前言
为学习axios打基础。本尚硅谷Web前端Promise教程从入门到精通系列博客内容介绍。
Promise是ES6引入的进行异步编程的新的解决方案,从语法上说它是一个构造函数,可以封装异步的任务,并且可以对结果进行处理。Promise最大的好处在于可以解决回调地狱的问题,并且在指定回调和处理错误方面更加灵活,在Web或者App项目中应用十分广泛,无论前端还是后端都可以看到Promise的身影,且是现在面试的高频题目,想进入一线大厂必须掌握Promise内部运行的原理。
尚硅谷Web前端Promise教程从入门到精通系列博客主要包含以下五部分:Promise 介绍与基本使用、Promise API、Promise 关键问题、Promise 自定义封装、async 与await。
Promise 自定义封装(手写Promise)
1.定义整体结构
下面html文件的代码是使用全局的Promise对象,由它实例出来的。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Promise-封装 | 1 - 初始结构搭建</title>
</head>
<body>
<script>
let p = new Promise((resolve, reject) => {
resolve('OK');
});
p.then(value => {
console.log(value);
}, reason=>{
console.warn(reason);
})
</script>
</body>
</html>
下面我们使用自己的Promise,新建一个promise.js再用标签引进到html文件中。
html文件代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Promise-封装 | 1 - 初始结构搭建</title>
<script src="./promise.js"></script>
</head>
<body>
<script>
let p = new Promise((resolve, reject) => {
resolve('OK');
});
p.then(value => {
console.log(value);
}, reason=>{
console.warn(reason);
})
</script>
</body>
</html>
JS文件代码如下:根据上面代码的实参来填写下面的形参。
//声明构造函数
function Promise(executor){
}
//添加 then 方法
Promise.prototype.then = function(onResolved, onRejected){
}
2.resolve和reject结构搭建
//声明构造函数
function Promise(executor){
//为了同步调用『执行器函数』,所以首先执行下面的代码。
executor(resolve, reject);//但是这行代码的参数(两个函数)还没有定义,所以要定义出来,如下面的代码框中的代码所示
}
//添加 then 方法
Promise.prototype.then = function(onResolved, onRejected){
}
//声明构造函数
function Promise(executor){
//resolve 函数
function resolve(data){
}
//reject 函数
function reject(data){
}
//同步调用『执行器函数』
executor(resolve, reject);
}
//添加 then 方法
Promise.prototype.then = function(onResolved, onRejected){
}
3.resolve和reject内部功能代码实现。
resolve()函数和reject()函数需要分别做两件事,修改Promise状态(需要添加这个属性)和设置Promise对象结果值(需要添加这个属性)。首先我们需要添加属性,再进行修改。
//声明构造函数
function Promise(executor){
//添加属性
this.PromiseState = 'pending';
this.PromiseResult = null;
//保存实例对象的 this 的值
const self = this;// self _this that
//resolve 函数
function resolve(data){
//1. 修改对象的状态 (promiseState)
self.PromiseState = 'fulfilled';// resolved
//2. 设置对象结果值 (promiseResult)
self.PromiseResult = data;
}
//reject 函数
function reject(data){
//1. 修改对象的状态 (promiseState)
self.PromiseState = 'rejected';//
//2. 设置对象结果值 (promiseResult)
self.PromiseResult = data;
}
//同步调用『执行器函数』
executor(resolve, reject);
}
//添加 then 方法
Promise.prototype.then = function(onResolved, onRejected){
}
4.throw抛出异常改变状态
我们需要想到,我们接收异常使用try、catch来实现。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Promise-封装 | 4 - throw 抛出异常改变状态 </title>
<!-- <script src="./promise.js"></script> -->
</head>
<body>
<script>
let p = new Promise((resolve, reject) => {
//抛出异常
throw "error";
});
console.log(p);
</script>
</body>
</html>
//声明构造函数
function Promise(executor){
//添加属性
this.PromiseState = 'pending';
this.PromiseResult = null;
//保存实例对象的 this 的值
const self = this;// self _this that
//resolve 函数
function resolve(data){
//1. 修改对象的状态 (promiseState)
self.PromiseState = 'fulfilled';// resolved
//2. 设置对象结果值 (promiseResult)
self.PromiseResult = data;
}
//reject 函数
function reject(data){
//1. 修改对象的状态 (promiseState)
self.PromiseState = 'rejected';//
//2. 设置对象结果值 (promiseResult)
self.PromiseResult = data;
}
try{
//同步调用『执行器函数』
executor(resolve, reject);
}catch(e){
//修改 promise 对象状态为『失败』
reject(e);
}
}
//添加 then 方法
Promise.prototype.then = function(onResolved, onRejected){
}
5.Promise对象状态只能改变一次
此时我们的代码在Html文件中的Promise对象可以填写resolve()和reject()两个,这样会导致Promise对象的状态被改变两次。
如下图所示:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Promise-封装 | 5 - 状态只能修改一次 </title>
<script src="./promise.js"></script>
</head>
<body>
<script>
let p = new Promise((resolve, reject) => {
reject("error");
resolve('OK');
//抛出异常
// throw "error";
});
console.log(p);
</script>
</body>
</html>
我们修改此bug后的JS代码如下:
//声明构造函数
function Promise(executor){
//添加属性
this.PromiseState = 'pending';
this.PromiseResult = null;
//保存实例对象的 this 的值
const self = this;// self _this that
//resolve 函数
function resolve(data){
//判断状态
if(self.PromiseState !== 'pending') return;
//1. 修改对象的状态 (promiseState)
self.PromiseState = 'fulfilled';// resolved
//2. 设置对象结果值 (promiseResult)
self.PromiseResult = data;
}
//reject 函数
function reject(data){
//判断状态
if(self.PromiseState !== 'pending') return;
//1. 修改对象的状态 (promiseState)
self.PromiseState = 'rejected';//
//2. 设置对象结果值 (promiseResult)
self.PromiseResult = data;
}
try{
//同步调用『执行器函数』
executor(resolve, reject);
}catch(e){
//修改 promise 对象状态为『失败』
reject(e);
}
}
//添加 then 方法
Promise.prototype.then = function(onResolved, onRejected){
}
6.then()方法执行回调
//声明构造函数
function Promise(executor){
//添加属性
this.PromiseState = 'pending';
this.PromiseResult = null;
//保存实例对象的 this 的值
const self = this;// self _this that
//resolve 函数
function resolve(data){
//判断状态
if(self.PromiseState !== 'pending') return;
//1. 修改对象的状态 (promiseState)
self.PromiseState = 'fulfilled';// resolved
//2. 设置对象结果值 (promiseResult)
self.PromiseResult = data;
}
//reject 函数
function reject(data){
//判断状态
if(self.PromiseState !== 'pending') return;
//1. 修改对象的状态 (promiseState)
self.PromiseState = 'rejected';//
//2. 设置对象结果值 (promiseResult)
self.PromiseResult = data;
}
try{
//同步调用『执行器函数』
executor(resolve, reject);
}catch(e){
//修改 promise 对象状态为『失败』
reject(e);
}
}
//添加 then 方法
Promise.prototype.then = function(onResolved, onRejected){
//调用回调函数 PromiseState
if(this.PromiseState === 'fulfilled'){
onResolved(this.PromiseResult);
}
if(this.PromiseState === 'rejected'){
onRejected(this.PromiseResult);
}
}
7.异步任务回调的执行
html代码更改如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Promise-封装 | 7 - 异步任务 then 方法实现 </title>
<script src="./promise.js"></script>
</head>
<body>
<script>
//实例化对象
let p = new Promise((resolve, reject) => {
setTimeout(() => {
// resolve('OK');
reject("error");
}, 1000);
});
p.then(value => {
console.log(value);
}, reason=>{
console.warn(reason);
});
console.log(p);
</script>
</body>
</html>
分析:我们的then()函数需要在状态改变时才执行对应的回调函数,此时的then只是用来指定函数而不是执行,p.then(value => { console.log(value); }, reason=>{ console.warn(reason); });比如成功则执行value=>{console.log(value)},但看到我们是异步的,加入了setTimeout()函数,html文件运行到then()函数时,Promise对象的状态还没有改变,此时我们无法调用具体的函数,需要等到状态改变再调用。而只有通过resolve()函数或者reject()函数才可以改变状态,而在之前的代码中,resolve()函数或者reject()函数都不无法直接调用回调函数(因为作用域问题)。所以我们更改JS代码如下:
//声明构造函数
function Promise(executor){
//添加属性
this.PromiseState = 'pending';
this.PromiseResult = null;
//声明属性
this.callback = {};
//保存实例对象的 this 的值
const self = this;// self _this that
//resolve 函数
function resolve(data){
//判断状态
if(self.PromiseState !== 'pending') return;
//1. 修改对象的状态 (promiseState)
self.PromiseState = 'fulfilled';// resolved
//2. 设置对象结果值 (promiseResult)
self.PromiseResult = data;
//调用成功的回调函数
if(self.callback.onResolved){
self.callback.onResolved(data);
}
}
//reject 函数
function reject(data){
//判断状态
if(self.PromiseState !== 'pending') return;
//1. 修改对象的状态 (promiseState)
self.PromiseState = 'rejected';//
//2. 设置对象结果值 (promiseResult)
self.PromiseResult = data;
//执行回调
if(self.callback.onResolved){
self.callback.onResolved(data);
}
}
try{
//同步调用『执行器函数』
executor(resolve, reject);
}catch(e){
//修改 promise 对象状态为『失败』
reject(e);
}
}
//添加 then 方法
Promise.prototype.then = function(onResolved, onRejected){
//调用回调函数 PromiseState
if(this.PromiseState === 'fulfilled'){
onResolved(this.PromiseResult);
}
if(this.PromiseState === 'rejected'){
onRejected(this.PromiseResult);
}
//判断 pending 状态
if(this.PromiseState === 'pending'){
//保存回调函数
this.callback = {
onResolved: onResolved,
onRejected: onRejected
}
}
}
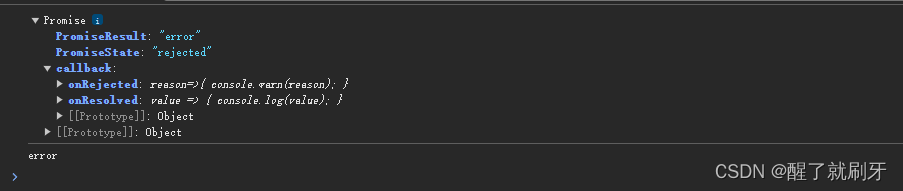
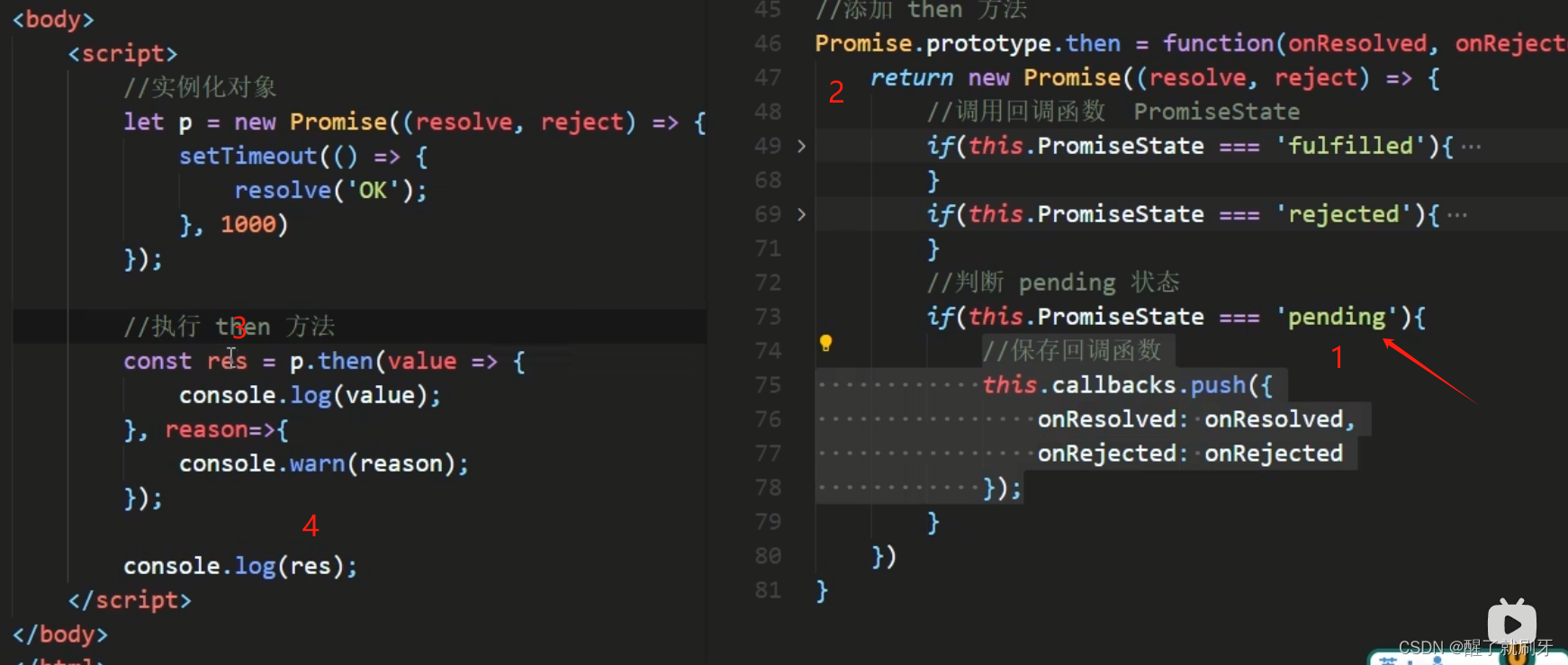
效果如下图所示:注意callback中的函数!!

8.指定多个回调的实现
之前我们说过,如下代码,我们的两个then()函数都会被执行。但现在我们的JS代码无法实现这个功能。我们目前不正确的JS代码会把callback中的函数覆盖掉,只保留最后的回调函数,我们的解决方法是把callback变成一个数组。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Promise-封装 | 8 - 指定多个回调 </title>
<script src="./promise.js"></script>
</head>
<body>
<script>
//实例化对象
let p = new Promise((resolve, reject) => {
setTimeout(() => {
// resolve('OK');
reject('No');
}, 1000);
});
p.then(value => {
console.log(value);
}, reason=>{
console.warn(reason);
});
p.then(value => {
alert(value);
}, reason=>{
alert(reason);
});
console.log(p);
</script>
</body>
</html>
我们修改JS代码如下:
//声明构造函数
function Promise(executor){
//添加属性
this.PromiseState = 'pending';
this.PromiseResult = null;
//声明属性
this.callbacks = [];
//保存实例对象的 this 的值
const self = this;// self _this that
//resolve 函数
function resolve(data){
//判断状态
if(self.PromiseState !== 'pending') return;
//1. 修改对象的状态 (promiseState)
self.PromiseState = 'fulfilled';// resolved
//2. 设置对象结果值 (promiseResult)
self.PromiseResult = data;
//调用成功的回调函数
self.callbacks.forEach(item => {
item.onResolved(data);
});
}
//reject 函数
function reject(data){
//判断状态
if(self.PromiseState !== 'pending') return;
//1. 修改对象的状态 (promiseState)
self.PromiseState = 'rejected';//
//2. 设置对象结果值 (promiseResult)
self.PromiseResult = data;
//执行失败的回调
self.callbacks.forEach(item => {
item.onRejected(data);
});
}
try{
//同步调用『执行器函数』
executor(resolve, reject);
}catch(e){
//修改 promise 对象状态为『失败』
reject(e);
}
}
//添加 then 方法
Promise.prototype.then = function(onResolved, onRejected){
//调用回调函数 PromiseState
if(this.PromiseState === 'fulfilled'){
onResolved(this.PromiseResult);
}
if(this.PromiseState === 'rejected'){
onRejected(this.PromiseResult);
}
//判断 pending 状态
if(this.PromiseState === 'pending'){
//保存回调函数
this.callbacks.push({
onResolved: onResolved,
onRejected: onRejected
});
}
}
9.同步修改状态时then方法结果返回
then()方法的返回结果是由它指定的回调函数的结果决定的。const res = p.then(value => { //抛出异常 throw "FAIL"; }, reason=>{ console.warn(reason); }); console.log(res);如果then()函数的回调函数的结果不是Promise对象,res就是一个成功的Promise,如果then()的回调函数的返回结果是一个Promise,那then()的回调函数的返回结果的Promise就决定了then()方法返回的Promise。
我们先注释掉我们自己的Promise,进行then()返回结果的查看。我们下面的代码为then()函数的回调函数的结果不是Promise对象
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Promise-封装 | 9 - 同步任务 then 返回结果</title>
<!-- <script src="./promise.js"></script> -->
</head>
<body>
<script>
//实例化对象
let p = new Promise((resolve, reject) => {
resolve('OK');
});
//执行 then 方法
const res = p.then(value => {
}, reason=>{
console.warn(reason);
});
console.log(res);
</script>
</body>
</html>
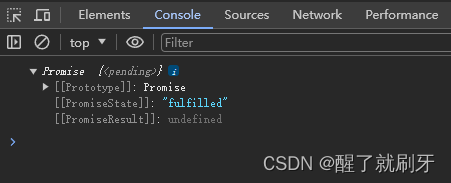
如下图所示:then()函数的回调函数的结果不是Promise对象,res就是一个成功的Promise

我们再查看then()返回为成功Promise对象的情况:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Promise-封装 | 9 - 同步任务 then 返回结果</title>
<!-- <script src="./promise.js"></script> -->
</head>
<body>
<script>
//实例化对象
let p = new Promise((resolve, reject) => {
resolve('OK');
});
//执行 then 方法
const res = p.then(value => {
return q = new Promise((resolve, reject) => {
resolve('OK!');
});
}, reason=>{
console.warn(reason);
});
console.log(res);
</script>
</body>
</html>

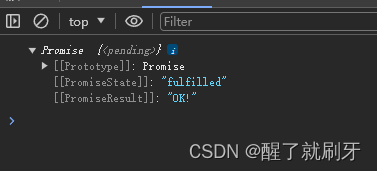
我们现在开始使用自己的Promise查看then()函数返回成功Promise对象的情况(解除注释即可,此处不再附加代码)
结果如下图所示:因为我们的JS代码在then()函数中无任何返回值的编写。我们现在开始优化。

Step1:添加返回值
Promise.prototype.then = function(onResolved, onRejected){
//调用回调函数 PromiseState
return new Promise((resolve, reject)=>{
if(this.PromiseState === 'fulfilled'){
onResolved(this.PromiseResult);
}
if(this.PromiseState === 'rejected'){
onRejected(this.PromiseResult);
}
//判断 pending 状态
if(this.PromiseState === 'pending'){
//保存回调函数
this.callbacks.push({
onResolved: onResolved,
onRejected: onRejected
});
}
})
}
问题:我们无法获得成功时调用的回调函数的结果。万一回调函数的结果是return了一个Promise对象,该对象还有自己的成功或者失败的情况。
Step2:通过then()方法回调函数的结果来更改返回的Promise对象的状态
Promise.prototype.then = function(onResolved, onRejected){
//调用回调函数 PromiseState
return new Promise((resolve, reject)=>{
if(this.PromiseState === 'fulfilled'){
//获取回调函数的执行结果
let result = onResolved(this.PromiseResult);
//判断
if(result instanceof Promise){
//如果是 Promise 类型的对象,那这里的result就是Promise对象
result.then(v => {//且Promise对象状态成功
resolve(v);
}, r=>{//且Promise对象状态失败
reject(r);
})
}else{
//结果的对象状态为『成功』
resolve(result);
}
}
if(this.PromiseState === 'rejected'){
onRejected(this.PromiseResult);
}
//判断 pending 状态
if(this.PromiseState === 'pending'){
//保存回调函数
this.callbacks.push({
onResolved: onResolved,
onRejected: onRejected
});
}
})
}
Step3:添加处理throw功能的代码,完整代码如下
//声明构造函数
function Promise(executor){
//添加属性
this.PromiseState = 'pending';
this.PromiseResult = null;
//声明属性
this.callbacks = [];
//保存实例对象的 this 的值
const self = this;// self _this that
//resolve 函数
function resolve(data){
//判断状态
if(self.PromiseState !== 'pending') return;
//1. 修改对象的状态 (promiseState)
self.PromiseState = 'fulfilled';// resolved
//2. 设置对象结果值 (promiseResult)
self.PromiseResult = data;
//调用成功的回调函数
self.callbacks.forEach(item => {
item.onResolved(data);
});
}
//reject 函数
function reject(data){
//判断状态
if(self.PromiseState !== 'pending') return;
//1. 修改对象的状态 (promiseState)
self.PromiseState = 'rejected';//
//2. 设置对象结果值 (promiseResult)
self.PromiseResult = data;
//执行失败的回调
self.callbacks.forEach(item => {
item.onRejected(data);
});
}
try{
//同步调用『执行器函数』
executor(resolve, reject);
}catch(e){
//修改 promise 对象状态为『失败』
reject(e);
}
}
//添加 then 方法
Promise.prototype.then = function(onResolved, onRejected){
return new Promise((resolve, reject) => {
//调用回调函数 PromiseState
if(this.PromiseState === 'fulfilled'){
try{
//获取回调函数的执行结果
let result = onResolved(this.PromiseResult);
//判断
if(result instanceof Promise){
//如果是 Promise 类型的对象
result.then(v => {
resolve(v);
}, r=>{
reject(r);
})
}else{
//结果的对象状态为『成功』
resolve(result);
}
}catch(e){
reject(e);
}
}
if(this.PromiseState === 'rejected'){
onRejected(this.PromiseResult);
}
//判断 pending 状态
if(this.PromiseState === 'pending'){
//保存回调函数
this.callbacks.push({
onResolved: onResolved,
onRejected: onRejected
});
}
})
}
10.异步修改状态时then方法结果返回
我们在html代码中加入setTimeout函数,使其变为异步。
我们html代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Promise-封装 | 10 - 异步任务 then 返回结果</title>
<script src="./promise.js"></script>
</head>
<body>
<script>
//实例化对象
let p = new Promise((resolve, reject) => {
setTimeout(() => {
// resolve('OK');
reject("Error");
}, 1000)
});
//执行 then 方法
const res = p.then(value => {
// return 'oh Yeah';
throw 'error';
}, reason=>{
// console.warn(reason);
throw 'error';
});
console.log(res);
</script>
</body>
</html>
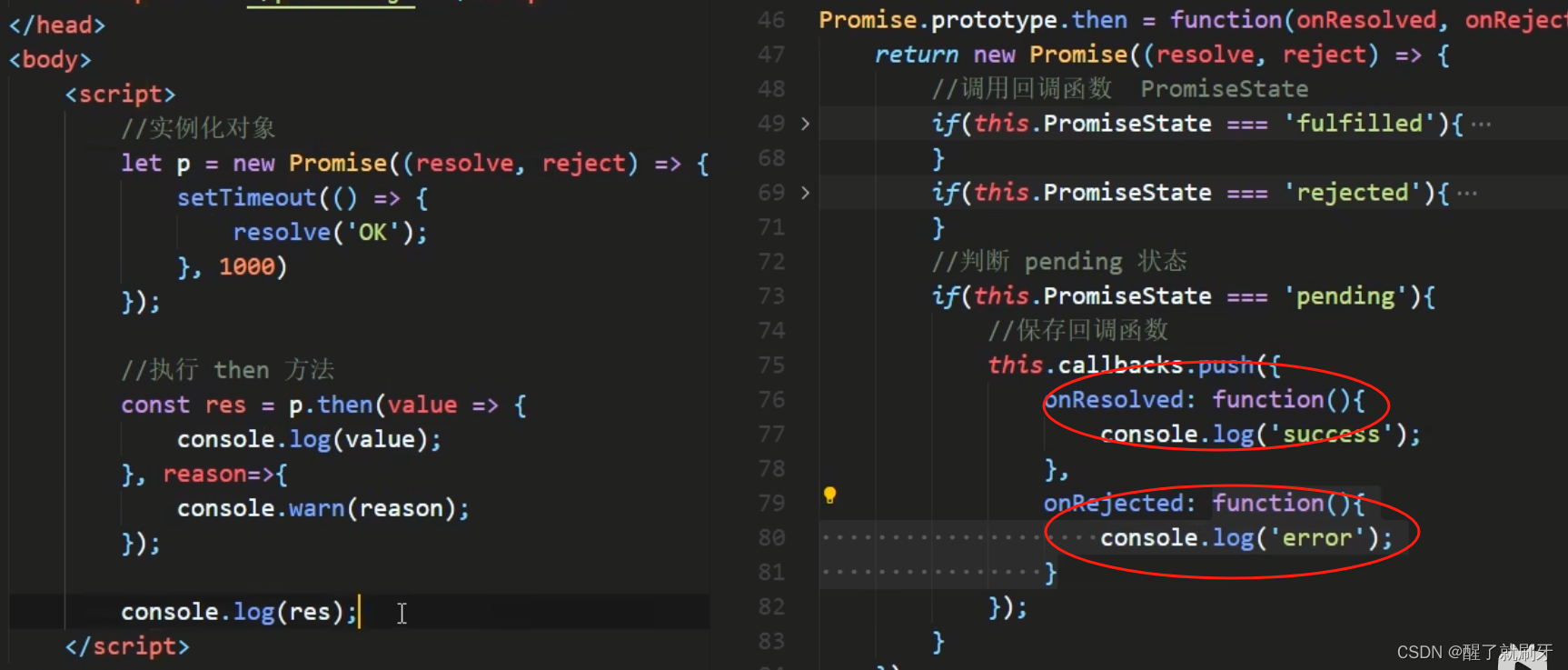
我们现在的错误的JS文件会使得console.log(res);输出的Promise的状态会始终为pending。如下图所示,因为我们在左边调用then()函数时,在JS中Promise对象状态为pending,由于没有执行任何resolve()和reject(),则其返回的Promise的状态为pending,所以左边得到的res的状态为pending。我们现在需要根据回调函数的执行结果来返回相应的Promise对象。

我们先修改代码(在红圈中)如下所示,我们要测试是否在改变状态时我们添加的圈中的代码会执行。答案是会执行。

最终修改结果如下:
//声明构造函数
function Promise(executor){
//添加属性
this.PromiseState = 'pending';
this.PromiseResult = null;
//声明属性
this.callbacks = [];
//保存实例对象的 this 的值
const self = this;// self _this that
//resolve 函数
function resolve(data){
//判断状态
if(self.PromiseState !== 'pending') return;
//1. 修改对象的状态 (promiseState)
self.PromiseState = 'fulfilled';// resolved
//2. 设置对象结果值 (promiseResult)
self.PromiseResult = data;
//调用成功的回调函数
self.callbacks.forEach(item => {
item.onResolved(data);
});
}
//reject 函数
function reject(data){
//判断状态
if(self.PromiseState !== 'pending') return;
//1. 修改对象的状态 (promiseState)
self.PromiseState = 'rejected';//
//2. 设置对象结果值 (promiseResult)
self.PromiseResult = data;
//执行失败的回调
self.callbacks.forEach(item => {
item.onRejected(data);
});
}
try{
//同步调用『执行器函数』
executor(resolve, reject);
}catch(e){
//修改 promise 对象状态为『失败』
reject(e);
}
}
//添加 then 方法
Promise.prototype.then = function(onResolved, onRejected){
const self = this;
return new Promise((resolve, reject) => {
//调用回调函数 PromiseState
if(this.PromiseState === 'fulfilled'){
try{
//获取回调函数的执行结果
let result = onResolved(this.PromiseResult);
//判断
if(result instanceof Promise){
//如果是 Promise 类型的对象
result.then(v => {
resolve(v);
}, r=>{
reject(r);
})
}else{
//结果的对象状态为『成功』
resolve(result);
}
}catch(e){
reject(e);
}
}
if(this.PromiseState === 'rejected'){
onRejected(this.PromiseResult);
}
//判断 pending 状态
if(this.PromiseState === 'pending'){
//保存回调函数
this.callbacks.push({
onResolved: function(){
try{
//执行成功回调函数
let result = onResolved(self.PromiseResult);
//判断
if(result instanceof Promise){
result.then(v => {
resolve(v);
}, r=>{
reject(r);
})
}else{
resolve(result);
}
}catch(e){
reject(e);
}
},
onRejected: function(){
try{
//执行成功回调函数
let result = onRejected(self.PromiseResult);
//判断
if(result instanceof Promise){
result.then(v => {
resolve(v);
}, r=>{
reject(r);
})
}else{
resolve(result);
}
}catch(e){
reject(e);
}
}
});
}
})
}
由于是异步操作,我们在console查看结果时,需要等到其setTimeout设置的时间过后,再点开其输出的Promise对象(不要先点开)。
11.then方法补充和优化
之前我们只优化了成功和pending时的代码,失败时的this.PromiseState === 'rejected'还没有优化。而且还可以优化,将其操作封装为函数。
JS中then方法补充和优化如下:
//声明构造函数
function Promise(executor){
//添加属性
this.PromiseState = 'pending';
this.PromiseResult = null;
//声明属性
this.callbacks = [];
//保存实例对象的 this 的值
const self = this;// self _this that
//resolve 函数
function resolve(data){
//判断状态
if(self.PromiseState !== 'pending') return;
//1. 修改对象的状态 (promiseState)
self.PromiseState = 'fulfilled';// resolved
//2. 设置对象结果值 (promiseResult)
self.PromiseResult = data;
//调用成功的回调函数
self.callbacks.forEach(item => {
item.onResolved(data);
});
}
//reject 函数
function reject(data){
//判断状态
if(self.PromiseState !== 'pending') return;
//1. 修改对象的状态 (promiseState)
self.PromiseState = 'rejected';//
//2. 设置对象结果值 (promiseResult)
self.PromiseResult = data;
//执行失败的回调
self.callbacks.forEach(item => {
item.onRejected(data);
});
}
try{
//同步调用『执行器函数』
executor(resolve, reject);
}catch(e){
//修改 promise 对象状态为『失败』
reject(e);
}
}
//添加 then 方法
Promise.prototype.then = function(onResolved, onRejected){
const self = this;
return new Promise((resolve, reject) => {
//封装函数
function callback(type){
try{
//获取回调函数的执行结果
let result = type(self.PromiseResult);
//判断
if(result instanceof Promise){
//如果是 Promise 类型的对象
result.then(v => {
resolve(v);
}, r=>{
reject(r);
})
}else{
//结果的对象状态为『成功』
resolve(result);
}
}catch(e){
reject(e);
}
}
//调用回调函数 PromiseState
if(this.PromiseState === 'fulfilled'){
callback(onResolved);
}
if(this.PromiseState === 'rejected'){
callback(onRejected);
}
//判断 pending 状态
if(this.PromiseState === 'pending'){
//保存回调函数
this.callbacks.push({
onResolved: function(){
callback(onResolved);
},
onRejected: function(){
callback(onRejected);
}
});
}
})
}
11.catch方法和异常穿透
我们在Html中会使用到catch方法和异常穿透,如下所示:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Promise-封装 | 11 - catch 方法与异常穿透</title>
<script src="./promise.js"></script>
</head>
<body>
<script>
//实例化对象
let p = new Promise((resolve, reject) => {
setTimeout(() => {
// reject('OK');
resolve('OK');
}, 1000);
});
//值传递
p.then()
.then(value=>{
console.log(222);
}).then(value => {
console.log(333);
}).catch(reason => {
console.warn(reason);
});
</script>
</body>
</html>
由于我们会遇到then()方法中没有实参(实现功能:值传递),或者只有一个实参的情况,我们如果不对非函数的实参的情况进行处理会报错,并且无法实现异常穿透。
为了实现catch方法和异常穿透,我们修改JS代码如下:
//声明构造函数
function Promise(executor){
//添加属性
this.PromiseState = 'pending';
this.PromiseResult = null;
//声明属性
this.callbacks = [];
//保存实例对象的 this 的值
const self = this;// self _this that
//resolve 函数
function resolve(data){
//判断状态
if(self.PromiseState !== 'pending') return;
//1. 修改对象的状态 (promiseState)
self.PromiseState = 'fulfilled';// resolved
//2. 设置对象结果值 (promiseResult)
self.PromiseResult = data;
//调用成功的回调函数
self.callbacks.forEach(item => {
item.onResolved(data);
});
}
//reject 函数
function reject(data){
//判断状态
if(self.PromiseState !== 'pending') return;
//1. 修改对象的状态 (promiseState)
self.PromiseState = 'rejected';//
//2. 设置对象结果值 (promiseResult)
self.PromiseResult = data;
//执行失败的回调
self.callbacks.forEach(item => {
item.onRejected(data);
});
}
try{
//同步调用『执行器函数』
executor(resolve, reject);
}catch(e){
//修改 promise 对象状态为『失败』
reject(e);
}
}
//添加 then 方法
Promise.prototype.then = function(onResolved, onRejected){
const self = this;
//判断回调函数参数
if(typeof onRejected !== 'function'){
onRejected = reason => {
throw reason;
}
}
if(typeof onResolved !== 'function'){
onResolved = value => value;
//value => { return value};
}
return new Promise((resolve, reject) => {
//封装函数
function callback(type){
try{
//获取回调函数的执行结果
let result = type(self.PromiseResult);
//判断
if(result instanceof Promise){
//如果是 Promise 类型的对象
result.then(v => {
resolve(v);
}, r=>{
reject(r);
})
}else{
//结果的对象状态为『成功』
resolve(result);
}
}catch(e){
reject(e);
}
}
//调用回调函数 PromiseState
if(this.PromiseState === 'fulfilled'){
callback(onResolved);
}
if(this.PromiseState === 'rejected'){
callback(onRejected);
}
//判断 pending 状态
if(this.PromiseState === 'pending'){
//保存回调函数
this.callbacks.push({
onResolved: function(){
callback(onResolved);
},
onRejected: function(){
callback(onRejected);
}
});
}
})
}
//添加 catch 方法
Promise.prototype.catch = function(onRejected){
return this.then(undefined, onRejected);
}
12.resolve函数方法封装(实现)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Promise-封装 | 12 - Promise.resolve 封装</title>
<script src="./promise.js"></script>
</head>
<body>
<script>
const p = Promise.resolve('OK');//resolve是个函数方法,不是示例方法。
const p2 = Promise.resolve(new Promise((resolve, reject) => {
// resolve('Success');
reject("error");
}));
const p3 = Promise.resolve(Promise.resolve('Oh Yeah'));
console.log(p3);
</script>
</body>
</html>
JS中添加代码如下:
//添加 resolve 方法
Promise.resolve = function(value){
//返回promise对象
return new Promise((resolve, reject) => {
if(value instanceof Promise){
value.then(v=>{
resolve(v);
}, r=>{
reject(r);
})
}else{
//状态设置为成功
resolve(value);
}
});
}
12.reject函数方法封装(实现)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Promise-封装 | 13 - Promise.reject 封装</title>
<script src="./promise.js"></script>
</head>
<body>
<script>
//Promise.reject
const p = Promise.reject('Error');
const p2 = Promise.reject(new Promise((resolve, reject) => {
resolve('OK');
}));
console.log(p);
console.log(p2);
</script>
</body>
</html>
JS文件中添加代码如下:
//添加 reject 方法
Promise.reject = function(reason){
return new Promise((resolve, reject)=>{
reject(reason);
});
}
13.reject方法封装(实现)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Promise-封装 | 12 - Promise.resolve 封装</title>
<script src="./promise.js"></script>
</head>
<body>
<script>
const p = Promise.resolve('OK');
const p2 = Promise.resolve(new Promise((resolve, reject) => {
// resolve('Success');
reject("error");
}));
const p3 = Promise.resolve(Promise.resolve('Oh Yeah'));
console.log(p3);
</script>
</body>
</html>
//添加 all 方法
Promise.all = function(promises){
//返回结果为promise对象
return new Promise((resolve, reject) => {
//声明变量
let count = 0;
let arr = [];
//遍历
for(let i=0;i<promises.length;i++){
//
promises[i].then(v => {
//得知对象的状态是成功
//每个promise对象 都成功
count++;
//将当前promise对象成功的结果 存入到数组中
arr[i] = v;
//判断
if(count === promises.length){
//当每个Promise对象都成功 才修改状态为成功
//如果有一个成功就改为成功,之后即使失败,该promise对象的状态也无法改变了。
resolve(arr);
}
}, r => {
reject(r);
});
}
});
}
14.race方法封装(实现)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Promise-封装 | 15 - Promise.race 封装</title>
<script src="./promise.js"></script>
</head>
<body>
<script>
let p1 = new Promise((resolve, reject) => {
setTimeout(() => {
resolve('OK');
});
});
let p2 = Promise.reject('Success');
let p3 = Promise.resolve('Oh Yeah');
//调用 race 方法
let result = Promise.race([p1, p2, p3]);
console.log(result);
</script>
</body>
</html>
//添加 race 方法
Promise.race = function(promises){
return new Promise((resolve, reject) => {
for(let i=0;i<promises.length;i++){
promises[i].then(v => {
//修改返回对象的状态为 『成功』
resolve(v);
},r=>{
//修改返回对象的状态为 『失败』
reject(r);
})
}
});
}
15.then方法回调的异步执行
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Promise-封装 | 16 - 回调函数『异步执行』</title>
<script src="./promise.js"></script>
</head>
<body>
<script>
let p1 = new Promise((resolve, reject) => {
resolve('OK');
console.log(111);
});
p1.then(value => {
console.log(222);
}, reason => {
console.log(444);
});
console.log(333);
</script>
</body>
</html>
由于官方的Promise是可以实现回调函数的异步执行的,所以输出为111、333、222。而我们为111、222、333。
我们通过setTimeout函数还是先异步执行回调。
setTimeout的执行形式上来看,setTimeout是不会阻碍其后续代码的执行的。所以可以理解为setTimeout是异步操作。
修改JS文件为以下代码:
//声明构造函数
function Promise(executor){
//添加属性
this.PromiseState = 'pending';
this.PromiseResult = null;
//声明属性
this.callbacks = [];
//保存实例对象的 this 的值
const self = this;// self _this that
//resolve 函数
function resolve(data){
//判断状态
if(self.PromiseState !== 'pending') return;
//1. 修改对象的状态 (promiseState)
self.PromiseState = 'fulfilled';// resolved
//2. 设置对象结果值 (promiseResult)
self.PromiseResult = data;
//调用成功的回调函数
setTimeout(() => {
self.callbacks.forEach(item => {
item.onResolved(data);
});
});
}
//reject 函数
function reject(data){
//判断状态
if(self.PromiseState !== 'pending') return;
//1. 修改对象的状态 (promiseState)
self.PromiseState = 'rejected';//
//2. 设置对象结果值 (promiseResult)
self.PromiseResult = data;
//执行失败的回调
setTimeout(() => {
self.callbacks.forEach(item => {
item.onRejected(data);
});
});
}
try{
//同步调用『执行器函数』
executor(resolve, reject);
}catch(e){
//修改 promise 对象状态为『失败』
reject(e);
}
}
//添加 then 方法
Promise.prototype.then = function(onResolved, onRejected){
const self = this;
//判断回调函数参数
if(typeof onRejected !== 'function'){
onRejected = reason => {
throw reason;
}
}
if(typeof onResolved !== 'function'){
onResolved = value => value;
//value => { return value};
}
return new Promise((resolve, reject) => {
//封装函数
function callback(type){
try{
//获取回调函数的执行结果
let result = type(self.PromiseResult);
//判断
if(result instanceof Promise){
//如果是 Promise 类型的对象
result.then(v => {
resolve(v);
}, r=>{
reject(r);
})
}else{
//结果的对象状态为『成功』
resolve(result);
}
}catch(e){
reject(e);
}
}
//调用回调函数 PromiseState
if(this.PromiseState === 'fulfilled'){
setTimeout(() => {
callback(onResolved);
});
}
if(this.PromiseState === 'rejected'){
setTimeout(() => {
callback(onRejected);
});
}
//判断 pending 状态
if(this.PromiseState === 'pending'){
//保存回调函数
this.callbacks.push({
onResolved: function(){
callback(onResolved);
},
onRejected: function(){
callback(onRejected);
}
});
}
})
}
16.class版本实现
class Promise{
//构造方法
constructor(executor){
//添加属性
this.PromiseState = 'pending';
this.PromiseResult = null;
//声明属性
this.callbacks = [];
//保存实例对象的 this 的值
const self = this;// self _this that
//resolve 函数
function resolve(data){
//判断状态
if(self.PromiseState !== 'pending') return;
//1. 修改对象的状态 (promiseState)
self.PromiseState = 'fulfilled';// resolved
//2. 设置对象结果值 (promiseResult)
self.PromiseResult = data;
//调用成功的回调函数
setTimeout(() => {
self.callbacks.forEach(item => {
item.onResolved(data);
});
});
}
//reject 函数
function reject(data){
//判断状态
if(self.PromiseState !== 'pending') return;
//1. 修改对象的状态 (promiseState)
self.PromiseState = 'rejected';//
//2. 设置对象结果值 (promiseResult)
self.PromiseResult = data;
//执行失败的回调
setTimeout(() => {
self.callbacks.forEach(item => {
item.onRejected(data);
});
});
}
try{
//同步调用『执行器函数』
executor(resolve, reject);
}catch(e){
//修改 promise 对象状态为『失败』
reject(e);
}
}
//then 方法封装
then(onResolved,onRejected){
const self = this;
//判断回调函数参数
if(typeof onRejected !== 'function'){
onRejected = reason => {
throw reason;
}
}
if(typeof onResolved !== 'function'){
onResolved = value => value;
//value => { return value};
}
return new Promise((resolve, reject) => {
//封装函数
function callback(type){
try{
//获取回调函数的执行结果
let result = type(self.PromiseResult);
//判断
if(result instanceof Promise){
//如果是 Promise 类型的对象
result.then(v => {
resolve(v);
}, r=>{
reject(r);
})
}else{
//结果的对象状态为『成功』
resolve(result);
}
}catch(e){
reject(e);
}
}
//调用回调函数 PromiseState
if(this.PromiseState === 'fulfilled'){
setTimeout(() => {
callback(onResolved);
});
}
if(this.PromiseState === 'rejected'){
setTimeout(() => {
callback(onRejected);
});
}
//判断 pending 状态
if(this.PromiseState === 'pending'){
//保存回调函数
this.callbacks.push({
onResolved: function(){
callback(onResolved);
},
onRejected: function(){
callback(onRejected);
}
});
}
})
}
//catch 方法
catch(onRejected){
return this.then(undefined, onRejected);
}
//添加 resolve 方法
static resolve(value){
//返回promise对象
return new Promise((resolve, reject) => {
if(value instanceof Promise){
value.then(v=>{
resolve(v);
}, r=>{
reject(r);
})
}else{
//状态设置为成功
resolve(value);
}
});
}
//添加 reject 方法
static reject(reason){
return new Promise((resolve, reject)=>{
reject(reason);
});
}
//添加 all 方法
static all(promises){
//返回结果为promise对象
return new Promise((resolve, reject) => {
//声明变量
let count = 0;
let arr = [];
//遍历
for(let i=0;i<promises.length;i++){
//
promises[i].then(v => {
//得知对象的状态是成功
//每个promise对象 都成功
count++;
//将当前promise对象成功的结果 存入到数组中
arr[i] = v;
//判断
if(count === promises.length){
//修改状态
resolve(arr);
}
}, r => {
reject(r);
});
}
});
}
//添加 race 方法
static race (promises){
return new Promise((resolve, reject) => {
for(let i=0;i<promises.length;i++){
promises[i].then(v => {
//修改返回对象的状态为 『成功』
resolve(v);
},r=>{
//修改返回对象的状态为 『失败』
reject(r);
})
}
});
}
}






















 673
673

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








