萌新又来提问啦!
最近在用小程序实现一个app的新手引导动画时发现了这样一个问题:在添加多个动画时最后一个添加进animation动画的元素会包含之前添加的动画效果,比如有这样一段代码:
<imageclass="meeting-left"animation="{{animationMBL}}"src="../../images/animation4/a4-3.png"/>
<imageclass="meeting-right"animation="{{animationMBR}}"src="../../images/animation4/a4-4.png"/>
meeting-right的动画是在meeting-left的动画之后,结果拥有meeting-right类的元素就会把meeting-left元素的动画效果也一并作了,
在开发者工具里查看是这样的:
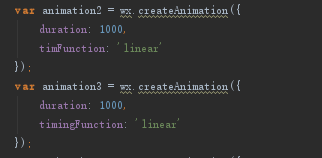
可以看到meeting-right既包含了translateX(240px)(这个其实是meeting-left的动画效果)也包含了translateX(0px,-251px)的动画效果(只有这个才是meeting-right该有的动画),我动画部分的代码是这样写的:


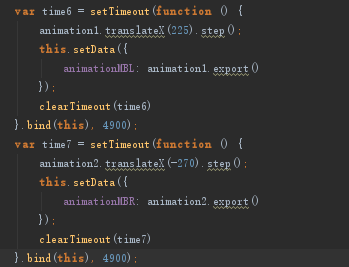
然后为了解决这个问题,我注册了两个变量,animation1,animation2,让后分别给这两个变量添加动画,页面上的元素就可以只做自己的动画了,代码如下


再然后我就想请问下为什么我的第一个方法没有奏效呢?代码什么地方写的有问题?感谢大家!(最后顺便再问下添加多个动画的step()在官方文档里写的在iOS/Android6.3.30版本的时候会有只执行第一步的bug 为啥现在都到了6.5.2了还是不行呢)






















 2067
2067











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










