文章目录
前言
为学习axios打基础。本尚硅谷Web前端Promise教程从入门到精通系列博客内容介绍。
Promise是ES6引入的进行异步编程的新的解决方案,从语法上说它是一个构造函数,可以封装异步的任务,并且可以对结果进行处理。Promise最大的好处在于可以解决回调地狱的问题,并且在指定回调和处理错误方面更加灵活,在Web或者App项目中应用十分广泛,无论前端还是后端都可以看到Promise的身影,且是现在面试的高频题目,想进入一线大厂必须掌握Promise内部运行的原理。
尚硅谷Web前端Promise教程从入门到精通系列博客主要包含以下五部分:Promise 介绍与基本使用、Promise API、Promise 关键问题、Promise 自定义封装、async 与await。
提示:以下是本篇文章正文内容,下面案例可供参考
Promise 关键问题
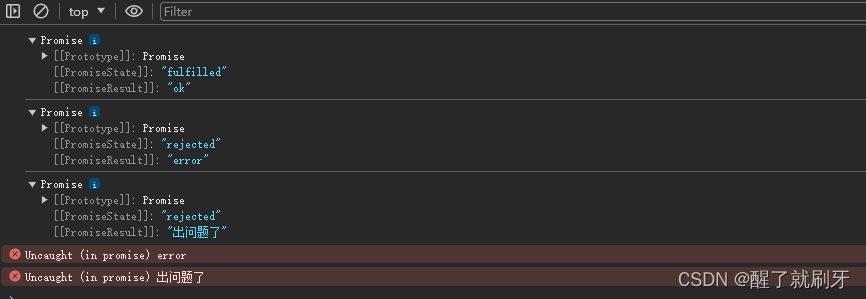
1.在代码中如何改变Promise对象的状态。
(1) resolve(value): 如果当前是 pending 就会变为resolved
(2) reject(reason): 如果当前是 pending 就会变为rejected
(3) 抛出异常: 如果当前是pending就会变为rejected
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Promise关键问题 - Promise 对象状态改变的方式</title>
</head>
<body>
<script>
let p = new Promise((resolve, reject) => {
//1. resolve 函数
resolve('ok'); // pending => fulfilled (resolved)
});
console.log(p);
let p_2 = new Promise((resolve, reject) => {
//2. reject 函数
reject("error");// pending => rejected
});
console.log(p_2);
let p_3 = new Promise((resolve, reject) => {
//3. 抛出错误
throw '出问题了';
});
console.log(p_3);
</script>
</body>
</html>

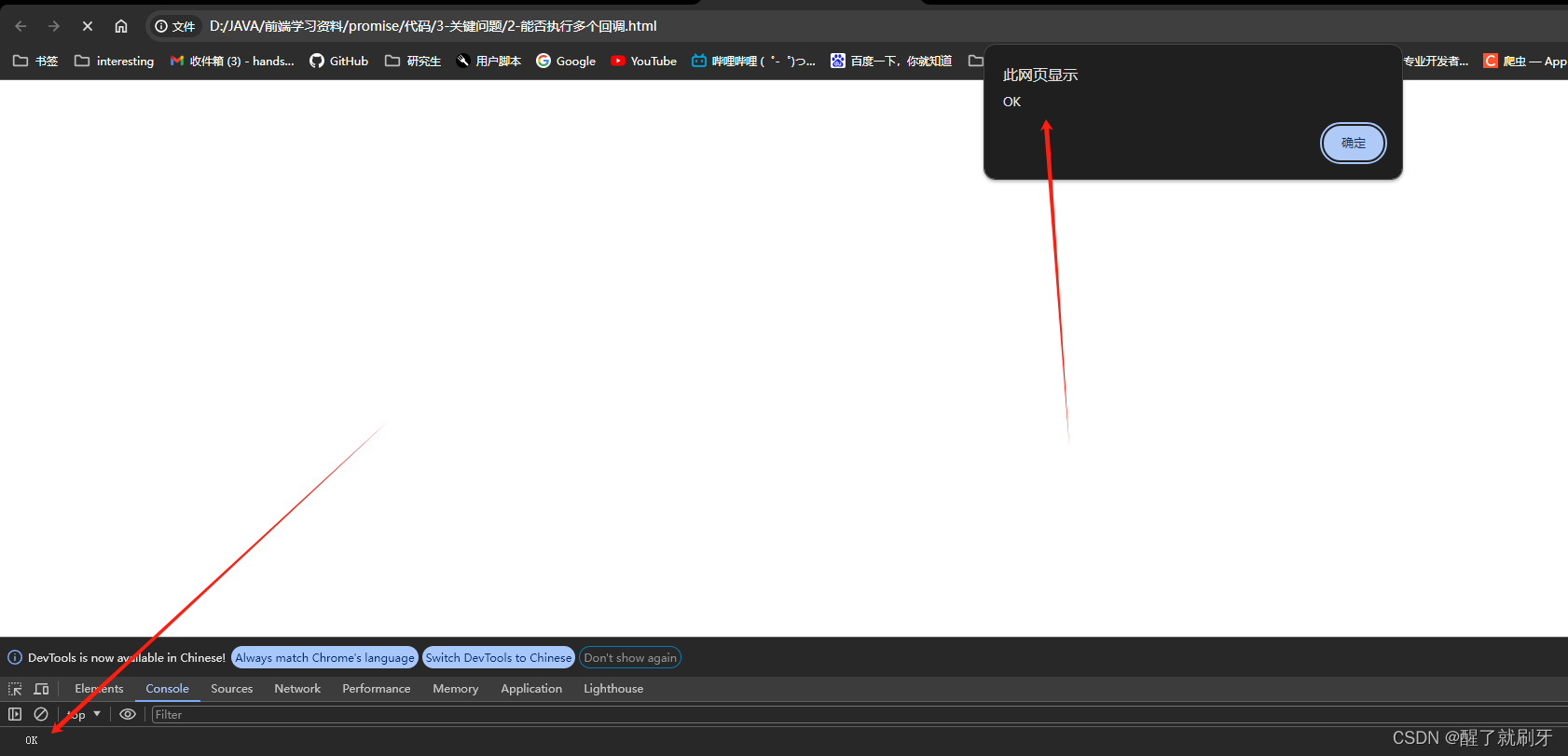
2.一个promise 指定多个成功/失败回调函数, 都会调用吗?
当promise 改变为对应状态时都会调用
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Promise关键问题 - Promise 指定多个回调</title>
</head>
<body>
<script>
let p = new Promise((resolve, reject) => {
// resolve('OK');
});
///指定回调 - 1
p.then(value => {
console.log(value);
});
//指定回调 - 2
p.then(value => {
alert(value);
});
</script>
</body>
</html>

3.改变promise状态和指定回调函数谁先谁后?
(1) 都有可能, 正常情况下是先指定回调函数(比如then中的value => {console.log(value);})再改变状态(通过执行resolve()函数, 但也可以先改状态再指定回调。
(2) 如何先改状态再指定回调?
① 在执行器中直接调用resolve()/reject()
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Promise关键问题 - Promise 改变状态与指定回调的顺序问题</title>
</head>
<body>
<script>
let p = new Promise((resolve, reject) => {
// setTimeout(() => {
resolve('OK');
// }, 5000);
});
p.then(value => {
console.log(value);
},reason=>{
})
</script>
</body>
</html>
② 延迟更长时间才调用then()
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Promise关键问题 - Promise 改变状态与指定回调的顺序问题</title>
</head>
<body>
<script>
let p = new Promise((resolve, reject) => {
// setTimeout(() => {
resolve('OK');
// }, 5000);
});
setTimeout(()=>{p.then(value => {
console.log(value);
console.log("value");
},reason=>{
})},2000)
</script>
</body>
</html>
(3) 如何先指定回调再改状态?
当Promise封装的函数是异步的时候。比如setTimeout()函数。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Promise关键问题 - Promise 改变状态与指定回调的顺序问题</title>
</head>
<body>
<script>
let p = new Promise((resolve, reject) => {
setTimeout(() => {
resolve('OK');
}, 1000);
});
p.then(value => {
console.log(value);
},reason=>{
})
</script>
</body>
</html>
(4) 什么时候才能得到数据? 就是回调函数什么时候执行。
① 如果先指定的回调, 那当状态发生改变时,(此时then()函数才会被调用) 回调函数就会调用, 得到数据
② 如果先改变的状态, 那当指定回调时, 回调函数就会调用, 得到数据
4.promise.then()返回的新 promise 的结果状态由什么决定?
(1) 简单表达: 由then()指定的回调函数执行的结果决定
(2) 详细表达:
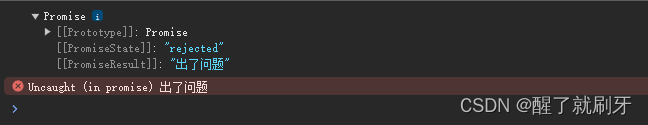
① 如果抛出异常, 新promise变为rejected, reason为抛出的异常
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Promise关键问题 - Promise then方法的返回结果特点</title>
</head>
<body>
<script>
let p = new Promise((resolve, reject) => {
resolve('ok');
});
//执行 then 方法
let result = p.then(value => {
throw '出了问题';
}, reason => {
console.warn(reason);
});
console.log(result);
</script>
</body>
</html>

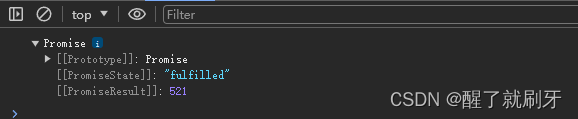
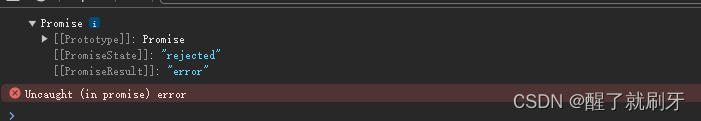
② 如果返回的是非promise的任意值, 新promise变为resolved, value为返回的值
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Promise关键问题 - Promise then方法的返回结果特点</title>
</head>
<body>
<script>
let p = new Promise((resolve, reject) => {
resolve('ok');
});
//执行 then 方法
let result = p.then(value => {
return 521;
}, reason => {
console.warn(reason);
});
console.log(result);
</script>
</body>
</html>

③ 如果返回的是另一个新promise, 此promise的结果就会成为新promise的结果
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Promise关键问题 - Promise then方法的返回结果特点</title>
</head>
<body>
<script>
let p = new Promise((resolve, reject) => {
resolve('ok');
});
//执行 then 方法
let result = p.then(value => {
return new Promise((resolve, reject) => {
reject('error');
})
}, reason => {
console.warn(reason);
});
console.log(result);
</script>
</body>
</html>

5.Promise如何串联多个操作任务?
(1) promise 的 then()返回一个新的promise, 可以开成then()的链式调用
(2) 通过then的链式调用串连多个同步/异步任务
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Promise关键问题 - 如何串联多个任务</title>
</head>
<body>
<script>
let p = new Promise((resolve, reject) => {
setTimeout(() => {
resolve('OK');
}, 1000);
});
p.then(value => {
return new Promise((resolve, reject) => {
resolve("success");
});
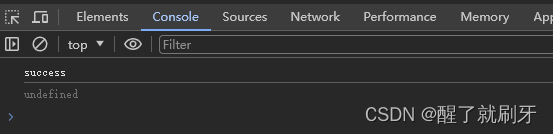
}).then(value => {
console.log(value);
}).then(value => {
console.log(value);
})
</script>
</body>
</html>

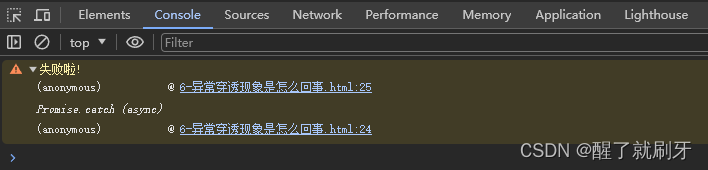
6. promise异常传透?
(1) 当使用promise的then链式调用时, 可以在最后指定失败的回调,
(2) 前面任何操作出了异常, 都会传到最后失败的回调中处理
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Promise关键问题 - 异常穿透</title>
</head>
<body>
<script>
let p = new Promise((resolve, reject) => {
setTimeout(() => {
resolve('OK');
// reject('Err');
}, 1000);
});
p.then(value => {
// console.log(111);
throw '失败啦!';
}).then(value => {
console.log(222);
}).then(value => {
console.log(333);
}).catch(reason => {
console.warn(reason);
});
</script>
</body>
</html>

7. 中断promise链?
(1) 当使用promise的then链式调用时, 在中间中断, 不再调用后面的回调函数
(2) 唯一方法办法: 在回调函数中返回一个pendding状态的promise对象,这个对象的状态不改变,后续的then()函数就不会执行。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Promise关键问题 - 中断 Promise 链条</title>
</head>
<body>
<script>
let p = new Promise((resolve, reject) => {
setTimeout(() => {
resolve('OK');
}, 1000);
});
p.then(value => {
console.log(111);
//有且只有一个方式 返回一个pending状态的Promise对象,这个对象的状态不改变,后续的then()函数就不会执行。
return new Promise(() => {});
}).then(value => {
console.log(222);
}).then(value => {
console.log(333);
}).catch(reason => {
console.warn(reason);
});
</script>
</body>
</html>






















 781
781

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








