1.目的
有时候,我们需要用户通过对不同类别进行选择后,得到一个拼接的效果。
2.场景
假设这样的场景:我是一个搞投资的,手机App上有一款应用,我希望这款应用能查询我对于不同平台、不同时间、不同操作所有明细。比如我想查查我在2015年4月份,在火球上购买了多少份额,可以考虑一下方案进行拼接后,得到最终的拼接结果,并查出对应的数据。
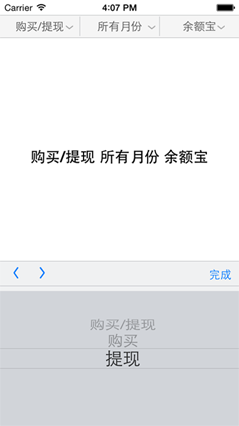
3.效果图
4.思路
4.1UIPickerView的初步使用
#pragma mark - UIPickerView Date Source delegate
// 当前数据需要显示的列数
- (NSInteger)numberOfComponentsInPickerView:(UIPickerView *)pickerView
// 当前列所有数据的总行数
- (NSInteger) numberOfRowsInComponent:(NSInteger)component
#pragma mark - UIPickerView delegate
// 当前行所对应的cotent
- (NSString *)pickerView:(UIPickerView *)pickerView titleForRow:(NSInteger)row forComponent:(NSInteger)component
// 用户滑动响应
- (void)pickerView:(UIPickerView *)pickerView didSelectRow:(NSInteger)row inComponent:(NSInteger)component4.2更换选择的数据
主要是通过UIPickerView的reloadAllComponents进行更新数据。
// 重新加载数据
[pickerView reloadAllComponents];4.3顶部向下箭头的定位问题
顶部多个按钮是向用户提供选择所用的,这里采用的是动态生成的方法,有一点需要注意的是,向下箭头的定位问题,特别是x方向。我采取了通过计算不同数组中字符串长度最长的宽度,让向下箭头进行定位。这里有个重要的点是计算字符串的宽高,用到的是官方的函数
// 计算字符串长度
- (CGRect)boundingRectWithSize:(CGSize)size options:(NSStringDrawingOptions)options attributes:(NSDictionary *)attributes context:(NSStringDrawingContext *)context ;参数说明
| 参数 | 官方解释 | 我的理解 |
|---|---|---|
| size | The size of the rectangle to draw in. | 预计算的矩形 |
| options | String drawing options. | 所希望字符的排列方式 |
| attributes | A dictionary of text attributes to be applied to the string. These are the same attributes that can be applied to an NSAttributedString object, but in the case of NSString objects, the attributes apply to the entire string, rather than ranges within the string. | 提供字符的样式 |
| context | The string drawing context to use for the receiver, specifying minimum scale factor and tracking adjustments.t | 所用绘制字体的要求 |
4.4底部控件的展示与消失
通过一个大的View包起所有东西,因为我们希望当用户点击顶部随便一个按钮或点击底部完成时有对应的出现与消失,方便直接控制alpha值。我所选用的动画是控制View的缩放(transform)与透明度(alpha)进行出现与消失。
// 隐藏底部
- (void)fadeHideIn
{
bottomView.transform = CGAffineTransformMakeScale(1.3, 1.3);
bottomView.alpha = 0;
[UIView animateWithDuration:.35 animations:^{
bottomView.alpha = 1;
bottomView.transform = CGAffineTransformMakeScale(1, 1);
}];
}
// 出现底部
- (void)fadeHideOut
{
[UIView animateWithDuration:.35 animations:^{
bottomView.transform = CGAffineTransformMakeScale(1.3, 1.3);
bottomView.alpha = 0.0;
} completion:^(BOOL finished) {
if (finished) {}
}];
}4.5蓝色向左向右的切换功能
其实这个很简单,就是通过更换UIImageView的image来更换状态的,对应的状态逻辑应该不难懂,而切换时则需要用到4.2的更换选择的数据。具体可以查看以下两个方法
// 箭头切换数据
- (void)changePickerViewData:(id)sender
// 预设箭头状态
- (void)initArrowState4.6中间结果的拼接
其实就是把顶部所有按钮的文字进行提取后,再以空格的形式拼接在一起。
// 获取并显示最后拼接结果
- (void)getAndShowSelectedText






















 1050
1050

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








