项目运行
环境配置:
Node.js最新版+ Vscode + Mysql5.7 + HBuilderX+Navicat11+Vue。
项目技术:
Express框架 + Node.js+ Vue 等等组成,B/S模式 +Vscode管理+前后端分离等等。
环境需要
1.运行环境:最好是Nodejs最新版,我们在这个版本上开发的。其他版本理论上也可以。
2.开发环境:Vscode或HbuilderX都可以。推荐HbuilderX;
3.mysql环境:建议是用5.7版本均可
4.硬件环境:windows 7/8/10 1G内存以上;或者 Mac OS;
6.Navcat11:这个版本不限10/11/14/15都可以。;
Node.js毕设帮助,指导,本源码(见文末),调试部署
5.1系统功能模块
校园快递代取平台,在系统首页可查看首页、代取订单、平台公告、留言板、个人中心、后台管理等内容,如图5-1所示。
图5-1系统首页界面图
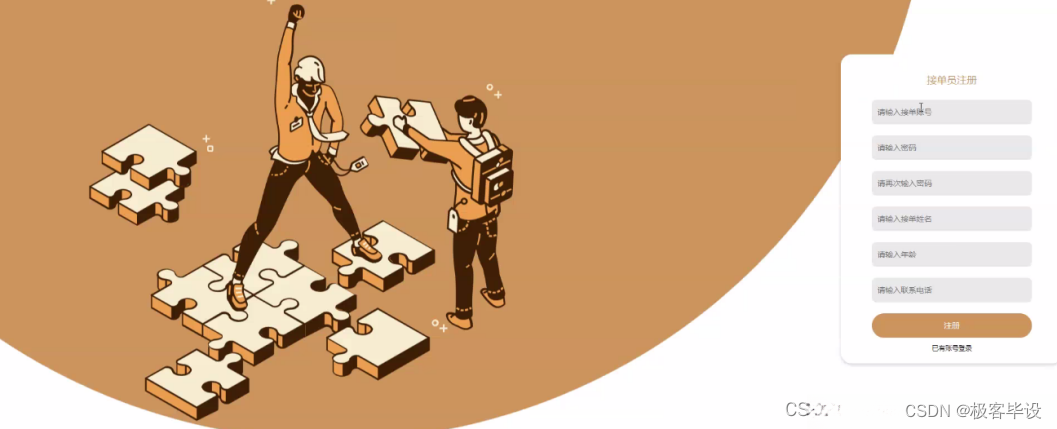
接单员注册,接单员通过输入接单账号、密码、接单姓名、年龄、联系电话进行注册,如图5-2所示。
 图5-2接单员注册、登录界面图
图5-2接单员注册、登录界面图
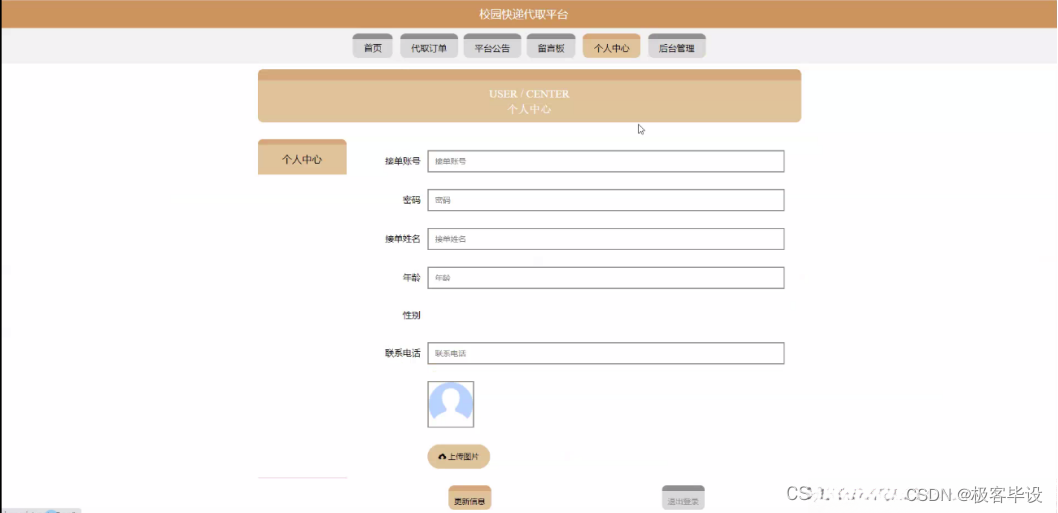
个人中心, 接单员可在个人中心页面通过输入接单账号、密码、接单姓名、性别、年龄、上传图片、联系电话等内容进行更新信息等操作,如图5-3所示。
图5-3个人中心界面图
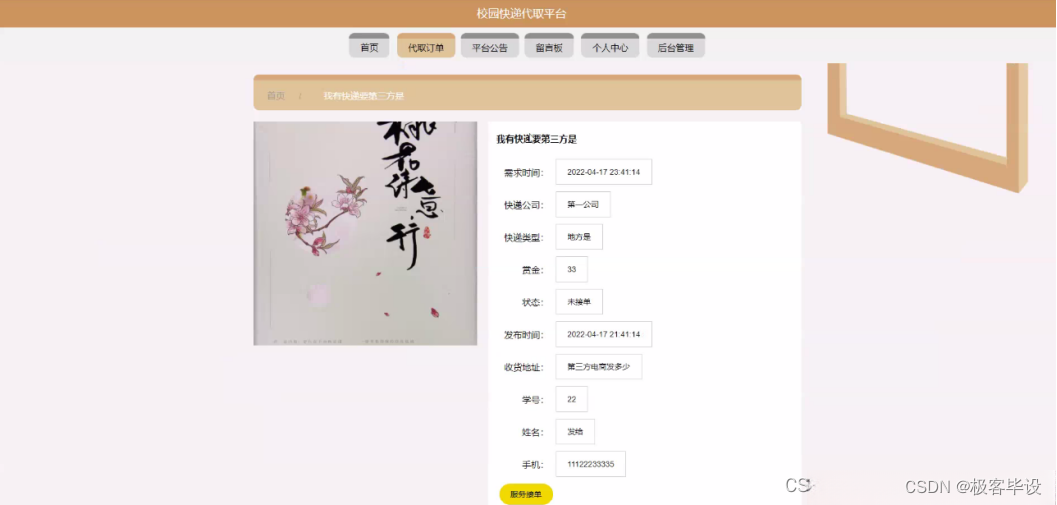
代取订单,接单员可在代取订单页面查看标题、需求时间、快递公司、快递类型、赏金、状态、发布时间、收货地址、学号、姓名、手机等内容,还可进行服务接单等操作,如图5-4所示。
图5-4代取订单界面图
后台管理,接单员可在后台管理页面查看个人中心、服务接单管理、订单信息管理等内容,如图5-5所示。
图5-5接单员后台功能界面图
服务接单管理,接单员可在服务接单管理页面查看订单编号、标题、快递公司、快递类型、收货地址、赏金、学号、姓名、手机、接单时间、接单账号、接单姓名、联系电话等内容,如图5-6所示。
图5-6服务接单管理界面图
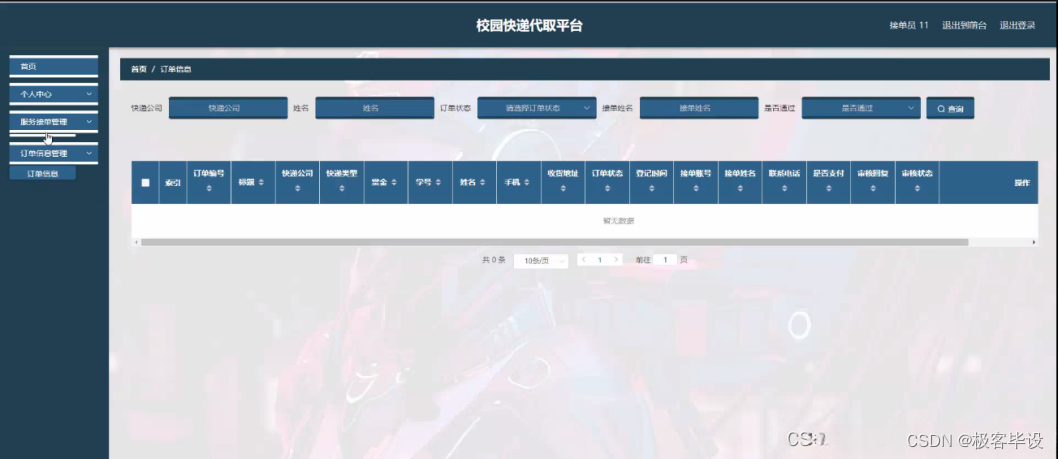
订单信息管理,接单员可在订单信息管理页面通过输入快递公司、姓名、订单状态、接单姓名、是否通过等内容进行查询等操作,如图5-7所示。
图5-7订单信息管理界面图
5.2学生功能模块
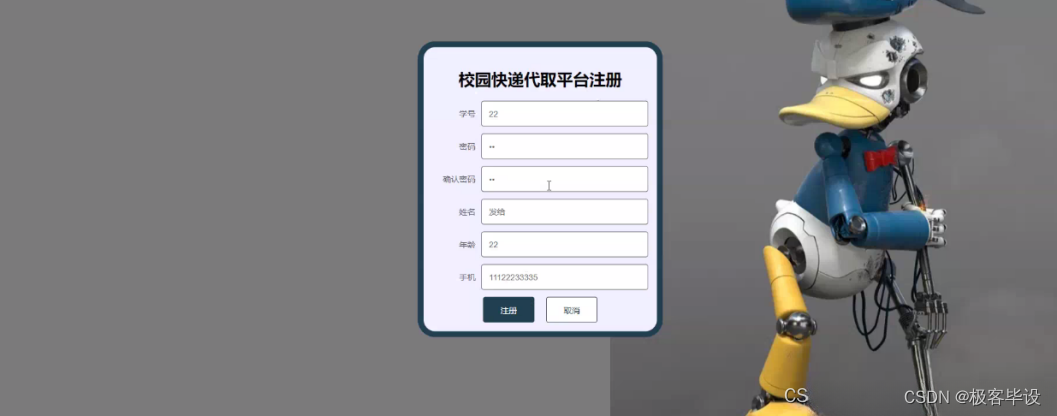
学生注册,学生通过输入学号、密码、姓名、年龄、手机进行注册,如图5-8所示。

图5-8学生注册界图面
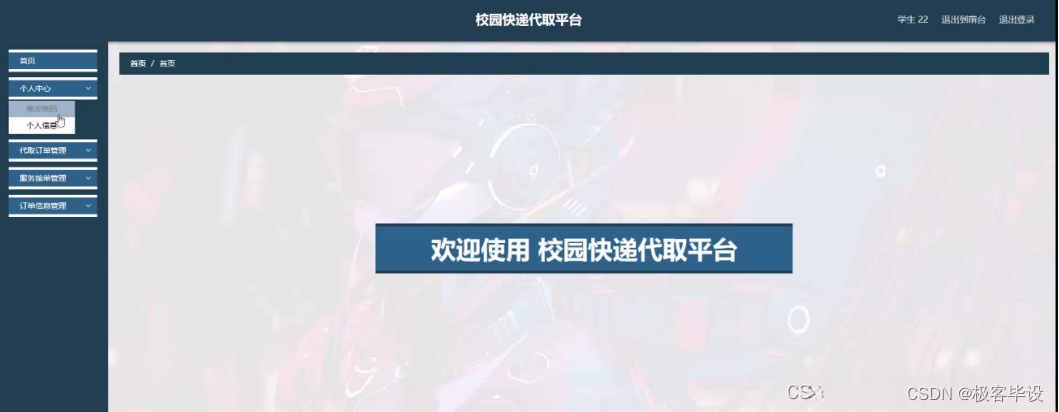
学生通过登录进入系统可查看个人中心、代取订单管理、服务接单管理、订单信息管理等内容,如图5-9所示。
图5-9学生功能界图面
代取订单管理,学生可在代取订单管理页面查看标题、封面、需求时间、快递公司、快递类型、赏金、状态、发布时间、收货地址、学号、姓名、手机等内容,还可进行新增、修改或删除等操作,如图5-10所示。
图5-10代取订单管理界面图
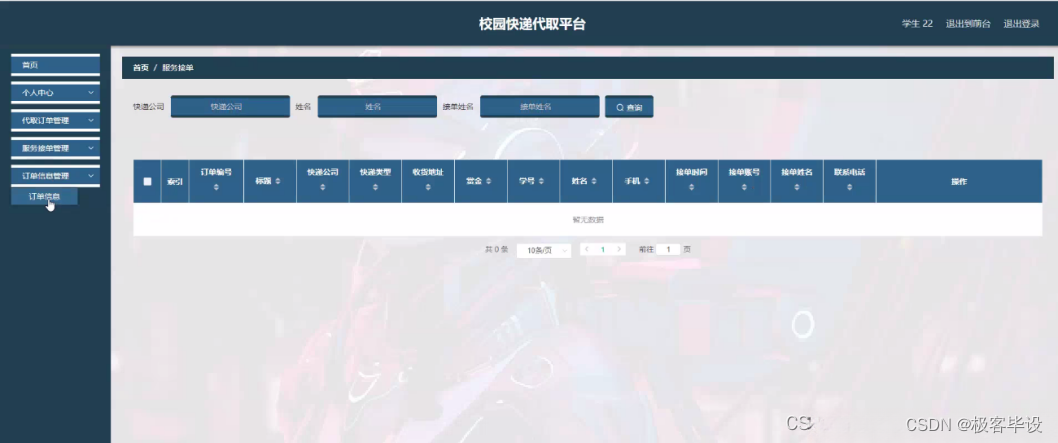
服务接单管理,学生可在服务接单管理页面查看订单编号、标题、快递公司、快递类型、收货地址、赏金、学号、姓名、手机、接单时间、接单账号、接单姓名、联系电话等内容,如图5-11所示。
图5-11服务接单管理界面图
5.3管理员功能模块
管理员通过输入用户名、密码、角色进行登录,如图5-12所示。
图5-12管理员登录界面图
管理员通过登录进入系统可查看个人中心、学生管理、接单员管理、代取订单管理、服务接单管理、订单信息管理、留言板管理、系统管理等内容,如图5-13所示。
图5-13管理员功能界面图
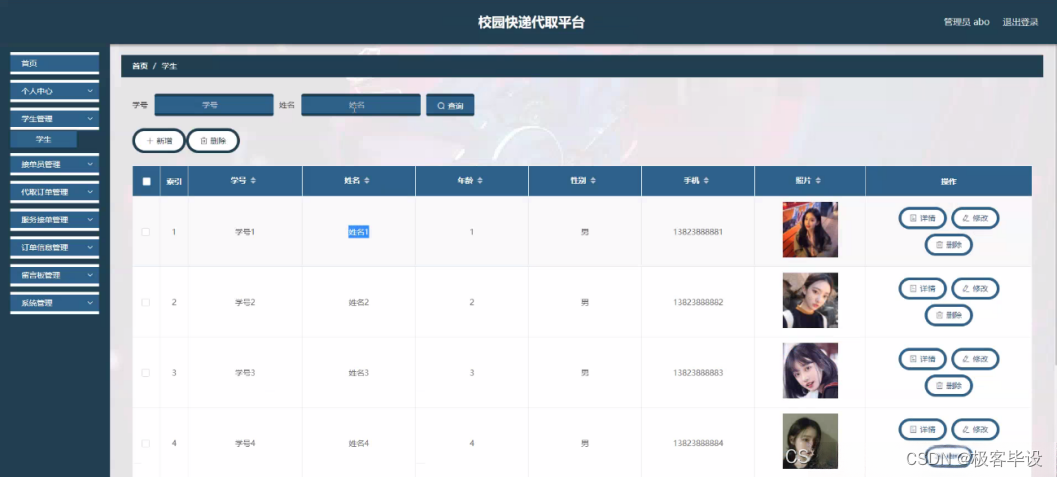
学生管理,管理员可在学生管理页面查看学号、姓名、性别、年龄、手机、照片等内容,还可进行新增、修改或删除等操作,如图5-14所示。
图5-14学生管理界面图
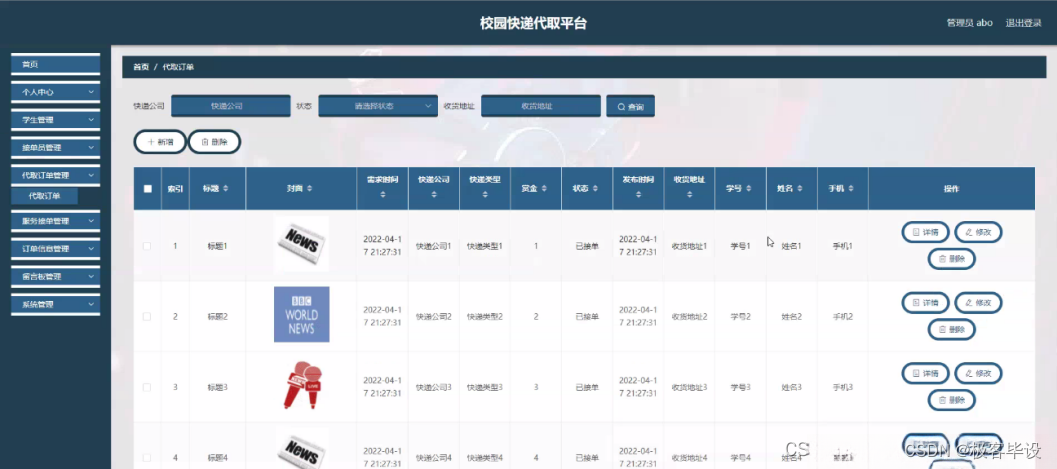
代取订单管理,管理员可在代取订单管理页面查看标题、封面、需求时间、快递公司、快递类型、赏金、状态、发布时间、收货地址、学号、姓名、手机等内容,还可进行新增、修改或删除等操作,如图5-15所示。
图5-15代取订单管理界面图
服务接单管理,管理员可在服务接单管理页面查看订单编号、标题、快递公司、快递类型、收货地址、赏金、学号、姓名、手机、接单时间、接单账号、接单姓名、联系电话等内容,还可进行删除等操作,如图5-16所示。
图5-16服务接单管理界面图
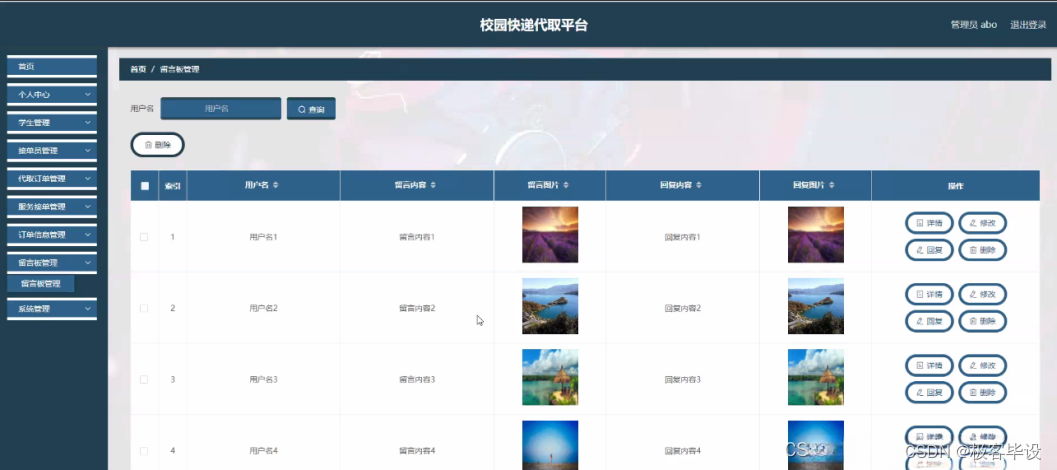
留言板管理,管理员可在留言板管理页面查看用户名、留言内容、留言图片、回复内容、回复图片等内容,还可进行回复、修改或删除等操作,如图5-17所示。
图5-17留言板管理界面图
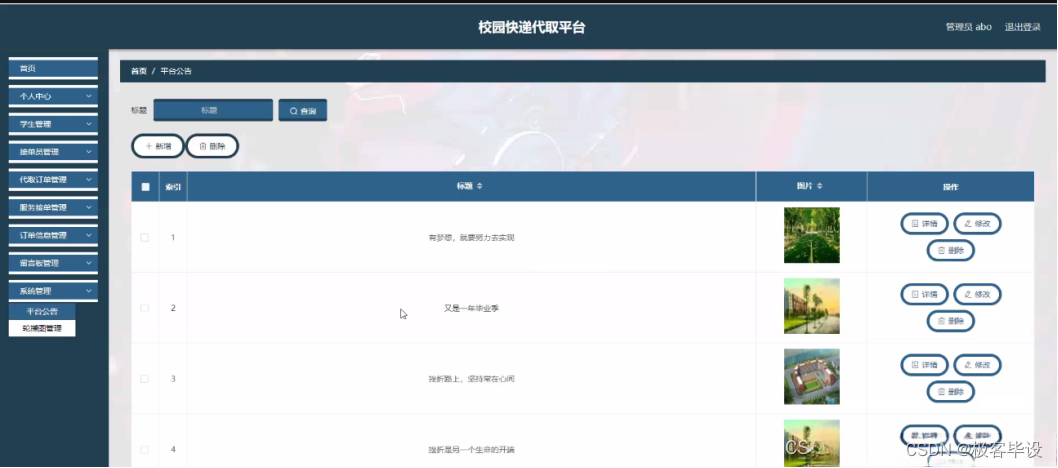
平台公告,管理员可在平台公告页面查看标题、图片等内容,还可进行新增、修改或删除等操作,如图5-18所示。
图5-18平台公告界面图





















 300
300

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








