对应(i=0,1,2)
我这边通过ajax提交:
$("#save").click(function(){
var formdata = $('#insertForm').serialize(); //表单序列化
$.ajax({
type : 'post',
url : 'http://localhost:8080/saveBillActivityInfo',
data : formdata,
dataType : 'json',
traditional : true,
success : function(data) {
},
});
})后台接收:






















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








