1. 目录结构
废话不多说,直接上图。
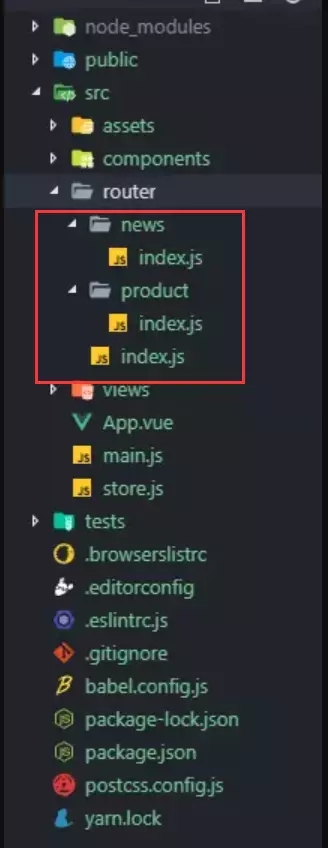
目录结构,如下图所示

2. 代码编写位置
在router目录下面的index.js文件中写入以下代码
import Vue from 'vue'
import Router from 'vue-router'
Vue.use(Router)
let routes = []
const routerContext = require.context('./', true, /index\.js$/)
routerContext.keys().forEach(route => {
// 如果是根目录的 index.js、 不做任何处理
if (route.startsWith('./index')) {
return
}
const routerModule = routerContext(route)
// 兼容 import export 和 require module.export 两种规范 Es modules commonjs
routes = [...routes, ...(routerModule.default || routerModule)]
})
export default new Router({
mode: 'history',
base: process.env.BASE_URL,
routes: routes
})
总结
以上就是这篇文章的全部内容了,希望本文的内容对大家的学习或者工作具有一定的参考学习价值,谢谢大家对脚本之家的支持。





















 3344
3344











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








