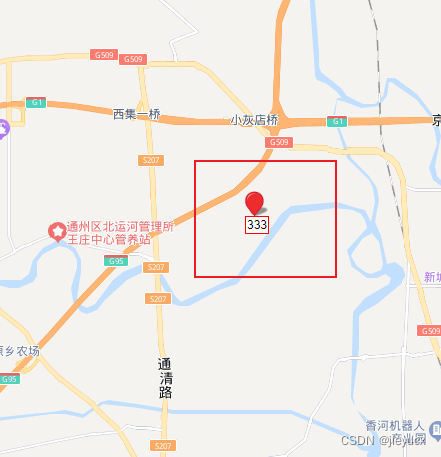
效果如图

直接上代码吧
let point = new BMap.Point('经度', '维度')
let mk = new BMap.Marker(point) // 创建一个图像标注实例,enableDragging:是否启用拖拽,默认为false, icon 自定义图标
var label = new BMap.Label(item.address, {
offset: new BMap.Size(0, 25),
});
mk.setLabel(label); // 为marker定义标签
this.map.addOverlay(mk) // 将覆盖物添加到地图中























 2220
2220











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










