

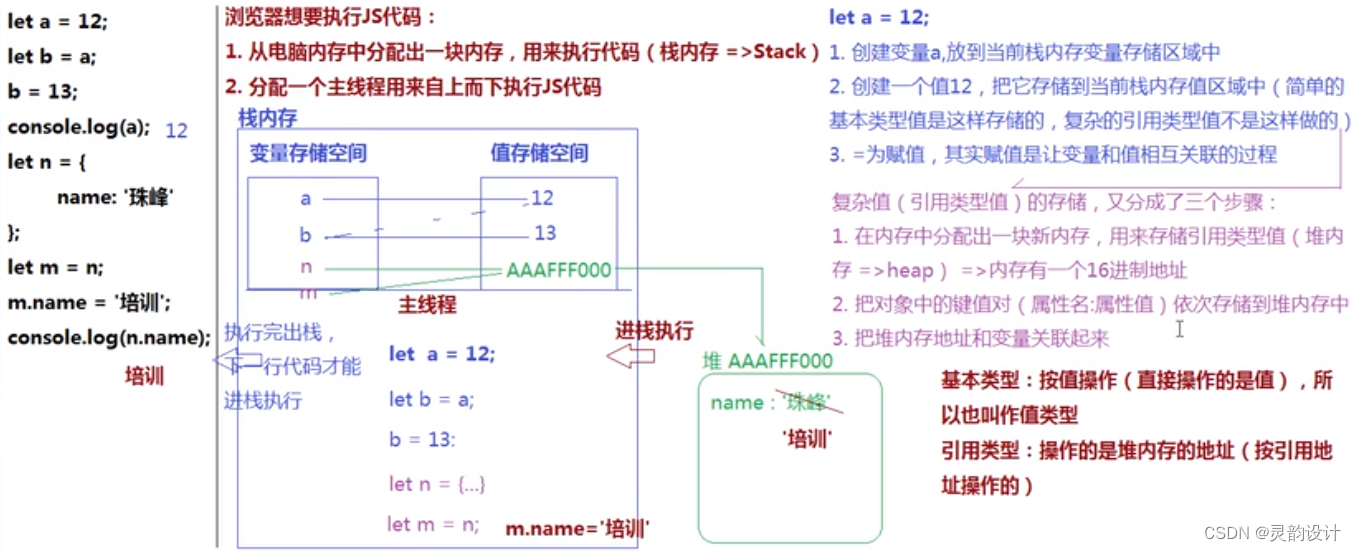
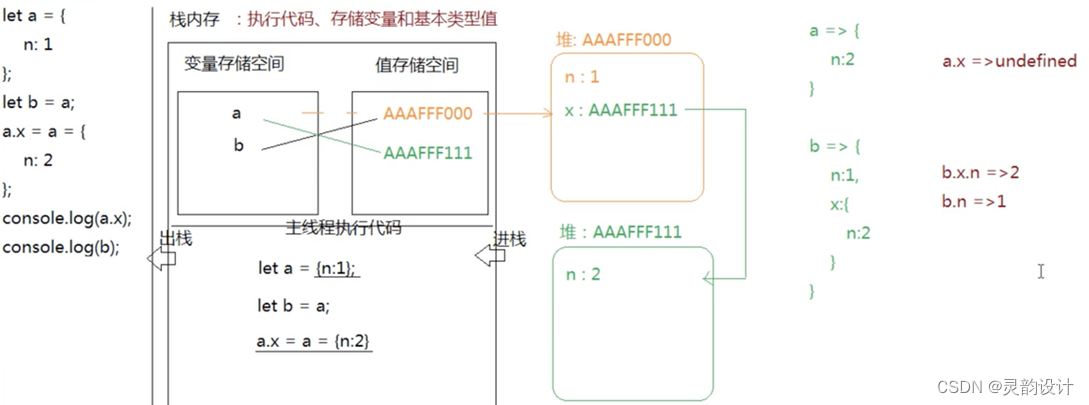
第一题:
let a={n:1}
let a=b
let a.x=a={n:2} //相当于:let a=b=3 => a=3; b=3;
console.log(a.x)
console.log(b)

第二题
<div id="box"></div>
<script>
let box=document.documentById("box");
console.dir(box)
//通过方法获取的元素是对象数据类型的值
//Console.log(typeof box) “object”
/*
* id:操作元素的ID值。
* className:操作元素的CLASS样式的值
* innerHTML:操作元素的内容(可以识别标签)
* innerText:和innerHTML的区别是不能识别标签
* tagName:获取元素的标签名(标签名一般大写)
* style:操作元素的行内样式,属性值是一个新的对象(CSSStyleDeclaration)
*/
</script>
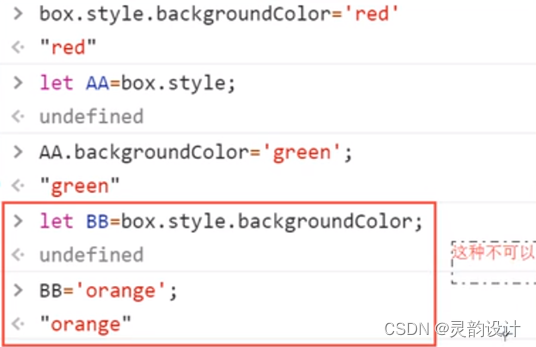
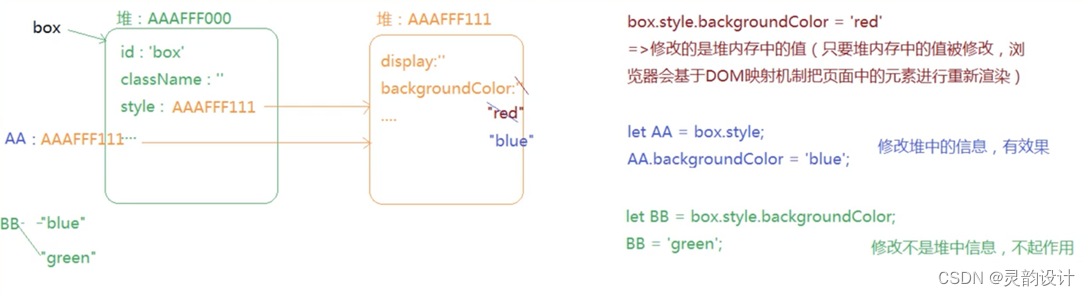
box.style.background="red";
也可以这样写:let n=box.style; n.background= ="red";
不可以这样写:let n= box.style.background; n="red";

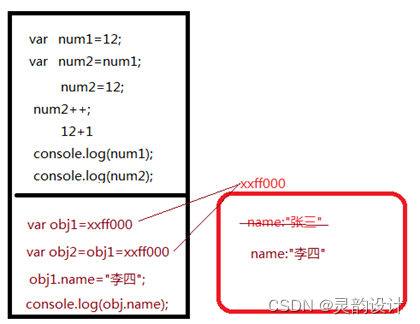
原理如下:

第三题:
var obj1 = {name: "张三", age: 19}; var num=12;
var obj2 = obj1; var num2=num1
var obj3 = obj2; num2++;
obj3.age = 24; console.log(num1);
obj2 = {name: "李四", age: 20}; console.log(num2);
console.log(obj1.age);
console.log(obj2.age);
console.log(obj3.age);

constructor属性是专门为 function 而设计的,它存在于每一个 function 的prototype 属性中。这个 constructor 保存了指向 function 的一个引用。
function F() { // some code }
JavaScript 内部会执行如下几个动作:
- 为该函数添加一个原形(即 prototype)属性
2、为prototype对象额外添加一个constructor 属性,并且该属性保存指向函数F的一个引用
这样当我们把函数 F 作为自定义构造函数来创建对象的时候,对象实例内部会自动保存一个指向其构造函数(这里就是我们的自定义构造函数 F)的 prototype 对象的一个属性proto,所以我们在每一个对象实例中就可以访问构造函数的 prototype 所有拥有的全部属性和方法,就好像它们是实例自己的一样。当然该实例也有一个 constructor属性了(从 prototype 那里获得的),每一个对象实例都可以通过 constrcutor 对象访问它的构造函数,请看下面代码:
var f = new F();
alert(f.constructor === F); // output true
alert(f.constructor === F.prototype.constructor); // output true
对象类型判断,如
if(f.constructor === F) {
// do sth with F
}
其实 constructor 的出现原本就是用来进行对象类型判断的,但是 constructor 属性易变,不可信赖。我们有一种更加安全可靠的判定方法:instanceof 操作符。下面代码仍然返回 true
if(f instanceof F) { // do sth with F }
本人是以网络视频与网络文章的方式自学的,并按自己理解的方式总结了学习笔记。有不正确之处请各位高手多多指点,一起学习进步。【VX:czlingyun 暗号:CSDN】
























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










