vue百度地图的使用方法
1、在public的index.html引入百度地图api
<script src="//api.map.baidu.com/api?type=webgl&v=1.0&ak=您的密钥"></script>
2、vue中使用
2.1template
<div class="map leftcontent " id="allmap"></div>
2.2script部分
methods:{
baiduMap() {
var map = new BMap.Map("allmap", {
enableMapClick: false,
displayOptions: {
building: false
}
});; // 创建地图实例
map.enableScrollWheelZoom(true); //开启鼠标滚轮缩放
map.addControl(new BMap.NavigationControl());
map.addControl(new BMap.ScaleControl());
map.addControl(new BMap.OverviewMapControl());
map.setMapStyle({ style: 'midnight' }) //地图风格
map.clearOverlays();
//将数据遍历
//自定义信息窗口内容
var sContent =
'<div style="width:300px;"><p style="font-size:16px;font-weight:bold;margin-top: 10px;color:#D07852">' +
this.position_NKYYGS.Name +
'</p><p style="font-size:13px;margin: 5px 0;">地址:' +
this.position_NKYYGS.address +
'</p><p style="font-size:13px;margin: 5px 0;">电话:' +
this.position_NKYYGS.phoneNumber +
('</div>');
var point = new BMap.Point(this.position_NKYYGS.bdLNG, this.position_NKYYGS.bdLAT); // 创建点坐标
var marker = new BMap.Marker(point);
map.addOverlay(marker);
var point1 = new BMap.Point(121.438364,31.17874); // 创建点坐标
var marker1 = new BMap.Marker(point1);
map.addOverlay(marker1);
var point2 = new BMap.Point(121.43434,31.168976); // 创建点坐标
var marker2 = new BMap.Marker(point2);
map.addOverlay(marker2);
map.centerAndZoom(point, 12); // 初始化地图,设置中心点坐标和地图级别
// //点击图标时候调用信息窗口
var infoWindow = new BMap.InfoWindow(sContent);
marker.addEventListener('onmouseover', function() {
console.log(1)
this.openInfoWindow(infoWindow);
});
marker.addEventListener('onmouseout',function(){
console.log(2)
this.closeInfoWindow(infoWindow)
})
// var map = new BMap.Map('allmap', {
// enableDblclickZoom: false,
// displayOptions: {
// building: false
// }
// });
// map.centerAndZoom(new BMap.Point(121.443682,31.195051), 12);
// map.enableScrollWheelZoom(true);
//添加轮廓
var bd = new BMap.Boundary();
bd.get('徐汇区', function (rs) {
// console.log('外轮廓:', rs.boundaries[0]);
// console.log('内镂空:', rs.boundaries[1]);
var hole = new BMap.Polygon(rs.boundaries[0], {
fillColor: 'blue',
fillOpacity: 0.2
});
map.addOverlay(hole);
});
map.setMapStyle({styleJson: myStyleJson });
}
}
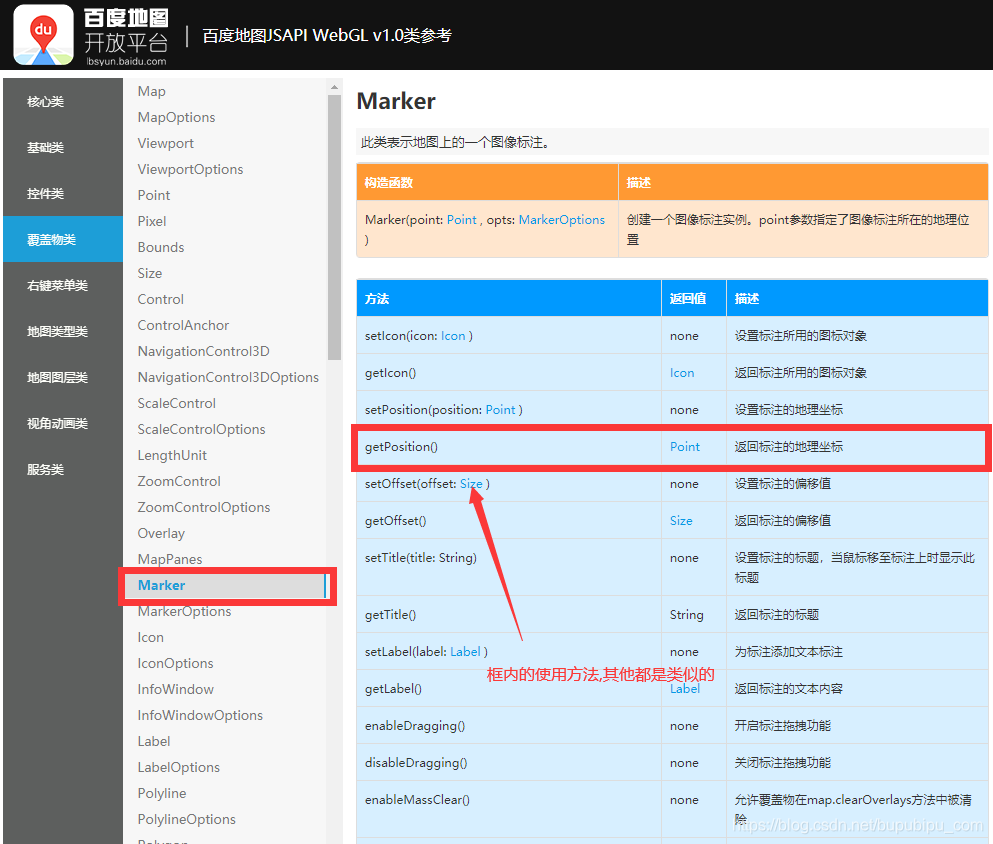
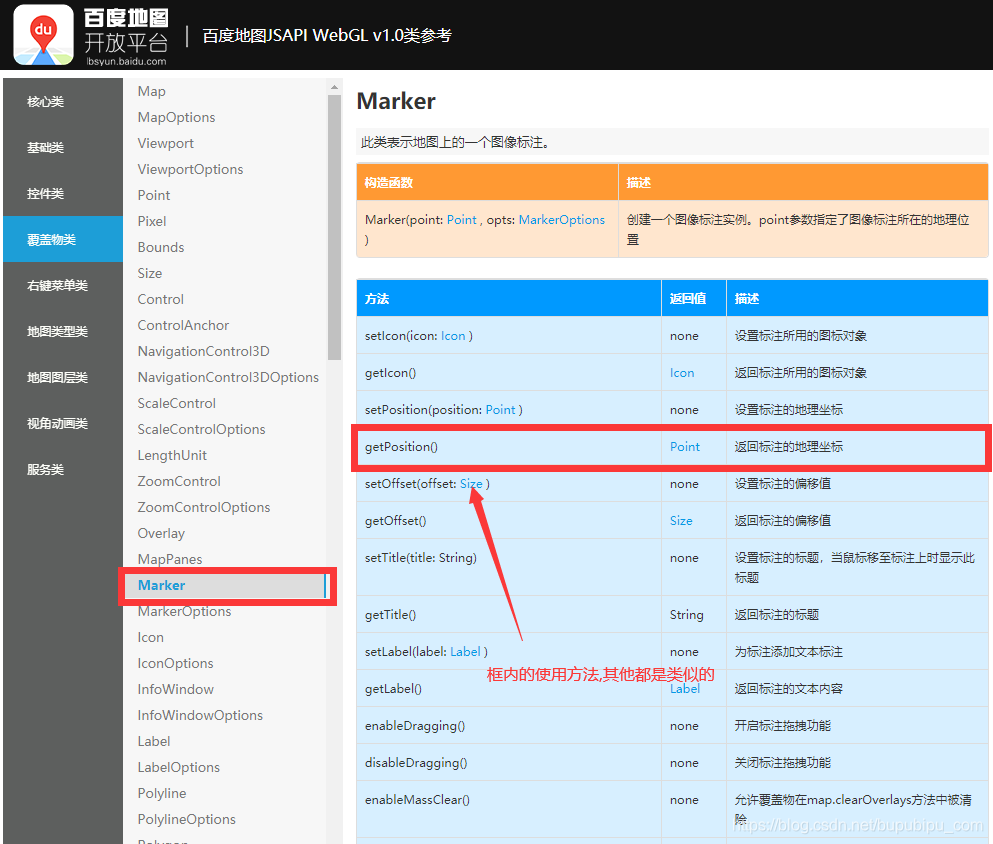
3、百度地图api的使用方法
3.1百度地图官方网站
https://mapopen-pub-jsapi.bj.bcebos.com/jsapi/reference/jsapi_webgl_1_0.html#a3b2
3.2例子

// 初始化地图
let map = new window.BMap.Map('allmap', {
enableDblclickZoom: false,
displayOptions: {
building: false
}
})
// 设置中心店坐标
map.centerAndZoom(new window.BMap.Point(x, y), 13)
map.enableScrollWheelZoom(true) // 开启鼠标滚轮缩放
map.addControl(new window.BMap.NavigationControl())
map.addControl(new window.BMap.ScaleControl())
map.addControl(new window.BMap.OverviewMapControl())
let point = new window.BMap.Point('经度', '维度')
let marker = new window.BMap.Marker(point)
map.addOverlay(marker[i])
//获取设置的标注点信息
console.log(marker.getPosition())
et marker = new window.BMap.Marker(point)
map.addOverlay(marker[i])
//获取设置的标注点信息
console.log(marker.getPosition())






















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








