本文介绍asp.net mvc ajaxbeginform异步加载分部视图的方法,废话不多说,直接上代码:
controller代码如下:
public ActionResult BeginFormMain(string name)
{
List<Users> data = new List<Users>();
for (int i = 0; i < 30; i++)
{
Users user = new Users
{
UserID=Guid.NewGuid(),
User_Name = "张三" + i,
User_PassWorld = "123456" + i,
Age = 18 + i
};
data.Add(user);
}
//data=data.Skip((page-1)*pageSize).Take(pageSize).ToList();
if (!string.IsNullOrEmpty(name)) data = data.Where(t => t.User_Name == name).ToList();
if (Request.IsAjaxRequest())
return PartialView("BeginFormMain_Partical", data);
return View(data);
}这个视图,根据判断是否为ajax请求,返回分部视图,所以做了一点逻辑的处理。
BeginFormMain视图代码:
@using EFTest.Models
@model List<Users>
@{
Layout = null;
}
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>BeginFormMain</title>
<script src="~/Scripts/jquery-1.9.1.js"></script>
<script src="~/Scripts/jquery.unobtrusive-ajax.js"></script>
<script src="~/Scripts/jquery.unobtrusive-ajax.min.js"></script>
</head>
<body>
@using (Ajax.BeginForm("BeginFormMain", new AjaxOptions()
{
HttpMethod="post",
UpdateTargetId = "panel"
}))
{
<input type="text" id="name" name="name"/>
<input type="submit" value="搜索(S)"/>
}
<div id="panel">
@Html.Partial("BeginFormMain_Partical",Model)
</div>
</body>
</html>
最后是分部视图BeginFormMain_Partical视图的代码:
@using EFTest.Models
@model List<Users>
<table>
<tr>
<td>姓名</td>
<td>性别</td>
<td>班级</td>
</tr>
@foreach (var item in Model)
{
<tr>
<td>
@item.User_Name
</td>
<td>
@item.User_PassWorld
</td>
<td>
@item.Age
</td>
</tr>
}
</table>
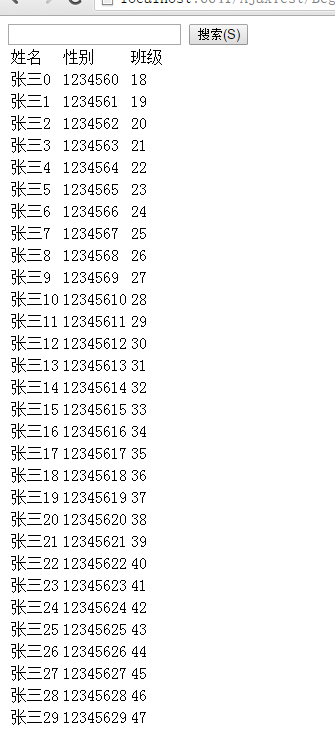
看一下运行结果:
程序启动后界面如下:
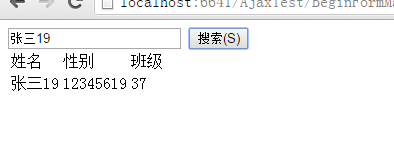
输入张三19后点击搜索如下:
就说到这里,其实asp.net mvc结合ajax,包括对ajax的请求判断和更新还是非常方便的,个人比较喜欢这个框架。
























 355
355











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








