fs 模块简介
Node.js 提供一组可用于与文件系统进行交互(以类似于标准 POSIX 函数的方式)的模块 fs 。 使用方式:
const fs = require('fs');
所有的文件系统操作都具有同步的、回调的、以及基于 promise 的形式。
示例
同步
同步的形式会阻塞 Node.js 事件循环和进一步的 JavaScript 执行,直到操作完成。 异常会被立即地抛出,可以使用 try…catch 处理,也可以冒泡。
const fs = require('fs');
try {
fs.unlinkSync('文件');
console.log('已成功删除文件');
} catch (err) {
// 处理错误
}
回调
异步的形式总是把完成回调作为其最后一个参数。 传给完成回调的参数取决于具体方法,但第一个参数总是预留给异常。 如果操作被成功地完成,则第一个参数会为 null 或 undefined。(插播一条广告:需要开通正版WebStorm的可以联系我,56元一年,正版授权激活,官网可查有效期,有需要的加我微信:poxiaozhiai6,备注:914。)
const fs = require('fs');
fs.unlink('文件', (err) => {
if (err) throw err;
console.log('已成功删除文件');
});
Promise
基于 promise 的操作会返回 Promise(当异步操作完成时被解决)。
const fs = require('fs');
(async function(path) {
try {
await fs.unlink(path);
console.log(`已成功删除 ${
path}`);
} catch (error) {
console.error('出错:', error.message);
}
})('文件');
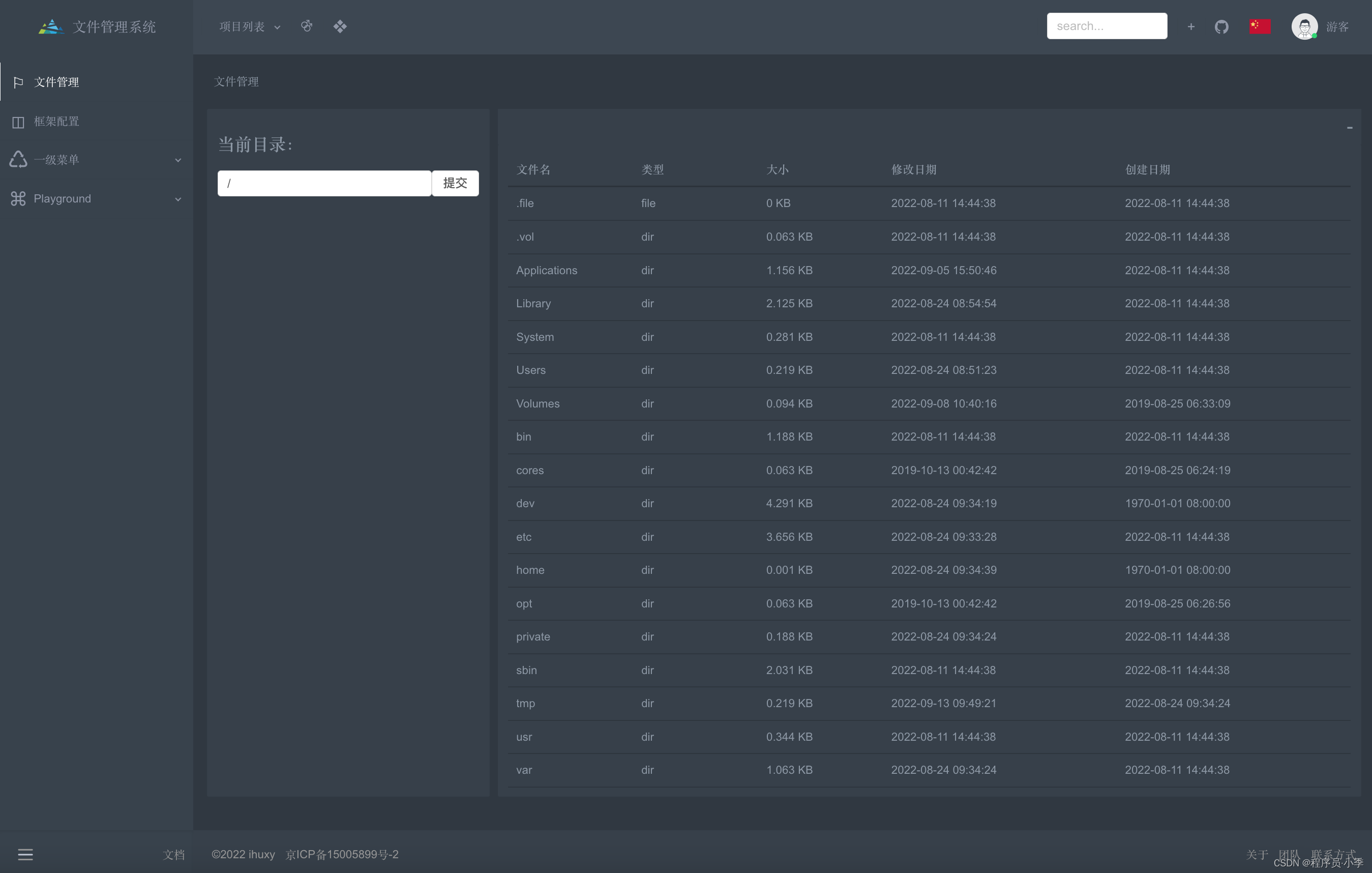
文件管理系统

该示例是基于 nodejs 的一套UI可视化文件管理系统,提供一些常用文件(夹)操作,包含文件(夹) 读取、创建、拷贝、移动、删除、重命名。
文件操作
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-bmM9fpOi-1663156319303)(./doc/actions.png)]](https://img-blog.csdnimg.cn/c782c64e7bf64f3eb504afbfd025ad83.png)
读取文件
可读取到文件大小、名称、类型、创建时间、修改时间等。
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-jIv7Zbsq-1663156319304)(./doc/details.png)]](https://img-blog.csdnimg.cn/756061d479204123965a0c43874f9bb9.png)
const readfile = async (dir, filename) => {
const fullname = fixpath(`${
dir}/${
filename}`);
if (!fs.existsSync(fullname)) {
throw Error(`[${
fullname}] 文件或文件夹不存在!`);
}
const stats = await fs.statSync(fullname);
if (stats.isFile()) {
return {
dir,
filename,
type: filename.split('.').slice(-1)[0],
size: stats.size,
mtime: stats.mtime,
birthtime: stats.birthtime,
};
} else if (stats.isDirectory()) {
return {
dir,
filename,
type: 'dir',
size: stats.size,
mtime: stats.ctime







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








