一、创建React项目
方式一:引入核心文件(如react.js文件)
方式二:使用脚手架(常用)
关键步骤
1.打开终端

2.输入npx create-react-app 项目名

3.cd 项目名 进入项目目录
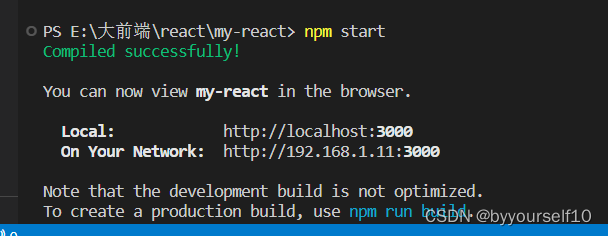
4.npm start 启动项目

5.打开浏览器查看

react文件介绍
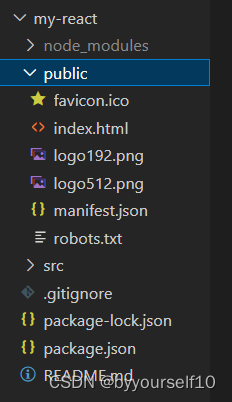
(1)public下是一些静态页面的资源

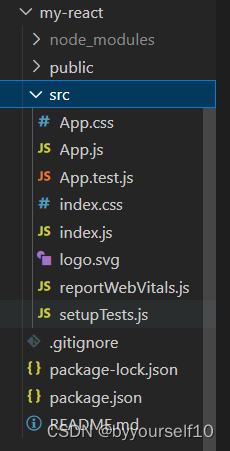
(2)src下的代码编写的主要文件

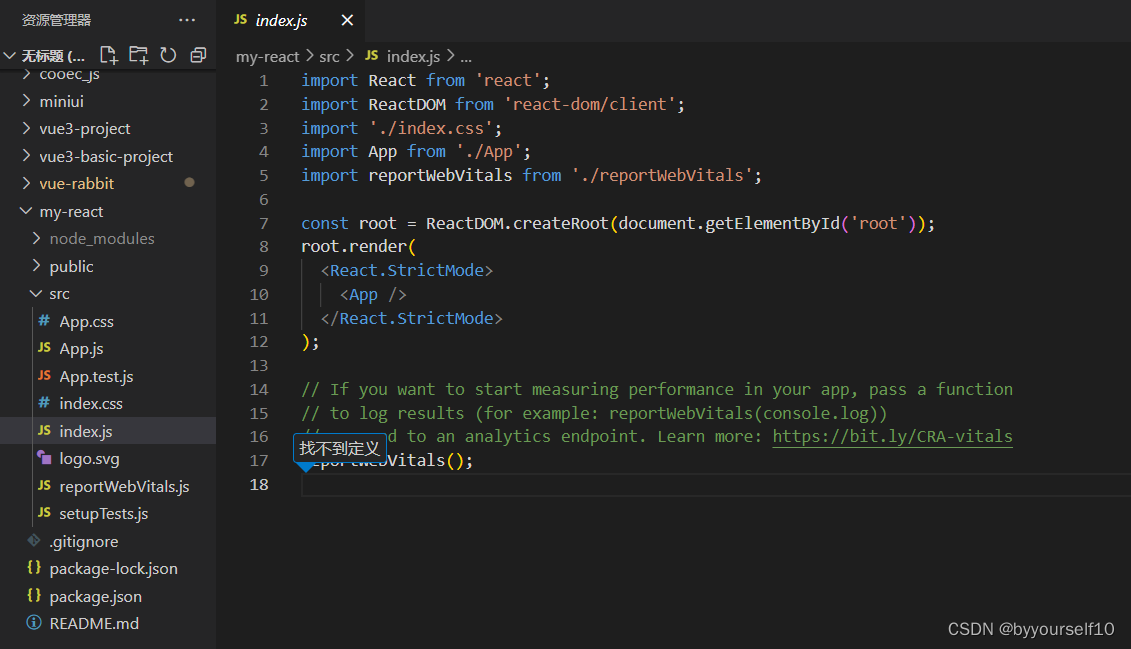
(3)两个关键文件
第一个是入口文件index.js,根组件App.js

第二个是App.js

React组件的两种创建方式
函数组件(官方主推)
类组件
相比函数组件,类组件的书写更复杂和冗余
二、JSX
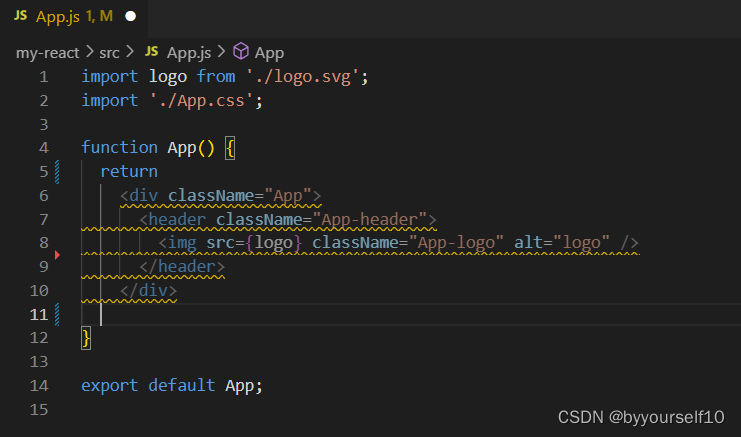
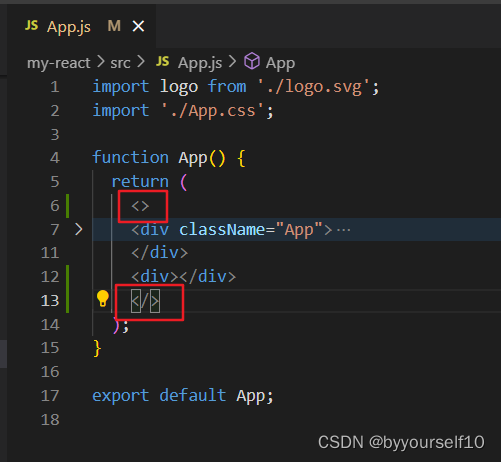
函数组件return后面的小括号


小括号是书写JSX语法所必须的,必须出现在换行的时候,单行写即可不写括号,但建议无论是否单多行都写上括号。
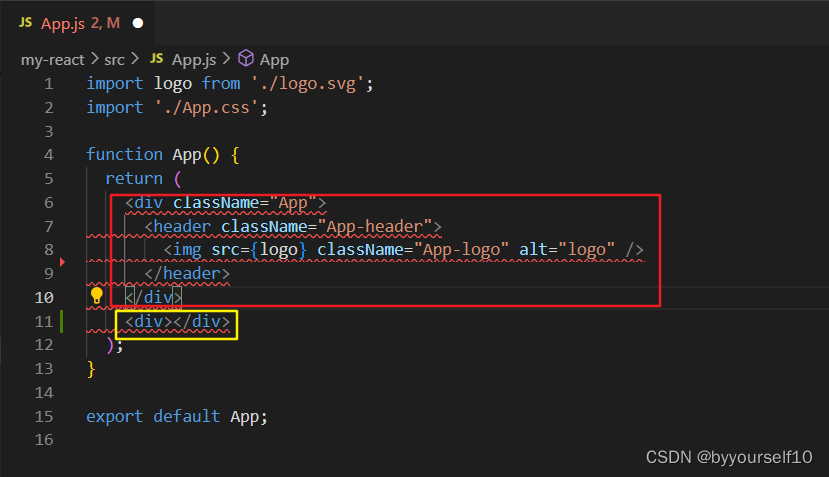
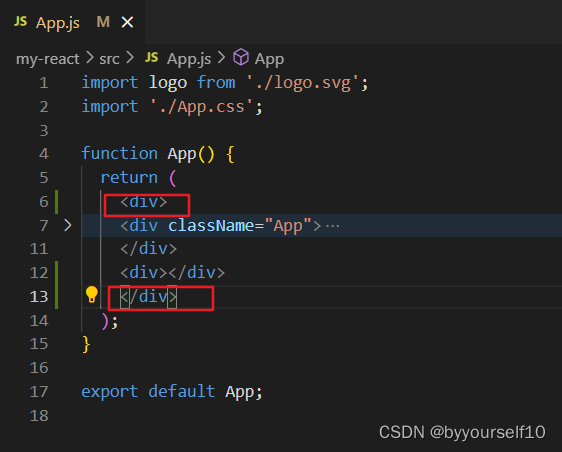
JSX只能有一个根元素


方式一:再包一层容器

方式2:使用JSX提供的空标签

三、插值
插值可以使用的位置:
1.标签内容
2.标签属性
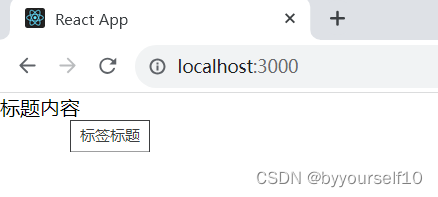
function App() {
const divContent = '标题内容'
const divTitle = '标签标题'
return (
<div title={divTitle}>
{divContent}
</div>
);
}
export default App;

条件渲染
function App() {
const divTitle = '标签标题'
const flag = true
let divContent = ''
if (flag){
divContent=<span>flag为true</span>
}else{
divContent=<p>flag为false</p>
}
return (
<div title={divTitle}>
{divContent}
</div>
);
}
export default App;

列表渲染
function App() {
const list = [
{id:1,name:'小吴'},
{id:2,name:'小李'},
{id:3,name:'小花'},
]
const listContent=list.map(item =>
<li key={item.id}>{item.name}</li>
)
return (
<ul>{listContent}</ul>
);
}
export default App;

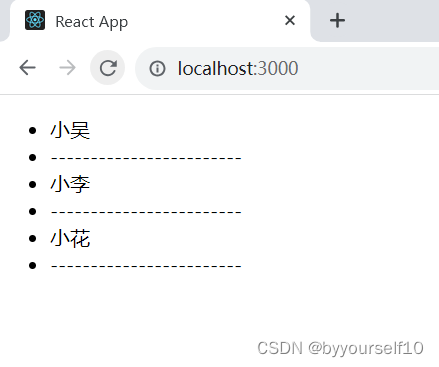
Fragment
React中的Fragment是一种组件类型,它允许开发人员在不引入额外节点的情况下,返回多个子元素。在React中,每个组件必须有一个根元素,但在某些情况下,需要在不引入额外的节点的情况下返回多个子元素。这就是React Fragment的用武之地。
应对与<></>空标签不能设置key的问题
import { Fragment } from 'react';
function App() {
const list = [
{id:1,name:'小吴'},
{id:2,name:'小李'},
{id:3,name:'小花'},
]
const listContent=list.map(item =>
<Fragment key={item.id}>
<li>{item.name}</li>
<li>------------------------</li>
</Fragment>
)
return (
<ul>{listContent}</ul>
);
}
export default App;
3
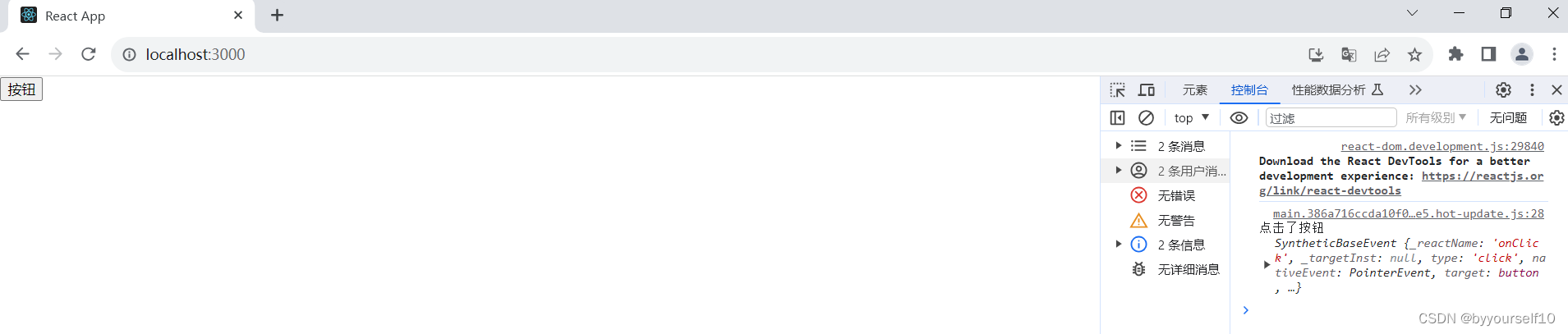
四、事件
在JSX里属性通常是以驼峰形式命名
function App() {
function handleClick(e) {
console.log('点击了按钮',e);
}
return (
<button onClick={handleClick}>按钮</button>
);
}
export default App;

五、useState 状态处理
useState是React Hooks的一部分,它是一个函数,用于在函数组件中添加局部状态。它接受一个初始状态,并返回一个包含状态值和更新状态值的数组。useState在组件渲染时被调用,并返回当前的状态值和一个用于更新状态的函数。更新状态后,组件会重新渲染。
以下的代码点击按钮divContent是没有变化的
function App() {
let divContent = '默认内容'
function handleClick() {
divContent = '新内容'
}
return (
<>
<button onClick={handleClick}>按钮</button>
<div>{divContent}</div>
</>
);
}
export default App;
使用useState后
import { useState } from "react";
function App() {
const [content,setContent]=useState('标签的默认内容')
function handleClick() {
setContent('新内容')
}
return (
<>
<button onClick={handleClick}>按钮</button>
<div>{content}</div>
</>
);
}
export default App;

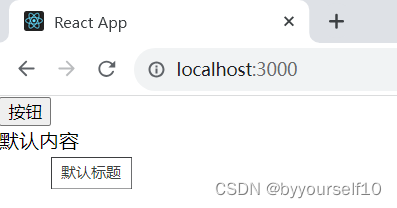
对象形式的状态
import { useState } from "react";
function App() {
const [data,setData] = useState({
title:'默认标题',
content:'默认内容'
})
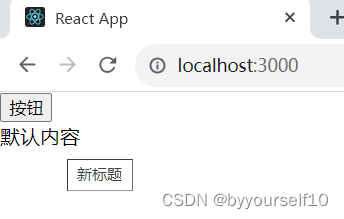
function handleClick() {
setData({
...data,
// 注意新属性写在后面,否则被覆盖
title:'新标题'
})
}
return (
<>
<button onClick={handleClick}>按钮</button>
<div title={data.title}>{data.content}</div>
</>
);
}
export default App;


数组形式的状态
import { useState } from "react";
function App() {
const list = [
{id:1,name:'小吴'},
{id:2,name:'小李'},
{id:3,name:'小花'},
]
const [data,setData] = useState(list)
const listData=data.map(item=>
<li key={item.id}>{item.name}</li>
)
let id =3
function handleClick() {
setData([
...data,
{id:++id,name:'小花猫'}
])
}
return (
<>
<button onClick={handleClick}>按钮</button>
<ul>{listData}</ul>
</>
);
}
export default App;

删除指定的数组
import { useState } from "react";
function App() {
const list = [
{id:1,name:'小吴'},
{id:2,name:'小李'},
{id:3,name:'小花'},
]
const [data,setData] = useState(list)
const listData=data.map(item=>
<li key={item.id}>{item.name}</li>
)
// let id =3
function handleClick() {
setData(data.filter(item=>item.id!==2))
}
return (
<>
<button onClick={handleClick}>按钮</button>
<ul>{listData}</ul>
</>
);
}
export default App;























 2535
2535











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








