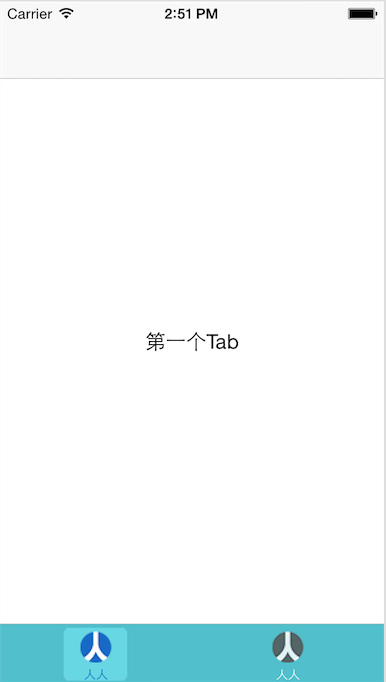
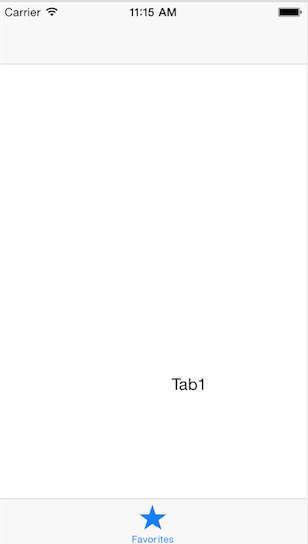
0.效果图
1.新建一个项目
这一个步就不多说了。
2.创建TabBar
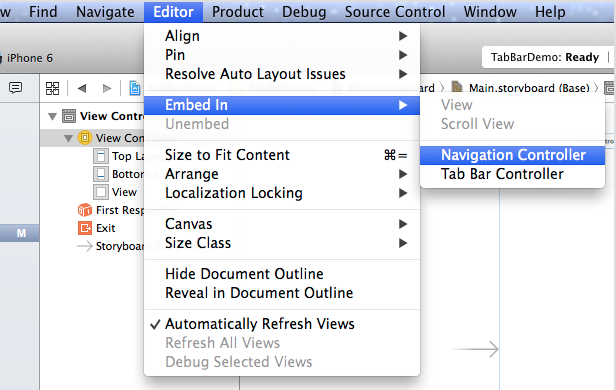
2.1创建Navigation Controller
选中开始的视图,再到顶部的Editor-Embed in-Navigation Controller,就会把开始的视图就变成Navigation Controller了。
2.2创建第一个Tab与视图
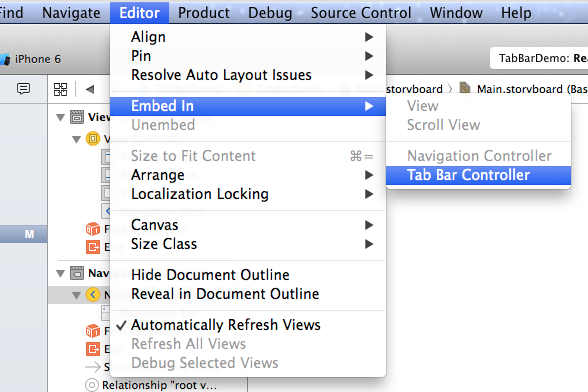
2.2.1创建Tab Bar Controller
我们选中刚才的Navigation Controller,按照2.1的路径(Editor-Embed in-Tar Bar Controller)找到Tar Bar Controller后发现第一个Tab就这样出现了。

(步骤到此的截图)
2.2.2Tab视图添加内容
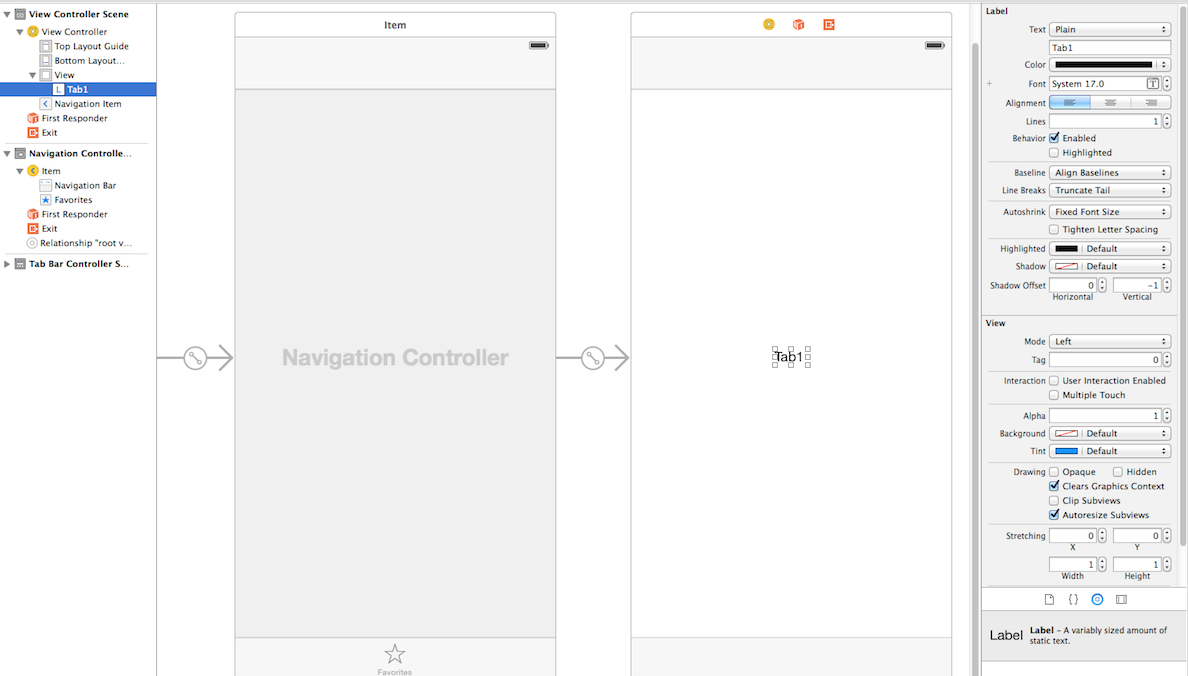
然后我们选择第一个tab所对应的窗口,在对象库(Object Library)中拖拉一个标签(Label)到视图,并将Label内容重命名为Tab1
2.3更改第一个Tab部分属性
不难看到tab底下的图标暂时是没有的,是空的。可以先试试用xcode自动的一些样式
2.3.1更改Tab图标
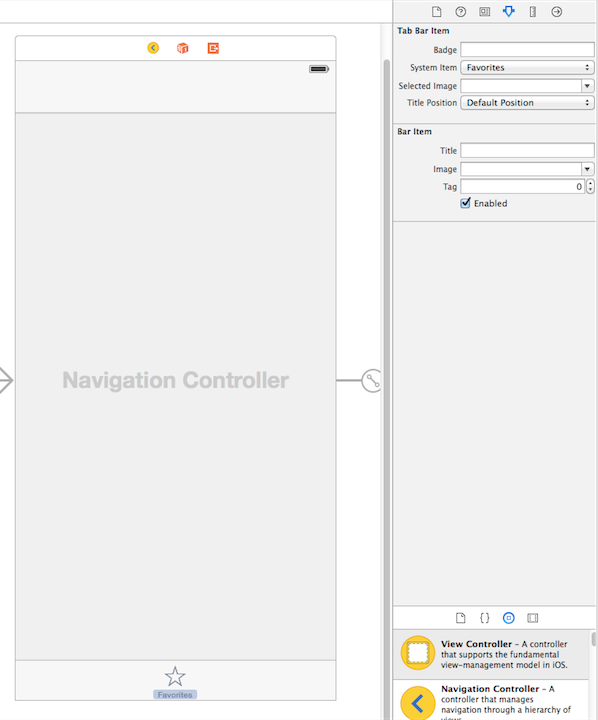
选择中刚才新建的item(Tab的图标),再到属性检测器(Attributes Inspector)更把System Item的Custom改为Favorites,会发现Tab的图标发生变化了。
2.4运行应用
如无意外你看到应该跟我一样的。
2.5添加多个Tab
备注:这个步骤只是添加了一个Tab而已,想添加更多的可以按照以下步骤重复操作就好了。
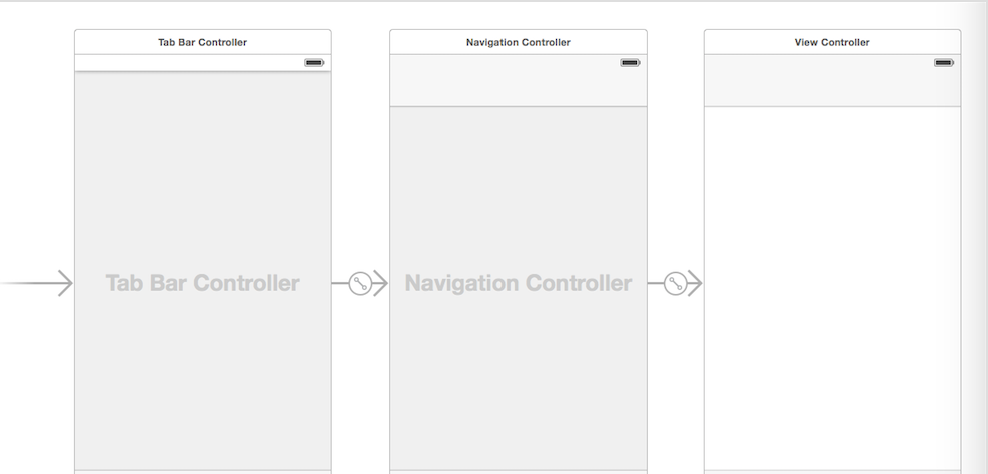
2.5.1添加一个Navigation Controller
在对象库(Object Library)中找到Navigation Controller,并拖到场景里。我稍微把刚才的storyboard重新排一下版。














 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 2158
2158











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








