今天试着在Qt中画一个简单的坐标系。简单记一下,还有一些问题。
在下面的测试当中,有用到鼠标事件,主要是获取鼠标的坐标位置;用到了QPen,QPainter等。
对于坐标的绘制,首先要明白一点,窗体中的坐标和平时数学中的坐标不是很一样,它以窗体左上角为坐标原点(0,0),然后水平向右为X正向,垂直向下为Y正向。
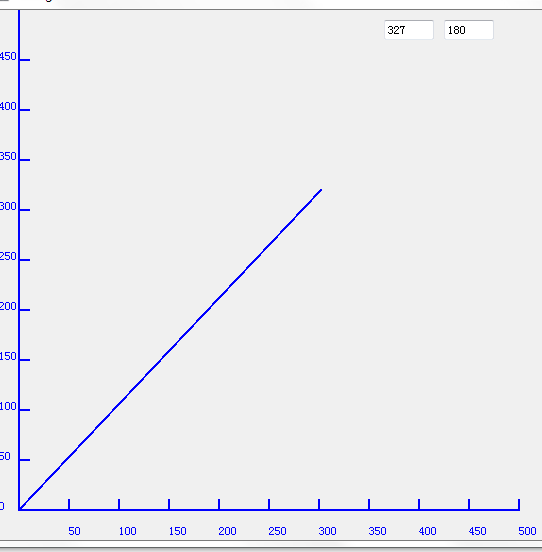
下图中重新绘制了一个像平时数学中的一个坐标系,把坐标原点显示在左下方,但是没有转换。文本框中显示的还是以窗体左上角为原点的鼠标位置。
效果如下图所示:

鼠标单击可以绘制以原点为起点,以鼠标单击的位置为终点的一条射线,两个文本框显示了当前鼠标的位置,也可以在文本框中输入坐标值来改变射线的终点位置。
代码如下所示:
“`
Dialog::Dialog(QWidget *parent) :
QDialog(parent),
ui(new Ui::Dialog)
{
ui->setupUi(this);
}
Dialog::~Dialog()
{
delete ui;
}
void Dialog::mousePressEvent(QMouseEvent *e)//鼠标单击
{
int x;
int y;
QPoint p; //坐标点
p = e->pos(); //获取鼠标位置,保存在p中
x








 本文记录了在Qt中创建一个简单的坐标系的过程,详细解释了窗体坐标与数学坐标的不同,并展示了如何利用鼠标事件获取坐标以及在窗体上绘制射线。通过代码示例,演示了如何响应鼠标单击事件,更新文本框中的坐标值,并根据输入坐标值改变射线终点。
本文记录了在Qt中创建一个简单的坐标系的过程,详细解释了窗体坐标与数学坐标的不同,并展示了如何利用鼠标事件获取坐标以及在窗体上绘制射线。通过代码示例,演示了如何响应鼠标单击事件,更新文本框中的坐标值,并根据输入坐标值改变射线终点。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 9673
9673

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








