一、距离矢量协议
1、距离矢量协议
矢量行为:协议收到一个路由之后,查看是否可以加入到本地的路由表中,如果可以加入,则可以传递,如果不可以加入,则无法传递。
距离矢量路由协议

RIP基于距离矢量算法(又称为Bellman-ford),路由以矢量(Distance,Direction)的方式通告。
周期性更新:每个路由器周期性地向直接相连的其他路由器发送自己的路由表。
2、路由泛洪
泛洪路由表:路由器将从邻居学习到的路由放进自己的路由表中,然后将路由表所有路由信息在通告给其他路由器,直到整个网络学习到。
1)路由表形成
RIP启动时,初始路由表仅包含直连路由,然后通过设备互相学习更新路由表。假设两个路由器R1和R2相连,路由表形成过程如下:
首先,RIP协议启动之后,R1会向相邻路由器广播一个请求报文;
其次,R2收到R1请求报文后,将自己的RIP路由表封装在响应报文中,以组播形式发出;
最后,R1从R2响应报文中学习新的路由,更新到自己的路由表中。
2)路由信息更新
定期更新:每隔30秒通过UDP 520端口以广播方式向邻居路由器发送一个路由更新包。
触发更新:网络拓扑发生变动,路由器会立即发送一个更新信息个邻居路由器,并以此产生出发更新通知它们的邻居路由器。
因此,当网络出现故障时,要经过较长的时间才能将信息传达所有路由器,即坏消息传播慢。
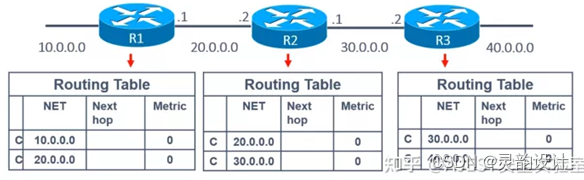
路由学习过程:路由器学习直连路由。(C代表直连路由)(下图)

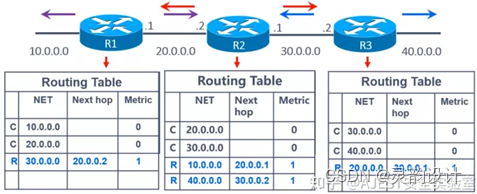
所有路由器均配置RIP。更新周期30秒到,路由器会向邻居发送路由表。(下左图)


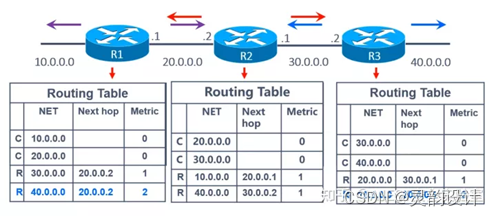
再过30秒,第二个更新周期到了,再次发送路由表。(上右图)
3、路由环路
路由环路:是指网络中产生矛盾的路由条目,导致数据包在网络中不断地循环传输,始终到达不了目的地的现象。
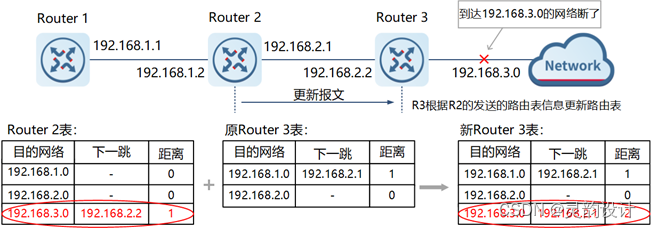
当192.168.3.0网络突然出现故障时,Router3中对应的路由信息被删除,Router2需要等待定时器超时才会删除该路由,在定时超时前,Router2仍认为192.168.3.0可达。
此时,若Router2先向Router3发送更新信息,则情况如(下图):RIP路由环路产生示意图

1)Router2向Router3发送更新报文,报文中包含目的网络为192.168.3.0的路由信息;
2)Router3收到更新报文,学习192.168.3.0网络的路由,认为通过Router2可以到达192.168.3.0
3)此时,Router2中去往192.168.3.0的下一跳为Router3,Router3中去往192.168.3.0的下一跳为Router2,形成路由环路。
整个华为数通学习笔记系列中,本人是以网络视频与网络文章的方式自学的,并按自己理解的方式总结了学习笔记,某些笔记段落中可能有部分文字或图片与网络中有雷同,并非抄袭。完处于学习态度,觉得这段文字更通俗易懂,融入了自己的学习笔记中。如有相关文字涉及到某个人的版权利益,可以直接联系我,我会把相关文字删除。【VX:czlingyun 暗号:CSDN】























 1766
1766











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










