1.设置主轴对齐方式
首先要对主盒子进行弹性盒子设置: display=flex;
justify-content:flex-start:默认值,项目从主轴起点开始对齐,不留间隙

flex-end:从主轴终点对齐,不留间隙

center:主轴上居中对齐,不留间隙
space-around:每个项目之间的距离相等
space-between:两端对齐
align-items:设置项目在交叉轴上的对齐方式
center:在交叉轴居中对齐
flex-start:项目定点与交叉轴对齐
flex-end:项目底部与交叉轴终点对齐
baseline:项目的第一行文字基线对齐
想设置flex让一个子盒子水平和垂直居中
align-items: center;
justify-content: center;
2.设置主轴方向
flex-direction 设置主轴方向
column:主轴以列的形式
row:主轴以行的形式,默认值
reverse:倒序排序
justify-content:设置主轴方向上的对齐方式
3.设置避免子盒子超出父盒子大小
当子盒子大并且多时
先定义父盒子为flex布局
display: flex;

接着设置父盒子项目换行
flex-wrap:wrap; flex-wrap:设置项目是否换行
nowrap:不换行
wrap:换行
wrap-reverse:反方向换行
注释:若设置换行后,没有变化,将父盒子高宽设置更大
4.结构伪类选择器
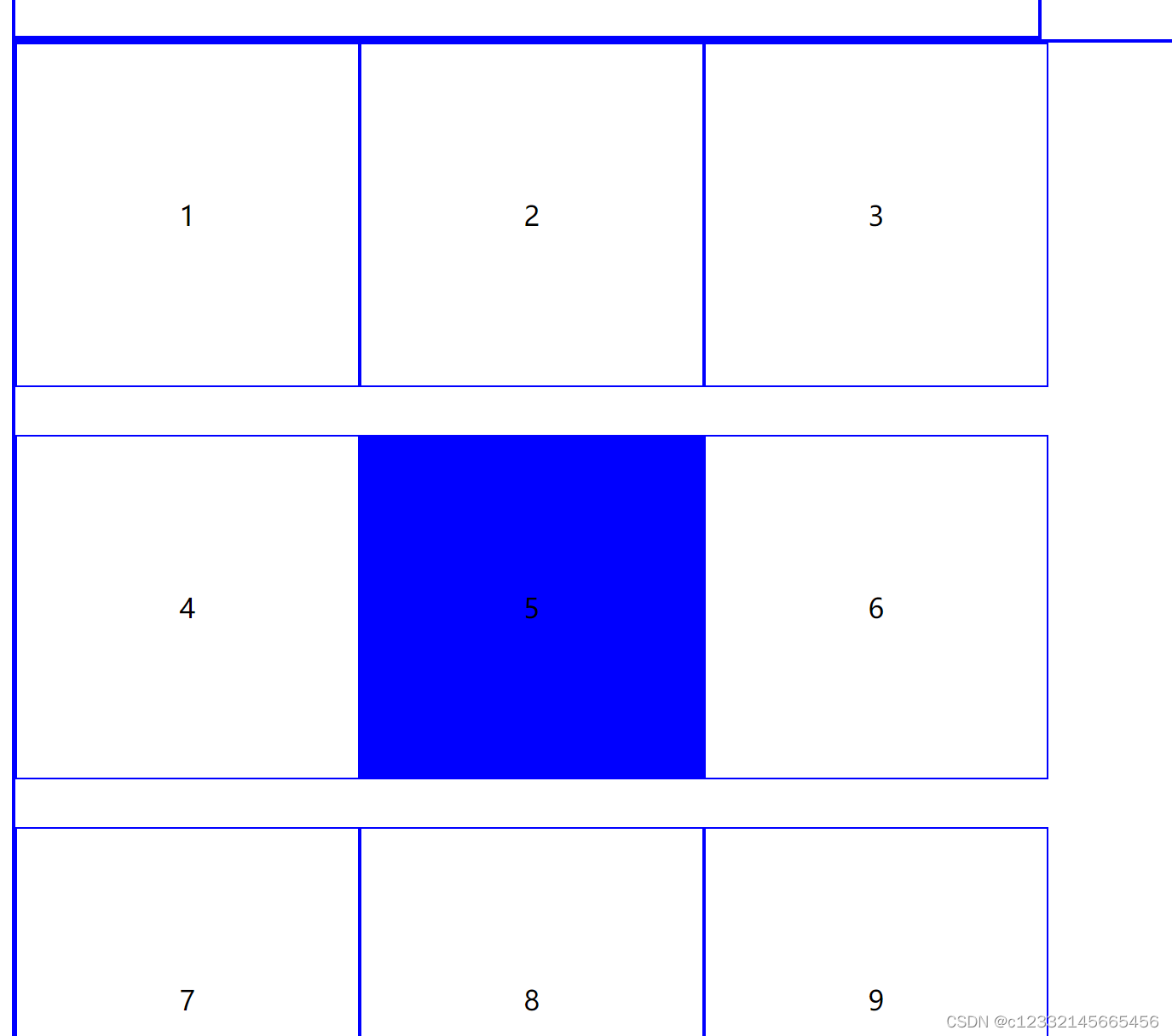
当出现了子盒子有很多命名相同时,可使用结构伪类选择器
.box:nth-child(从上到下排序想设置哪个子盒子就输入排名) {}
<div class="demoTwo">
<div class="box">1</div>
<div class="box">2</div>
<div class="box">3</div>
<div class="box">4</div>
<div class="box">5</div>
<div class="box">6</div>
<div class="box">7</div>
<div class="box">8</div>
<div class="box">9</div>
</div>
.box:nth-child(5) {
background-color: blue;
}

————————————————
版权声明:本文为CSDN博主「2302_81462475」的原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接及本声明。
原文链接:https://blog.csdn.net/2302_81462475/article/details/134841201





















 513
513











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








