vue实战-合并参数
1.三级列表合并参数
点击三级列表的链接触发事件传递query参数,而此时,若在搜索框中搜索一个属性,再进行三级列表点击会使得搜索框处params参数被覆盖,而实际上是需要这两者的参数判断得到商品信息的,所以需要合并参数。
在TypeNav的goSearch方法上添加
判断如果$route中的params存在则添加到location中传递参数。
location.query = query
if(this.$route.params){
location.params = this.$route.params
}
this.$router.push(location)
展示
2.在搜索点击事件中合并参数
点击搜索某个属性时,若存在query参数则会被params覆盖,所以需要合并参数。
在Hearder的goSearch方法上添加
if(this.$route.query){
let location={
name:'search',
params:{keyword:this.keyword || undefined},
}
location.query = this.$route.query
this.$router.push(location)
}
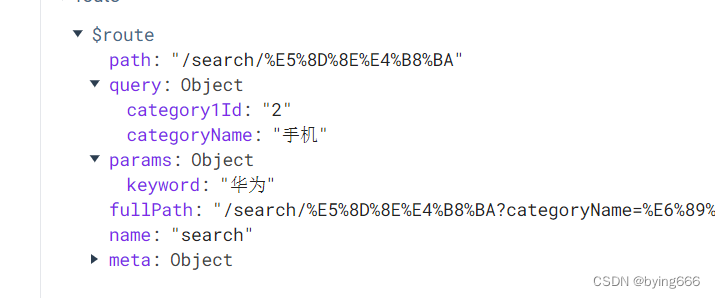
3.$route中存在两种参数























 963
963











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








