项目运行
环境配置:
Node.js最新版+ Vscode + Mysql5.7 + HBuilderX+Navicat11+Vue。
项目技术:
Express框架 + Node.js+ Vue 等等组成,B/S模式 +Vscode管理+前后端分离等等。
环境需要
1.运行环境:最好是Nodejs最新版,我们在这个版本上开发的。其他版本理论上也可以。
2.开发环境:Vscode或HbuilderX都可以。推荐HbuilderX;
3.mysql环境:建议是用5.7版本均可
4.硬件环境:windows 7/8/10 1G内存以上;或者 Mac OS;
6.Navcat11:这个版本不限10/11/14/15都可以。;
Node.js毕设帮助,指导,本源码(见文末),调试部署
4.1教师功能模块
教师注册,在注册页面填写教师工号、密码、确认密码、教师姓名、教师电话等内容,进行注册,如图4-1所示。

图4-1教师注册界面图
教师登录,在登录页面填写用户名、密码、选择角色等内容,进行登录,如图4-2所示。

图4-2教师登录界面图
教师登录进入学生实验报告管理系统后台可以查看首页、个人中心、实验项目管理、实验报告管理等内容,如图4-3所示。

图4-3教师功能界面图
个人中心,教师在个人中心页面填写教师工号、教师姓名、性别、教师电话、头像等信息进行个人信息修改、并且修改密码等操作,如图4-4所示


图4-4个人中心界面图
实验项目管理,在实验项目管理页面查看项目编号、项目标题、实验类型、实验要求、发布时间、提交截止、补交时间、教师工号、教师姓名等信息进行详情、修改、删除等操作,如图4-5所示。

图4-5实验项目管理界面图
实验报告管理,在实验报告管理页面查看报告编号、项目标题、实验类型、提交时间、学号、姓名、教师工号、教师姓名、审核回复、审核状态、审核等信息进行详情等操作,如图4-6所示。

图4-6实验报告管理界面图
4.2 管理员功能模块
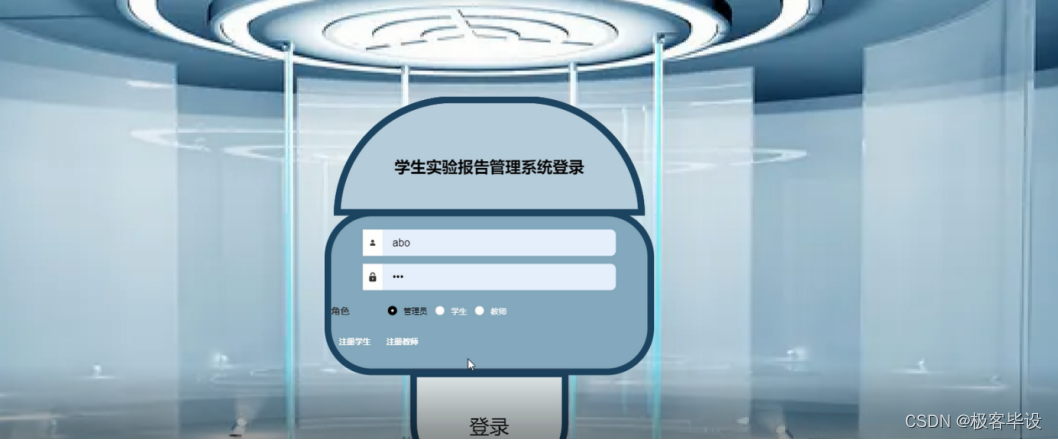
管理员登录,通过登录页面输入用户名、密码、选择角色等信息进行登录操作,如图4-7所示。

图4-7管理员登录界面图
管理员登录进入学生实验报告管理系统可以查看首页、个人中心、学生管理、教师管理、实验项目管理、实验报告管理等信息进行详细操作,如图4-8所示。

图4-8管理员功能界面图
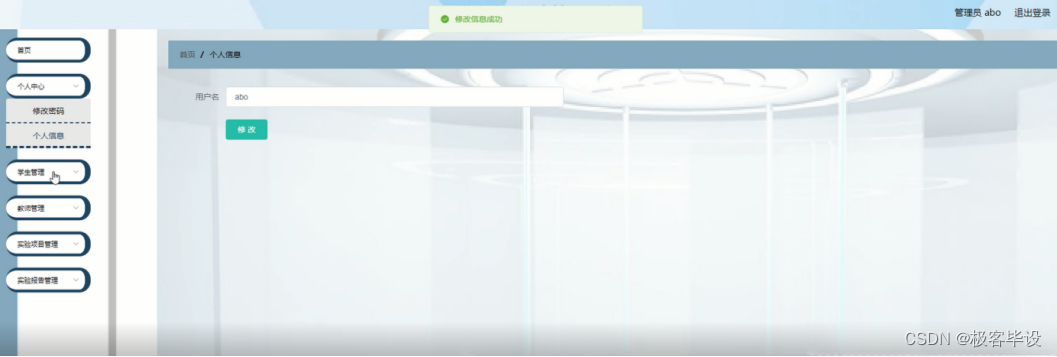
管理员对个人中心进行操作填写原密码、新密码、确认密码并进行添加、删除、修改以及查看。修改密码,管理员对修改密码进行操作填写原密码、新密码、确认密码并进行添加、删除、修改以及查看,如图4-9所示。


图4-9个人中心界面图
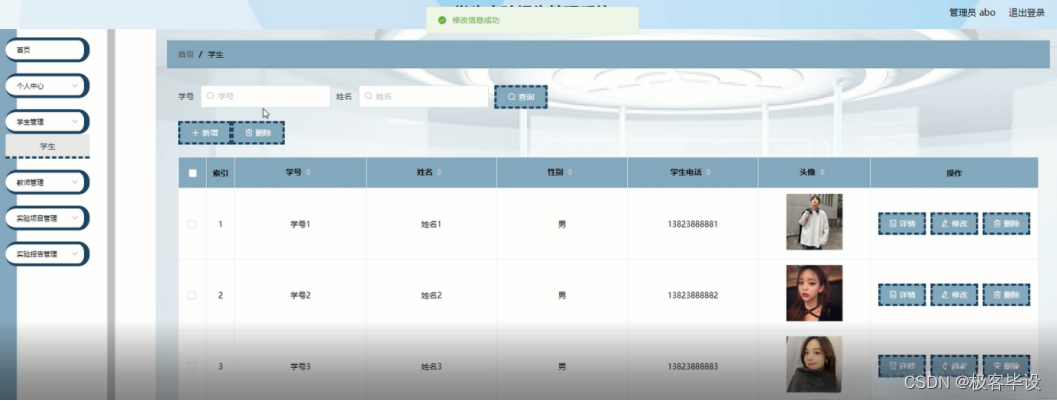
学生管理;在学生管理页面中可以查看学号、姓名、性别、学生电话、头像等内容,并进行详情,修改和删除等操作;如图4-10所示。

图4-10学生管理界面图
教师管理:在教师管理页面中可以查看教师工号、教师姓名、性别、教师电话、头像等内容,并进行修改和删除等操作,如图4-11所示。

图4-11教师管理界面图
实验项目管理;在实验项目管理页面中可以查看项目编号、项目标题、实验类型、实验要求、发布时间、提交截止、补交时间、教师工号、教师姓名等内容,并进行修改和删除等操作;如图4-12所示。

图4-12实验项目管理界面图
实验报告管理;在实验报告管理页面中可以查看报告编号、项目标题、实验类型、提交时间、学号、姓名、教师工号、教师姓名、审核回复、审核状态等内容,并进行修改和删除等操作;如图4-13所示。

图4-13实验报告管理界面图
4.3 学生功能模块
学生注册,在注册页面填写学号、密码、确认密码、姓名、学生电话等内容,进行注册,如图4-14所示。

图4-14学生注册界面图
学生登录,在登录页面填写用户名、密码、选择角色等内容,进行登录,如图4-15所示。

图4-15学生登录界面图
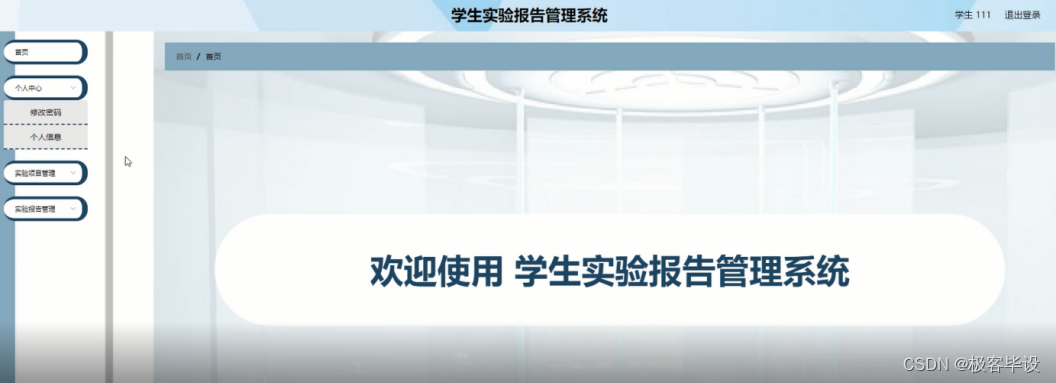
学生登录进入学生实验报告管理系统后台可以查看首页、个人中心、实验项目管理、实验报告管理等内容,如图4-16所示。

图4-16学生后台功能界面图
个人中心,学生在个人中心页面填写出学号、姓名、性别、学生电话、头像等信息进行个人信息修改、并且修改密码等操作,如图4-17所示。


图4-17个人中心界面图
实验项目管理,在实验项目管理页面查看项目编号、项目标题、实验类型、实验要求、发布时间、提交截止、补交时间、教师工号、教师姓名等信息进行详情、实验报告等操作,如图4-18所示。

图4-18实验项目管理界面图
实验报告管理,在实验报告管理页面查看报告编号、项目标题、实验类型、提交时间、学号、姓名、教师工号、教师姓名、审核回复、审核状态等信息进行详情、修改、删除等操作,如图4-19所示。

图4-19实验报告管理界面图





















 789
789

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








