GraphicsView绘图架构
一.为什么姚搞绘图架构
我们前面的绘图都是用的绘图事件,那么为什么我们现在还需要讲GraphicsView呢?因为这个是可交互的,可移动,编辑的.
二.视图
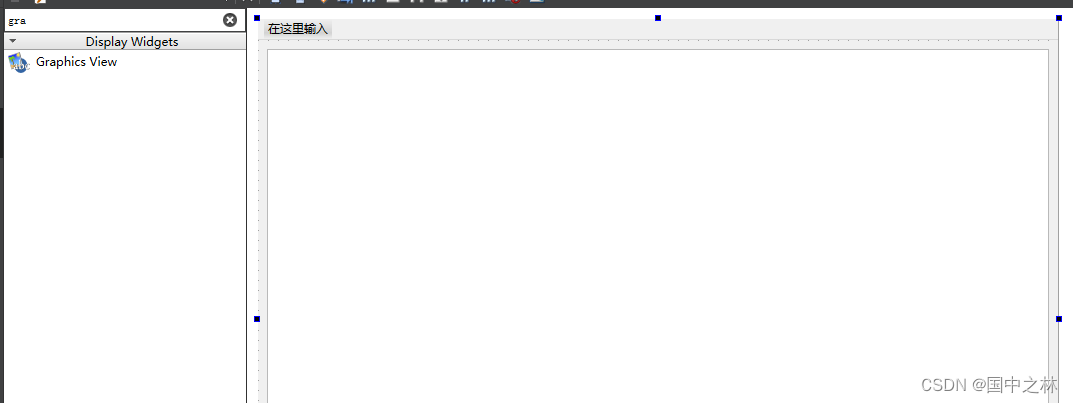
UI组件里面就有GraphicsView,可以来直接的拖放.
视图是用来显示场景里面的多个图形项的.
如果场景比视图小的话,默认放中间!
三.场景
场景是一个无形的容器,可以添加多个图形项.
同时也可以为场景设置多个视图.
四.图形项
相当于绘图的基本元件.

可以支持鼠标,拖放,键盘等
可以有子图项
可以设置画笔,画刷
五.坐标系
这样我们就能明白3者的关系,视图包含场景,场景包含图形项,图形项还可以包含图形项.
但是有趣的事,3者都有不同的坐标系!
六.验证说法
1.ui设计

2.创建场景
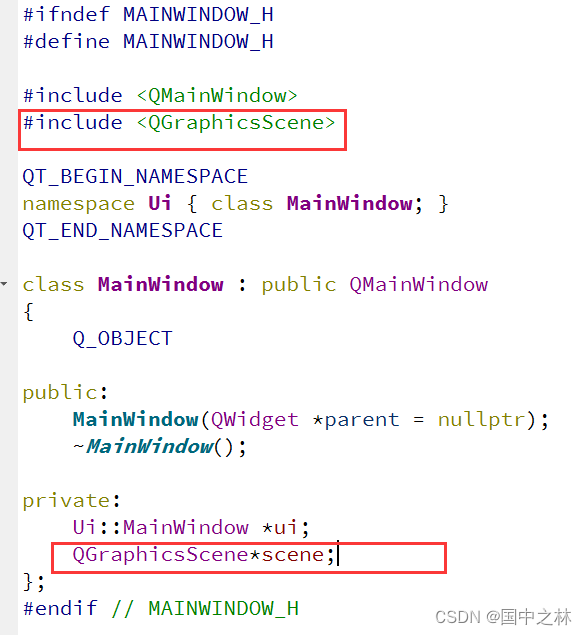
头文件中

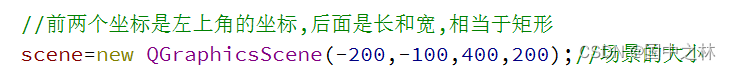
创建场景

场景比视图小,默认是放在视图的中间.
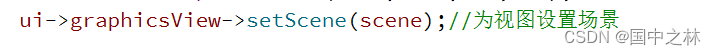
3.视图设置场景

4.创建图形项
场景本来就是无行的,添加了也看不见,所以我们要添加图形项,先来创建

5.图形项设置位置

6.场景添加图形项

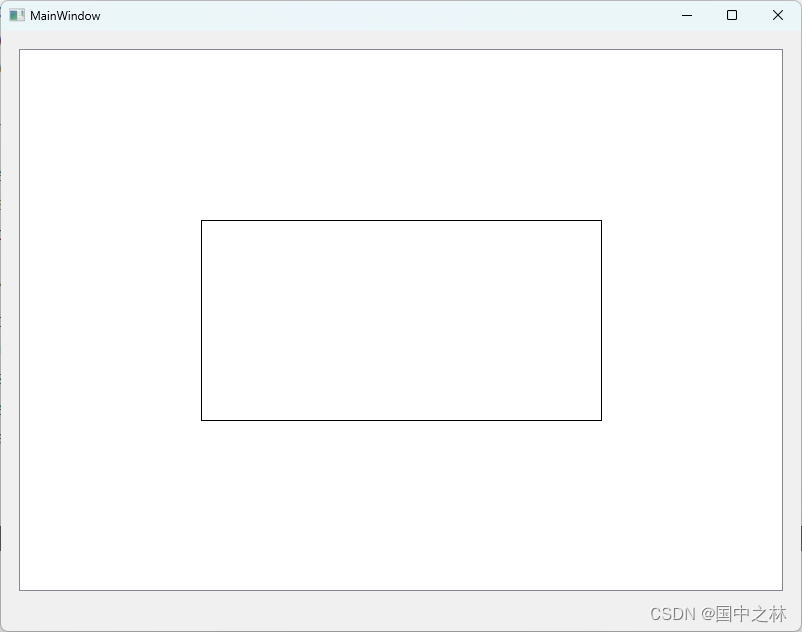
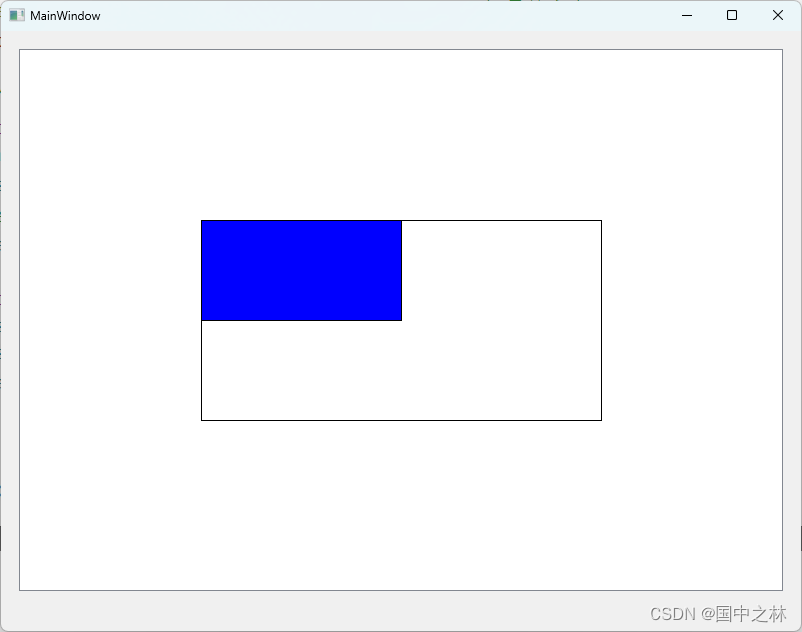
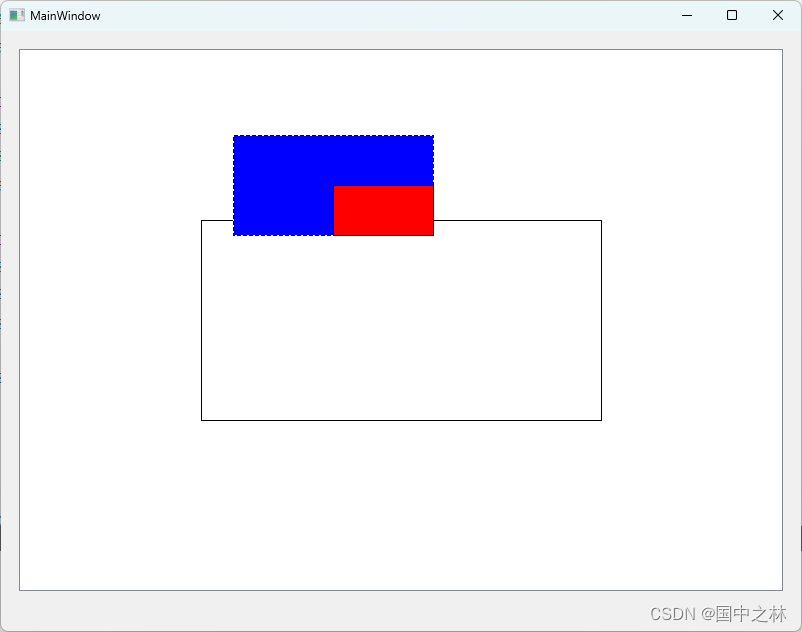
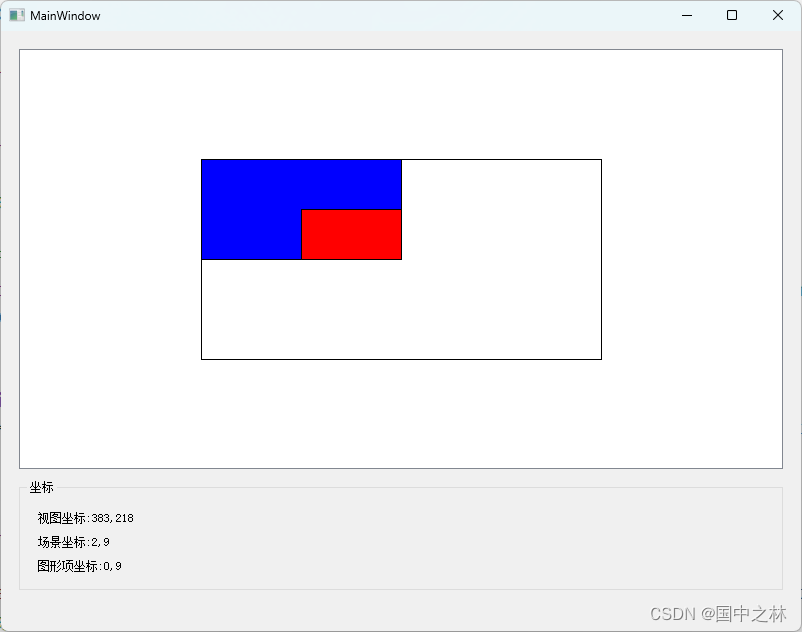
运行结果:
这个框框就是我们的图像项!

7.添加画刷

运行结果:

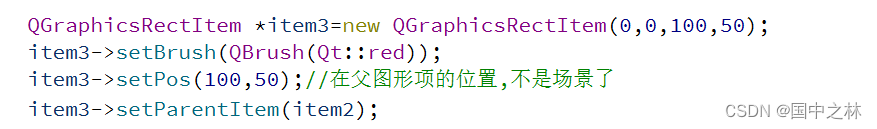
8.子图形项

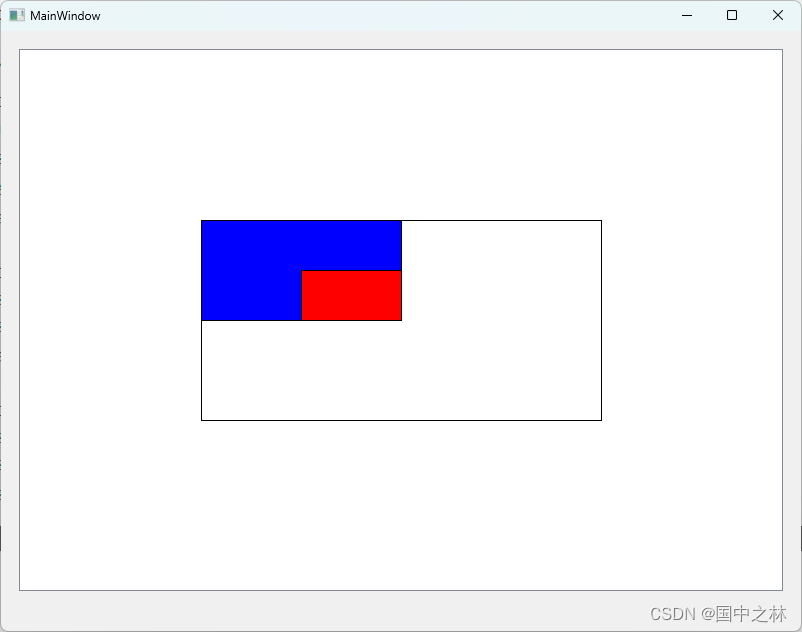
运行结果:

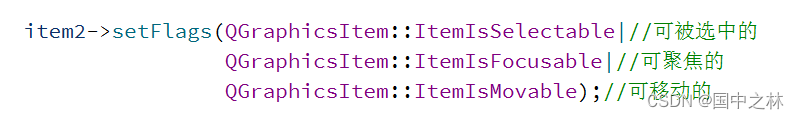
9.图形项设置标识

运行结果:

就可以选择item2来拖放了!
七.鼠标事件结合
功能说明:
当我们的鼠标在视图的区域内移动和点击时就显示坐标,但是我们有三个坐标系,就显示3中坐标.
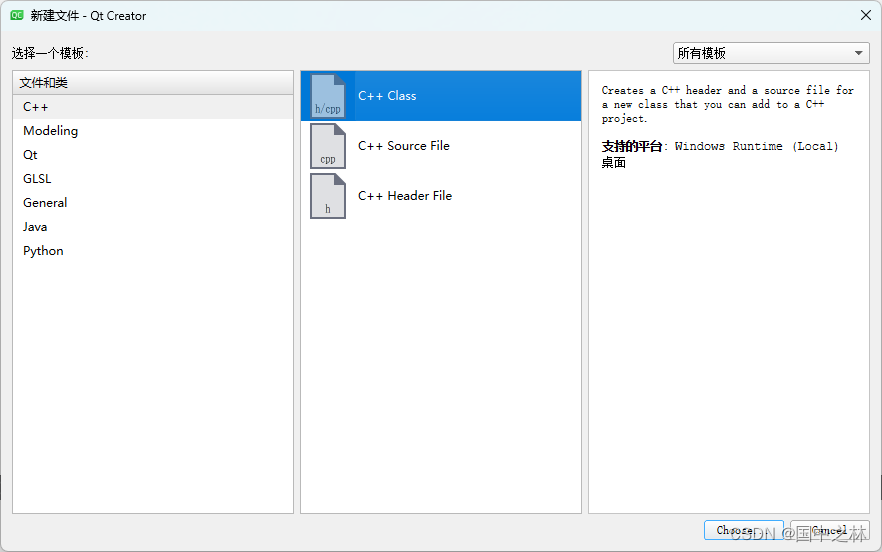
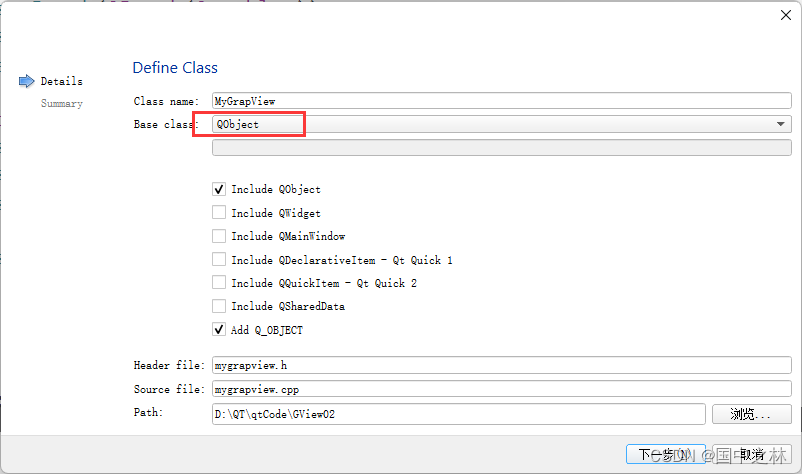
1.重载图形视图类
我们是ui拖放的视图组件,所以默认的视图类是没有重写鼠标事件的,所以我们需要自定义图形视图类!

基类选择这个可以少写一些东西,我们等会改一下就行了.

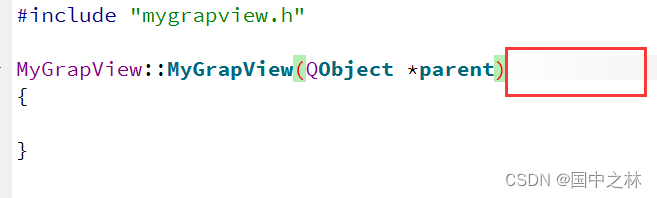
头文件中,修改继承我们的视图

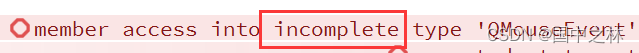
红框内的删除就不报错了

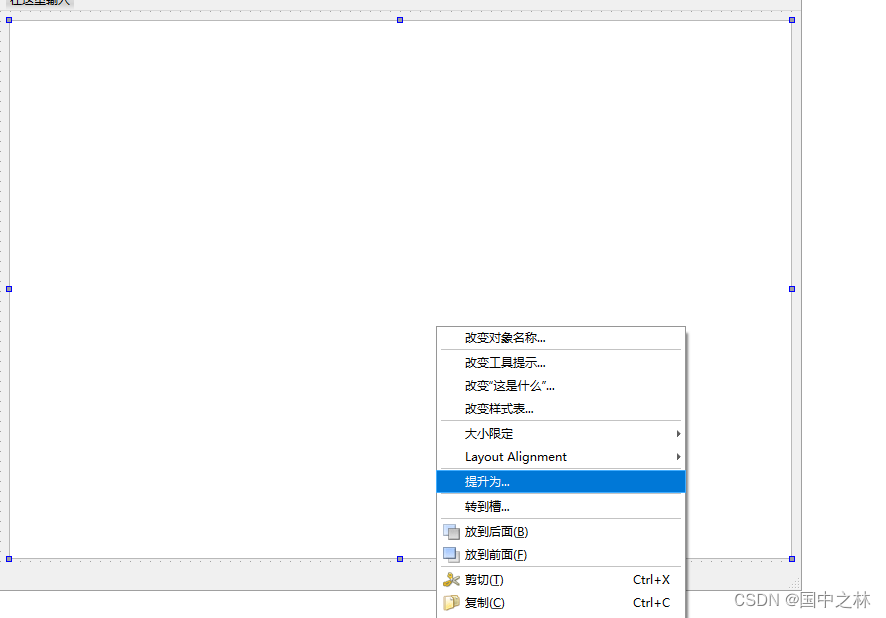
2.提升为
对视图右键

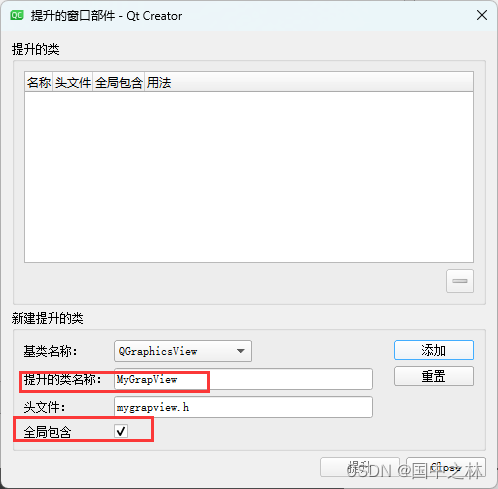
点击添加,类名是刚刚我们自定义的那个

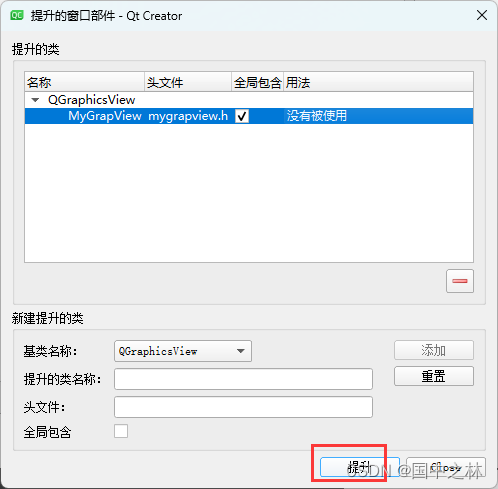
点击提升

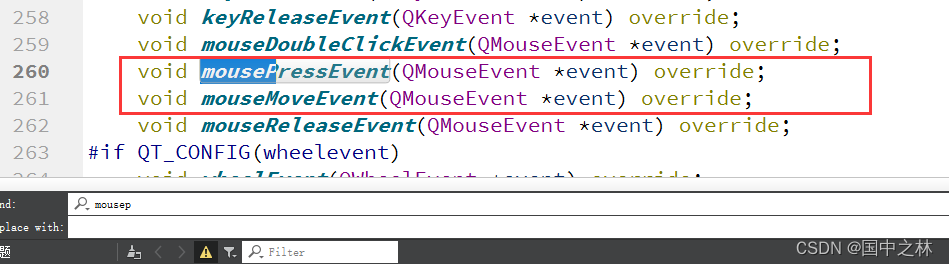
3.鼠标事件发出信号
在QGraphicsView中找到我们的鼠标事件的函数
可以用ctrl加F查找!

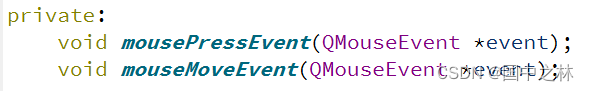
头文件中重写

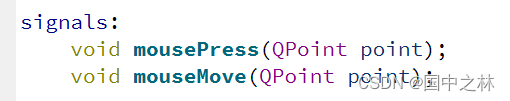
添加两个信号用于鼠标事件来发出当前鼠标点的坐标信号

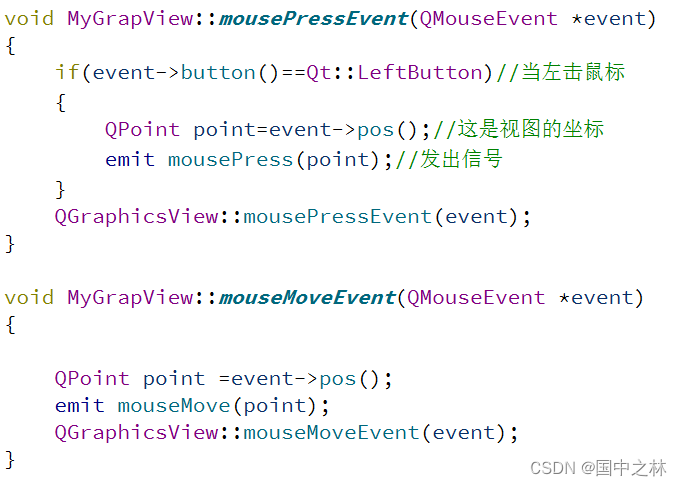
具体实现:

4.功能实现
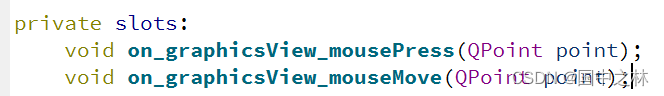
在mainwindow.h中添加槽函数,按on_发送者_信号的格式可以自动的关联!

添加3个坐标标签:

实现:

运行结果:

5.注意
当出现了这样的错误,就是没加头文件,自己记得加,我就不截图了.

6.说明
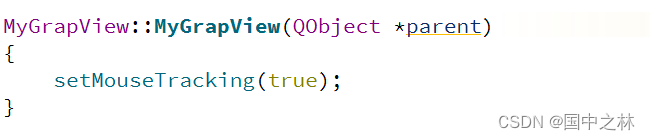
mouseMove鼠标事件默认是鼠标按动以后移动才算,如果要鼠标一动就算的话,可以添加:

现在你再去试试呢,哈哈.
八.总结
主要是知道视图,场景,图形项三者的关系,还有三者不同的坐标系,视图是在左上角是原点,场景和图形项都是自定义的.
还有就是用GraphicsView这些的优点,可交互等等…
加油!





















 2014
2014











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








