项目运行
环境配置:
Jdk1.8 + Tomcat7.0 + Mysql + HBuilderX(Webstorm也行)+ Eclispe(IntelliJ IDEA,Eclispe,MyEclispe,Sts都支持)。
项目技术:
SSM + mybatis + Maven + Vue 等等组成,B/S模式 + Maven管理等等。
环境需要
1.运行环境:最好是java jdk 1.8,我们在这个平台上运行的。其他版本理论上也可以。
2.IDE环境:IDEA,Eclipse,Myeclipse都可以。推荐IDEA;
3.tomcat环境:Tomcat 7.x,8.x,9.x版本均可
4.硬件环境:windows 7/8/10 1G内存以上;或者 Mac OS;
5.是否Maven项目: 否;查看源码目录中是否包含pom.xml;若包含,则为maven项目,否则为非maven项目
6.数据库:MySql 5.7/8.0等版本均可;
毕设帮助,指导,本源码分享,调试部署(见文末)
3.4系统流程分析
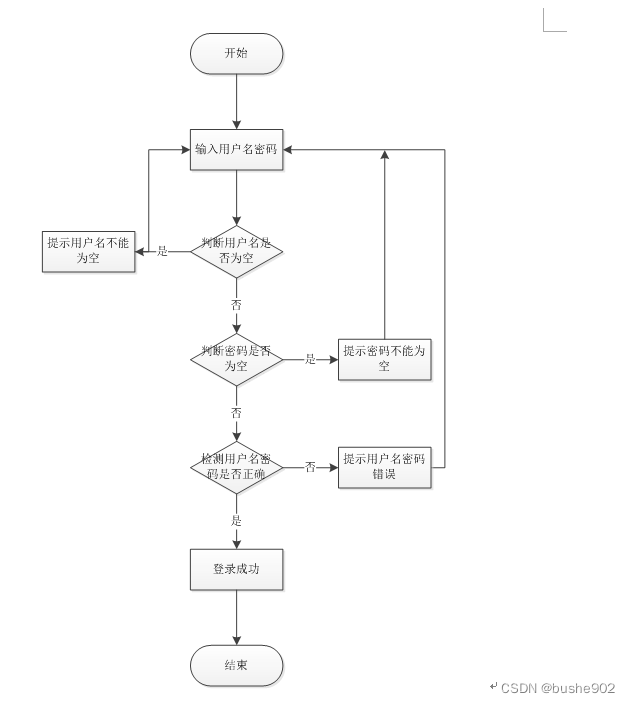
3.4.1操作流程

图3-1登录流程图
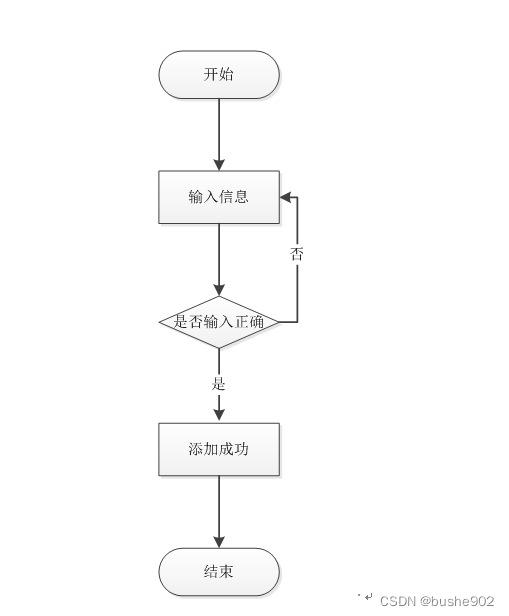
3.4.2添加信息流程
添加信息流程图,如图所示:

图3-2添加信息流程图
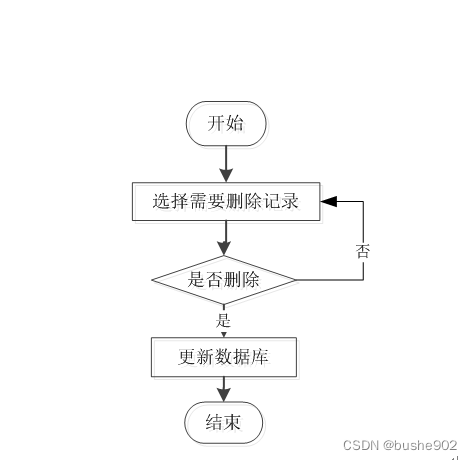
3.4.3删除信息流程
删除信息流程图,如图所示:

图3-3删除信息流程图
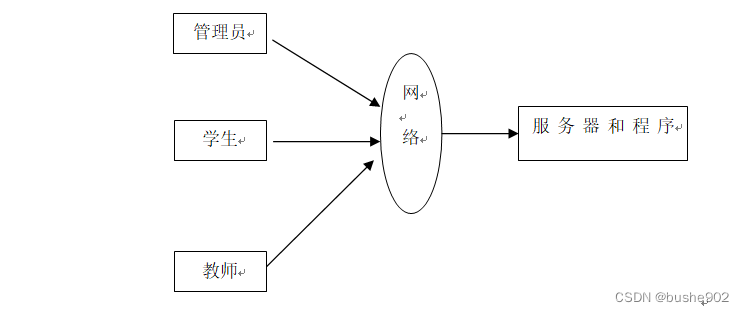
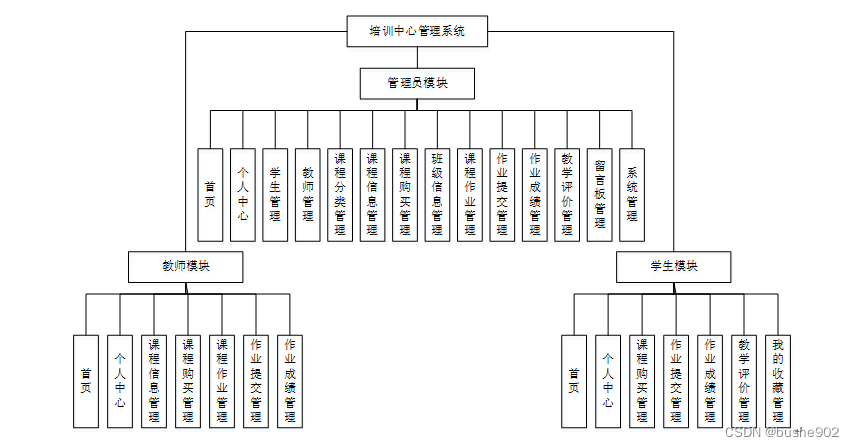
4.1 系统体系结构
培训中心管理系统的结构图4-1所示:

图4-1 系统结构
登录系统结构图,如图4-2所示:

图4-2 登录结构图
系统架构图属于系统设计阶段,系统架构图只是这个阶段一个产物,系统的总体架构决定了整个系统的模式,是系统的基础。就业推荐系统的整体结构设计如图4-3所示。

图4-3 系统结构图
4.2开发流程设计
培训中心管理系统的开发对管理模块和系统使用的数据库进行分析,编写代码,系统测试,如图4-4所示。

图4-4开发系统流程图
4.3 数据库设计原则
通过培训中心管理系统的功能进行规划分成几个实体信息,实体信息将通过ER图进行说明,本系统的主要实体图如下:
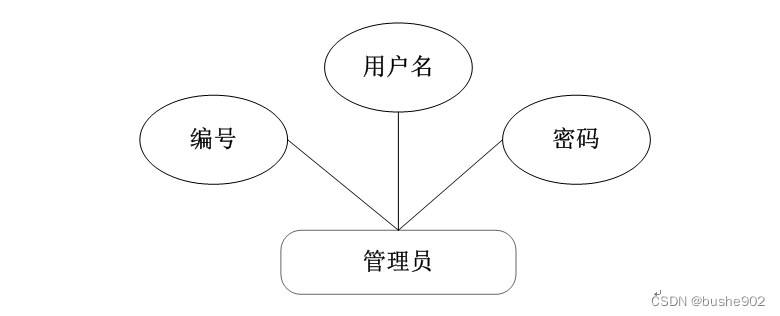
管理员信息属性图如图4-5所示。

图4-5 管理员信息实体属性图
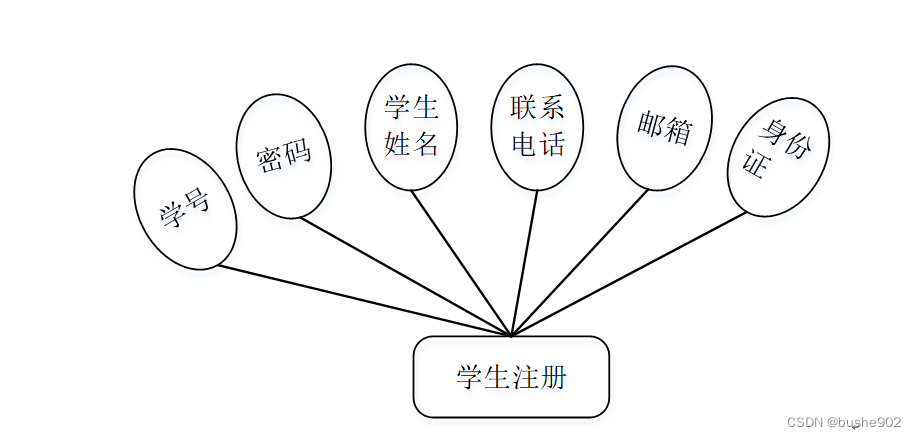
学生注册实体属性图如图4-6所示。

图4-6学生注册属性图
课程信息实体属性图如图4-7所示。

图4-7课程信息实体属性图
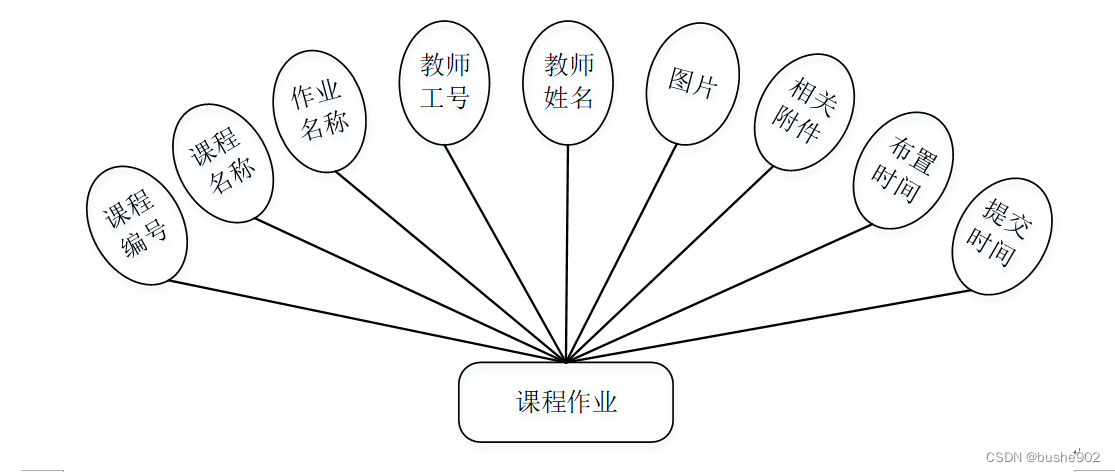
课程作业实体属性图如图4-8所示。

图4-8课程作业实体属性图
5.1系统功能模块
培训中心管理系统,在系统的首页可以查看首页、课程信息、课程作业、通知公告、留言反馈、个人中心、后台管理等信息,如图5-1所示。

图5-1系统首页界面图
学生注册,在学生注册页面通过填写学号、密码、学生姓名、联系电话、邮箱、身份证等内容并提交即可进行学生注册,如图5-2所示。

图5-2学生注册界面图
课程信息,在课程信息页面中可以查看课程编号、课程名称、课程类型、课时、图片、上课时间、教师工号、教师姓名、价格、课程特色等信息,如图5-3所示。

图5-3课程信息界面图
课程作业,在课程作业页面中可以查看课程编号、课程名称、作业名称、教师工号、教师姓名、图片、相关附件、布置时间、提交时间等信息,进行提交,如图5-4所示。

图5-4课程作业界面图
留言反馈,在留言反馈页面中通过填写留言内容并立即提交,如图5-5所示。

图5-5留言反馈界面图
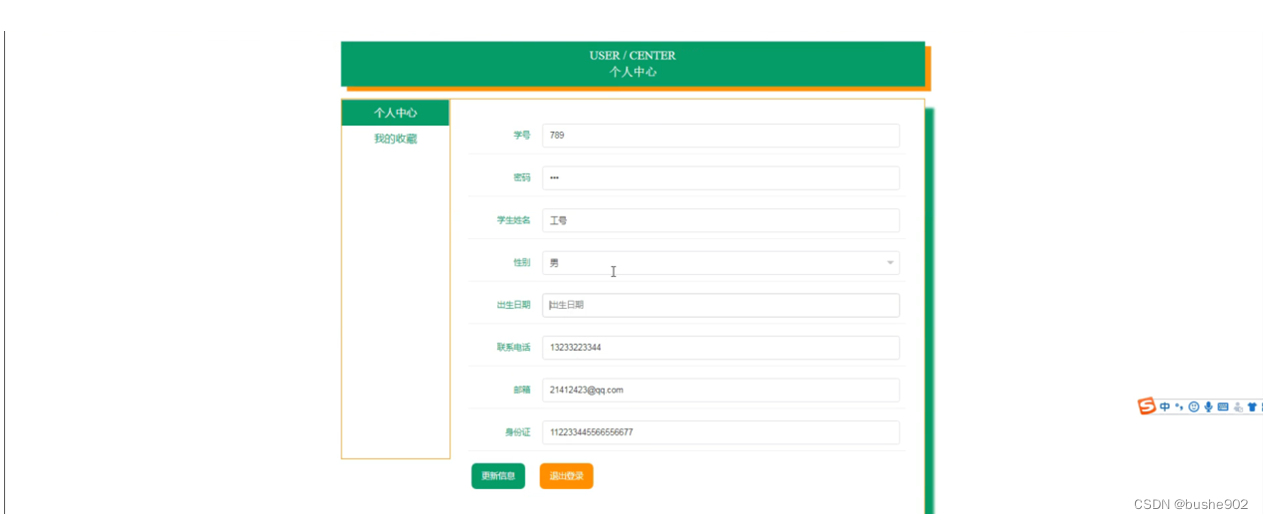
个人中心,在个人中心页面中通过填写学号、密码、学生姓名、性别、出生日期、联系电话、邮箱、身份证等信息进行更新信息,根据需要对我的收藏进行相对应操作,如图5-6所示。

图5-6个人中心界面图
5.2管理员功能模块
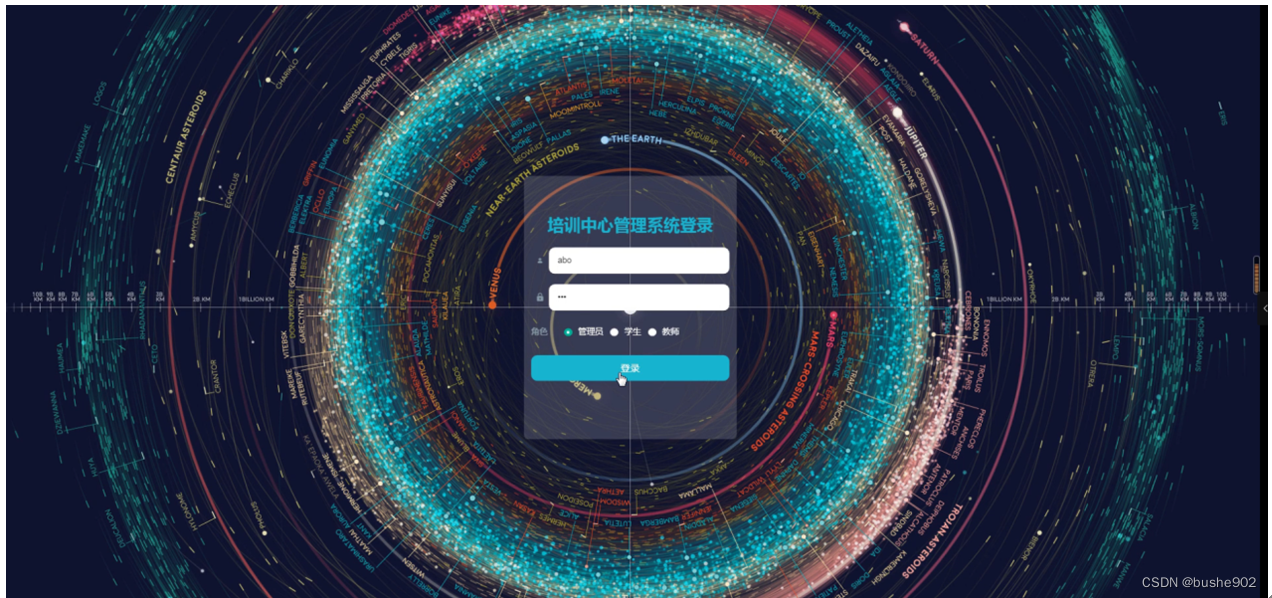
管理员登录,通过填写用户名、密码、角色等信息,输入完成后选择登录即可进入培训中心管理系统,如图5-7所示。

图5-7管理员登录界面图
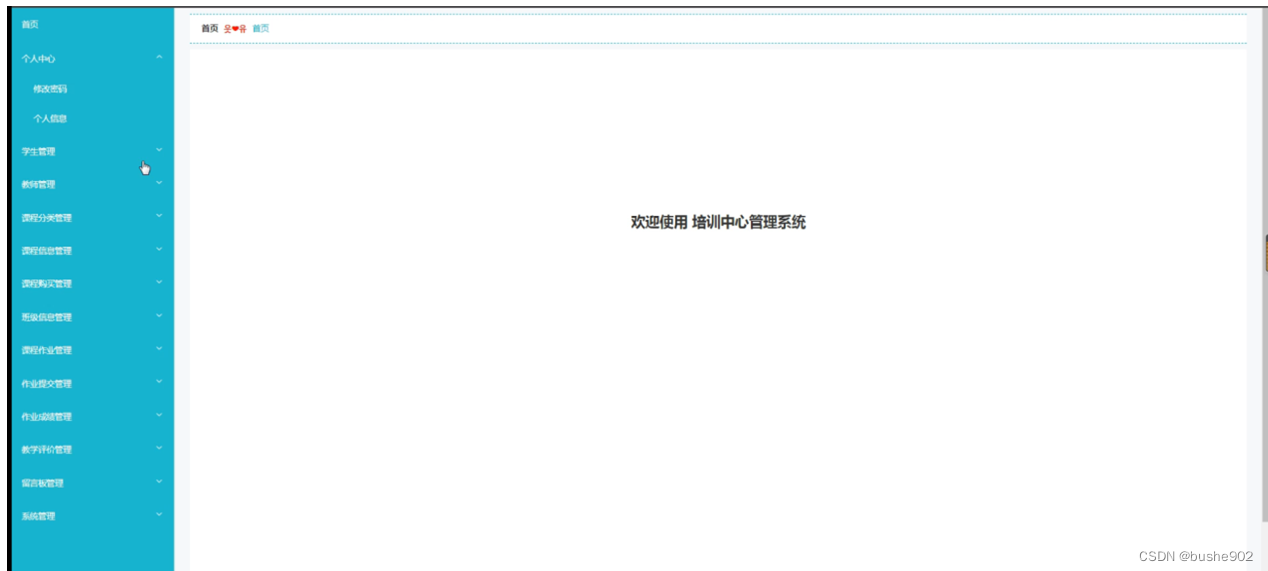
管理员登录进入培训中心管理系统后可以查看首页、个人中心、学生管理、教师管理、课程分类管理、课程信息管理、课程购买管理、班级信息管理、课程作业管理、作业提交管理、作业成绩管理、教学评价管理、留言板管理、系统管理等内容,如图5-8所示。

图5-8管理员信息界面图
学生管理,在学生管理页面中可以查看索引、学号、密码、学生姓名、性别、出生日期、联系电话、邮箱、身份证等信息,还可以根据需要进行修改或删除等操作,如图5-9所示。

图5-9学生管理界面图
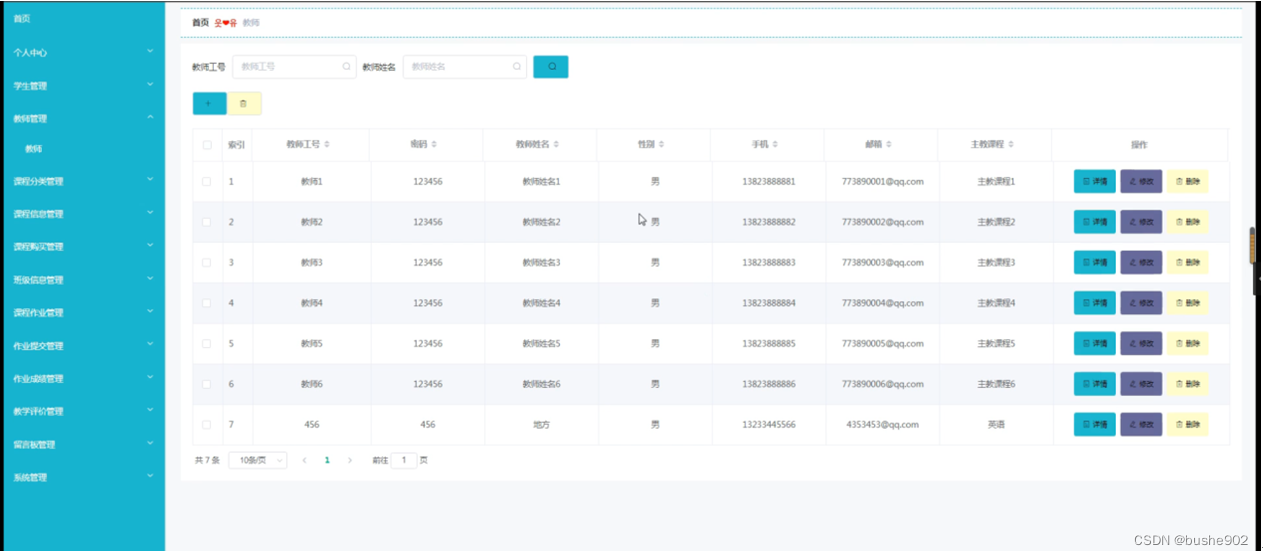
教师管理,在教师管理页面中可以查看索引、教师工号、密码、教师姓名、性别、手机、邮箱、主教课程等信息,还可以根据需要进行修改或删除等操作,如图5-10所示。

图5-10教师管理界面图
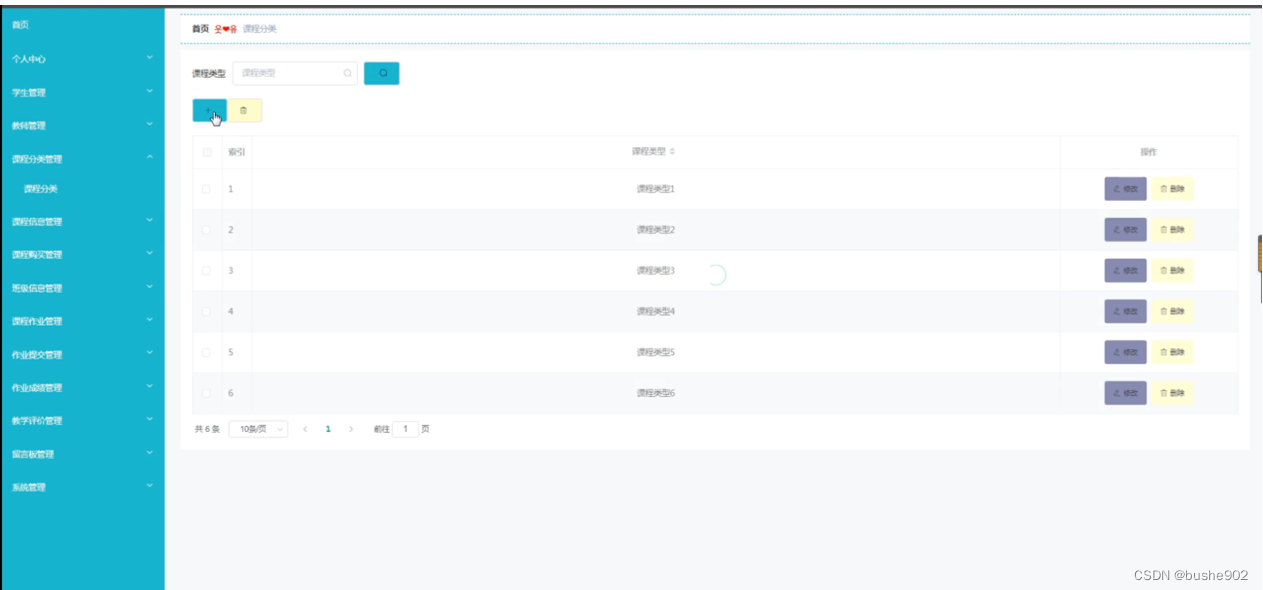
课程分类管理,在课程分类管理页面中可以查看索引、课程类型等信息,还可以根据需要进行修改或删除等操作,如图5-11所示。

图5-11课程分类管理界面图
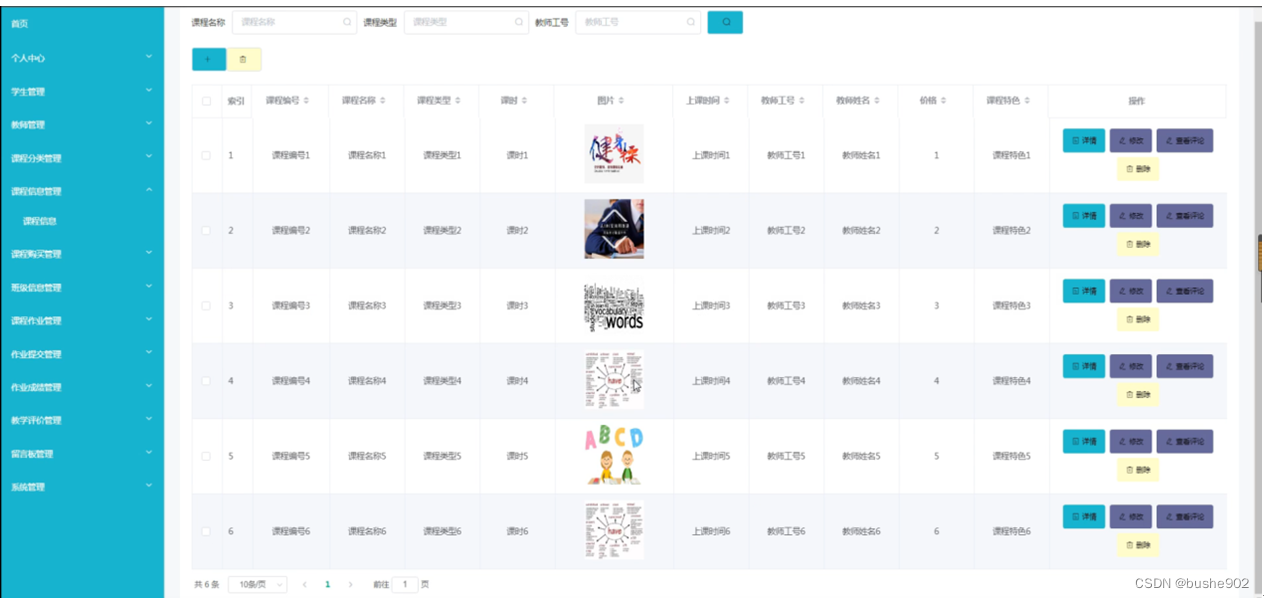
课程信息管理,在课程信息管理页面中可以查看索引、课程编号、课程名称、课程类型、课时、图片、上课时间、教师工号、教师姓名、价格、课程特色等信息,还可以根据需要进行查看评论、修改或删除等操作,如图5-12所示。

图5-12课程信息管理界面图





















 162
162











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








