AJAX定义
概念:异步的JavaScript和XML
AJAX作用:将前后端分离
我们知道之前Servlet想要给浏览器动态的展示页面,我们需要通过Servlet获取数据,以Response响应对象将数据发送给JSP,随后由JSP发送给浏览器进行解析,前后端不分离。
1、与服务器进行数据交换:通过AJAX可以给服务器发送请求,并且接受服务器发送回的响应数据。
使用AJAX和服务器进行通信,就可以代替HTML+AJAX来替换JSP页面了。
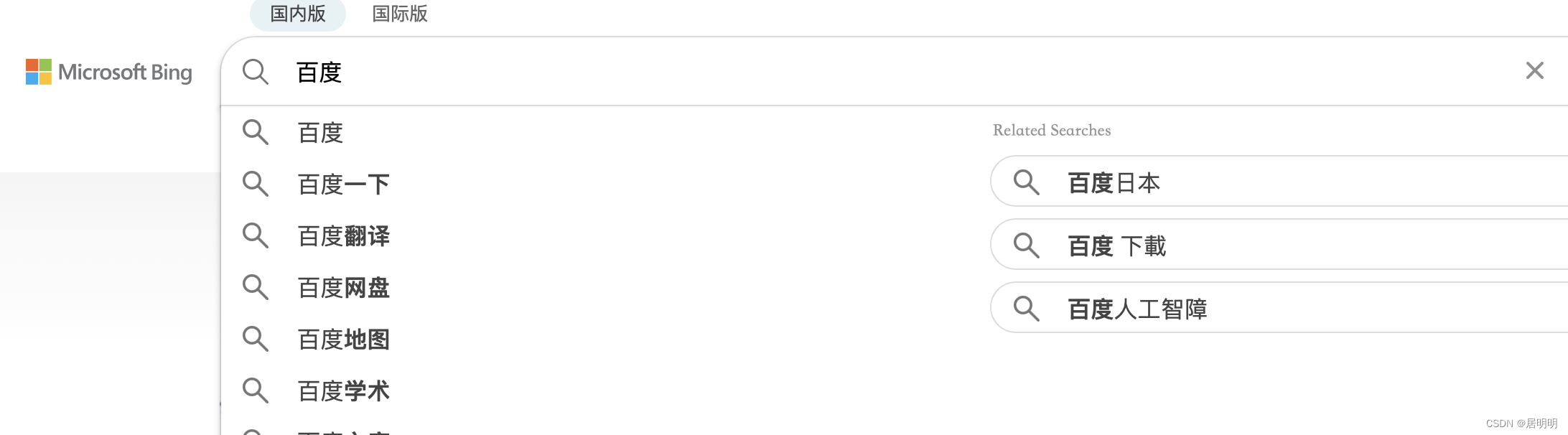
2、异步交互:可以在不重新加载整个页面的情况下,与服务器交换数据并更新部分网页的技术,如:搜索联想、用户名是否可用的校验等等...

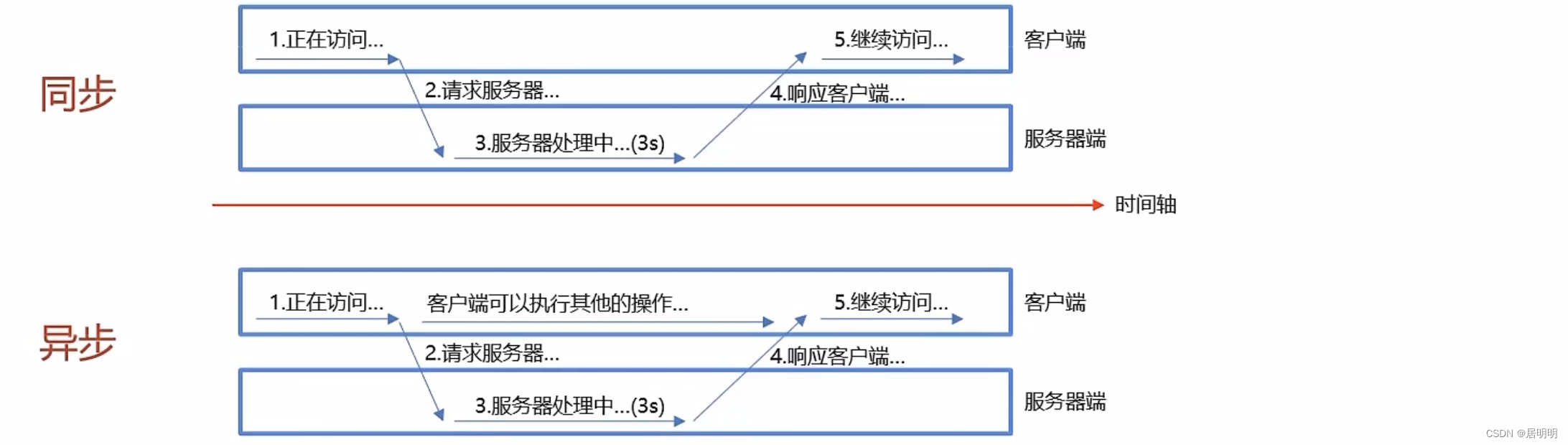
同步和异步的区别
异步:请求服务器,服务器在处理时,浏览器可以进行其他操作,增加了客户的使用快感。 
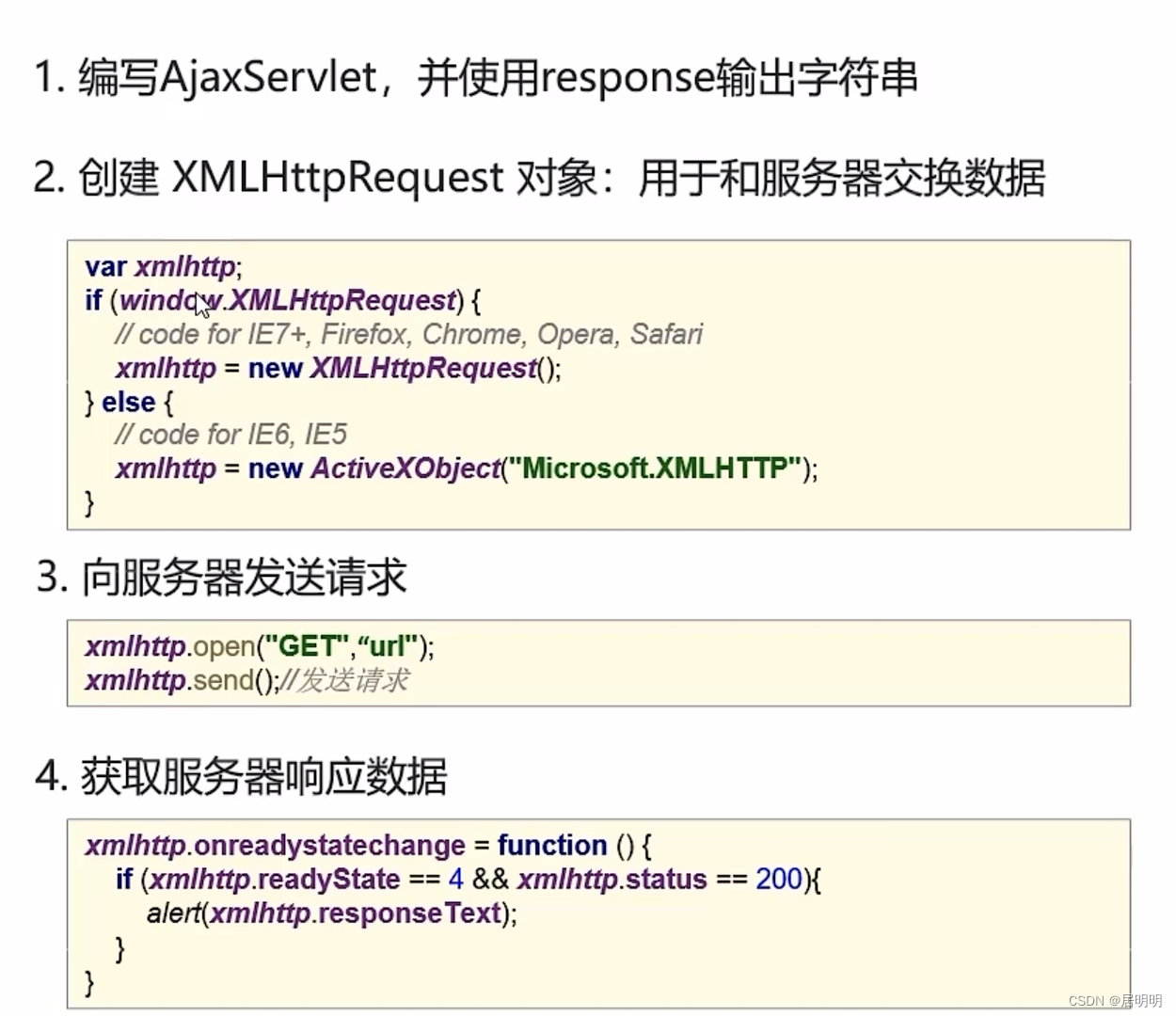
AJAX快速入门

@WebServlet("/ajaxServlet")
public class AjaxServlet extends HttpServlet {
@Override
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
//1、响应数据
response.getWriter().write("nihao ajax");
}
@Override
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
this.doGet(request,response);
}
}<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>欢迎您这里是ajax测试项目1!!!</title>
</head>
<body>
<script>
//1、创建核心对象
var xhttp;
if (window.XMLHttpRequest) {
xhttp = new XMLHttpRequest();
} else {
xhttp = new ActiveXObject("Microsoft.XMLHTTP");
}
//2、发送请求
//此处的路径必须要写全路径,因为前端代码和后端代码不一定部署在一个服务器里
xhttp.open("GET", "http://localhost:8080/Login/ajaxServlet");
xhttp.send();
//3、获取响应
xhttp.onreadystatechange = function () {
if (this.readyState === 4 && this.state() === 200) {
alert(this.responseText);
}
}
</script>
</body>
</html>AXIOS框架
Json
概念:JavaScript Object Notation。JavaScript对象表示法
由于其语法简单,层次结构分明,现多用于数据载体,在网络中传输数据
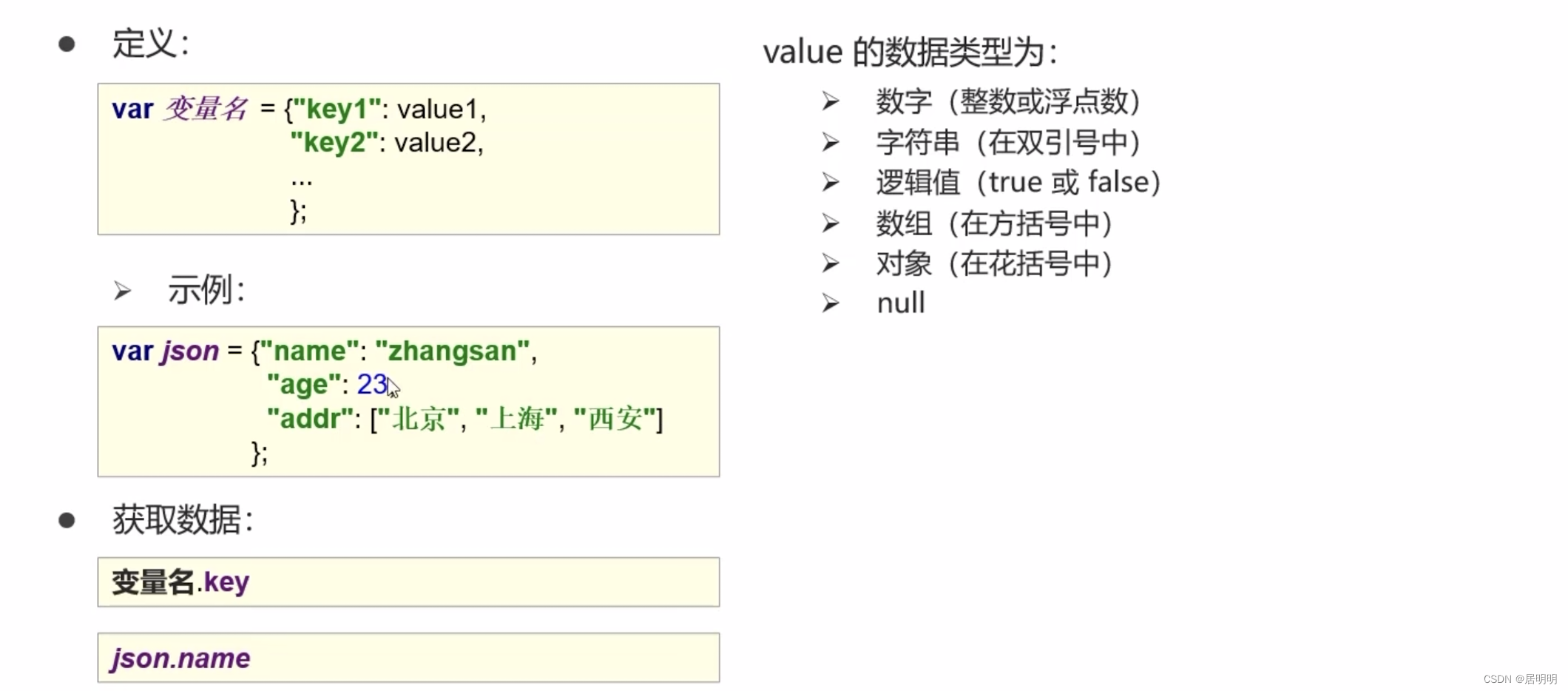
Json基础语法
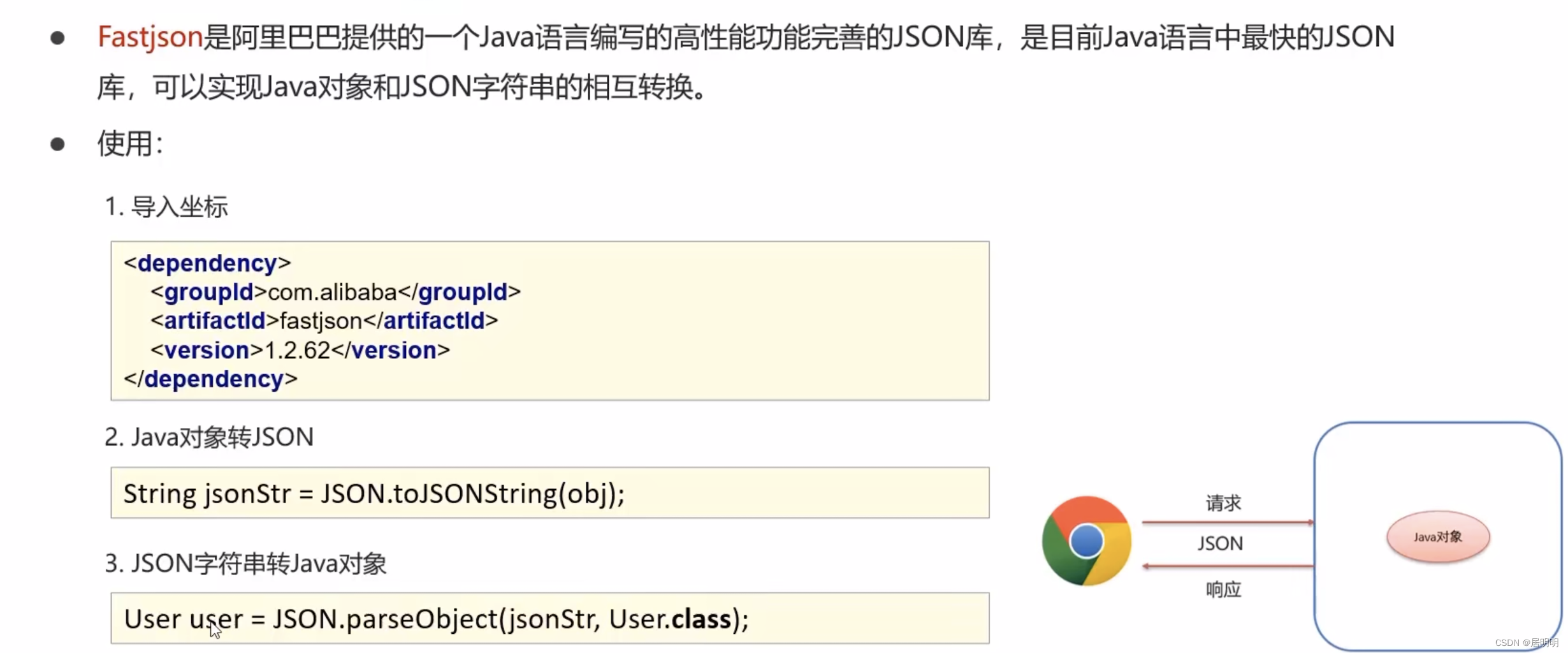
Json数据和Java转换
请求数据:Json字符串转化做Java对象
响应数据:Java对象转换做Json字符串






















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








