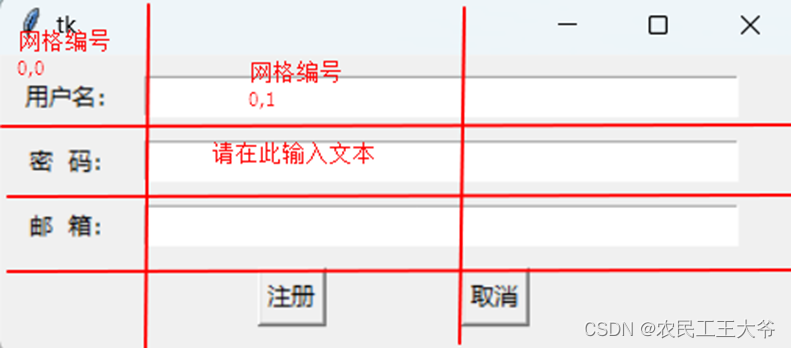
grid 将界面划分为二维网格,由行和列分割,从上到下,左到右编号,最左上角是(0,0),依次类推。
也可结合frame使用,形成更加复杂的界面。
语法:grid(argus……)
参数:
| 参数 | 属性 | 举例或备注 |
| row | 定位组件在第几行 | |
| column | 定位组件在第几列 | |
| ipadx、ipady | 在横向、纵向填充表格 | |
| padx、pady | 组件与邻近组件或窗体的距离 | |
| rowspan | 决定组件跨越几行 | |
| columnspan | 决定组件跨越几列 | |
| sticky | 网格内组件填充方式, 值:NSWE(上下左右) |
综合示例:
综合示例:
import tkinter as tk
root = tk.Tk()
labelusername = tk.Label(root,text='用户名:')
labelusername.grid(row=0,column=0,padx=(10,0),pady=(10,0))
entryusername = tk.Entry(root)
# 用户名输入框在第一行第二,三列,横向填充宽度为80,距离左右组件或边框为10,30,距离上下为10,0
entryusername.grid(row=0,column=1,columnspan=2,ipadx=80,padx=(10,30),pady=(10,0))
labelpassword = tk.Label(root,text='密 码:')
labelpassword.grid(row=1,column=0,padx=(10,0),pady=(10,0))
entrypassword = tk.Entry(root)
entrypassword.grid(row=1,column=1,columnspan=2,ipadx=80,padx=(10,30),pady=(10,0))
labelmail = tk.Label(root,text='邮 箱:')
labelmail.grid(row=2,column=0,padx=(10,0),pady=(10,0))
entrymail = tk.Entry(root)
entrymail.grid(row=2,column=1,columnspan=2,ipadx=80,padx=(10,30),pady=(10,0))
btnconfirm = tk.Button(root,text='注册')
btnconfirm.grid(row=3,column=1,padx=(0,0),pady=(10,15))
btncancel = tk.Button(root,text='取消')
# 取消按钮在网格内靠右
btncancel.grid(row=3,column=2,padx=(0,0),pady=(10,15),sticky='W')
root.mainloop()























 848
848











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








