我们都知道在css属性在不同的地方有不同的优先级,但是我们可以在css定义中的用!important限定的定义最高优先级。
下面我通过四种情况做个实例:
下面是实例代码代码里有对应的说明:
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
<style type="text/css">
.p1{
color:blue;/*<span style="font-family:";">1</span>没加important 显示为红色 */
}
}
.p2{
color:blue;
color:red!important;/*2加上了important属性优先级高 显示为红色 */
}
.p3{
color:red!important;
color:blue;/*3但是这种情况下在ie6一下ie版本会显示为蓝色但是在其他浏览器都显示为红色 */
}
/*4为了解决ie6及一下版本的兼容 把样式分开写 important的优先级高 显示为红色 */
.p4{
color:red!important;
}
.p4{
color:blue;
}
</style>
</head>
<body>
<p class="p1">1没加important</p>
<p class="p2">2加了important属性</p>
<p class="p3">3IE6及一下版本识别不出来</p>
<p class="p4">4解决ie6及一下版本的兼容问题</p>
</body>
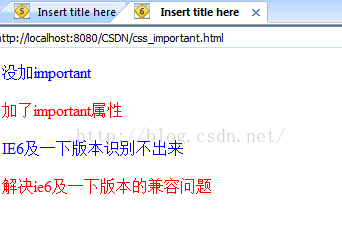
</html>在ie6显示结果
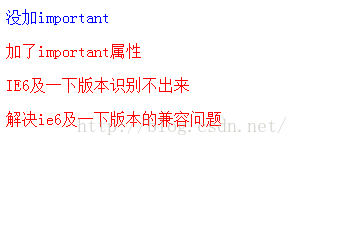
在其他浏览器及ie6以上显示
























 224
224

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








