项目场景:
今儿在使用react+antd开发项目时,遇见警告,各种百度,都没有解决,最后发现是版本升级,引起的问题
———————————————————————————————————————————
问题描述
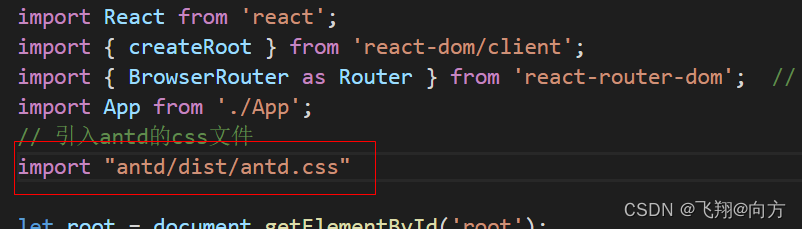
在入口文件中引入antd.css
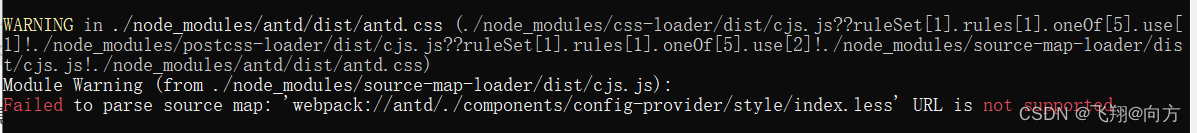
 在服务器竟然报警和错误
在服务器竟然报警和错误
1. WARNING in ./node_modules/antd/dist/antd.css (./node_modules/css-loader/dist/cjs.js??ruleSet[1].rules[1].oneOf[5].use[1]!./node_modules/postcss-loader/dist/cjs.js??ruleSet[1].rules[1].oneOf[5].use[2]!./node_modules/source-map-loader/dist/cjs.js!./node_modules/antd/dist/antd.css)
2.Module Warning (from ./node_modules/source-map-loader/dist/cjs.js):
3.Failed to parse source map: 'webpack://antd/./components/config-provider/style/index.less' URL is not supported

简直是莫名其妙嘛,一直都这么写的,这怎么就报错呢?
——————————————————————————————————————————
原因分析:
出现这个问题是因为 react-script 升级到5.0.0.
通过npx create-react-app 创建的项目,
引入antd.css 之后会看到这个警告。
———————————————————————————————————————————
解决方案:
解决方法就是
import “antd/dist/antd.css”
替换为
import “antd/dist/antd.min.css”
TNN的,又是版本升级带来的错误!!!






















 1216
1216











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








