一:rollup介绍
Rollup 是 JavaScript 的模块 bundler,可将一小段代码编译为更大或更复杂的内容,例如库或应用程序。
它对 JavaScript 的 ES6 修订版中包含的代码模块使用了新的标准化格式,而不是先前的特殊解决方案(例如 CommonJS 和 AMD)。ES 模块使用户可以自由,无缝地结合自己喜欢的库中最有用的单个函数。
二:rollup配置

1、项目的初始化
首先新建一个文件夹,使用VSCode打开,然后启动终端并输入以下命令初始化项目
npm init -y
使用该命令后,即可看到项目的目录下多了package.json文件。而后再在终端中输入以下代码进行依赖的安装
npm install rollup rollup-plugin-babel @babel/core @babel/preset-env --save-dev
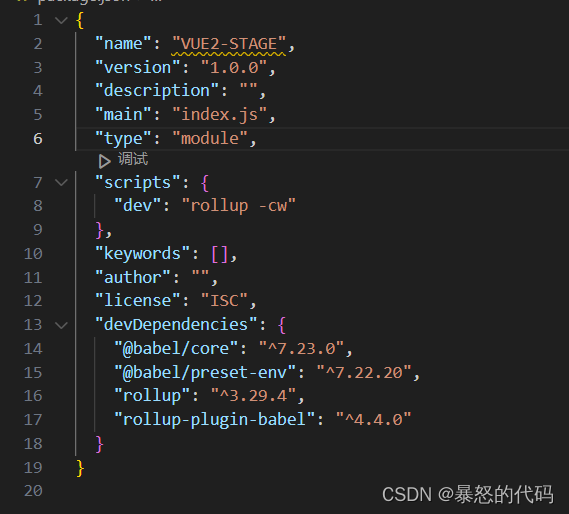
依赖安装完成后,打开package.json文件,里面的内容应当是如图所示

注意:如果没有"type": "module"这一行内容,请手写进去,不然运行的时候会报错。
同时这里需要把"scripts"里面的内容替换如上所示,-c是告诉使用配置文件,-w是在监控文件变化,通常情况下,这两个都使用
2、配置rollup.config.js文件
在项目的根目录下创建rollup.config.js文件,输入代码如下
import babel from 'rollup-plugin-babel'
export default{
input:'./src/index.js',//入口文件,指启动的文件
output:{//出口文件,打包后在dist目录下
file:'dist/vue.js',
name:'Vue',//可以理解为new Vue
format:'umd',//打包的格式,有:esm es6模块 commonjs模块 iife自执行函数 umd统一打包
sourcemap:true//启动映射,希望可以调试源代码
},
plugins:[
babel({//这里是排除node_modules文件夹下面所有的文件和文件夹
exclude:"node_modules/**"
})
]
}3、配置.babelrc
这里要注意,配置.babelrc和.babeljs其实是一样的作用 ,都是babel的配置文件,里面的代码如下
{
"presets": [
"@babel/preset-env"//插件的预设,可以理解为一个插件的集合
]
}4、打包
因为之前在package.json中配置了script下的dev命令,所以直接在项目的终端中输入以下代码既可开始打包
npm run dev
这里打包后,会在项目的根目录下生成dist目录,并且里面有有一个JS文件和map文件

如上图所示,就可以发现语法已经被转换为了ES5语法,并且在终端中有“waiting for changes...” ,表示等待文件的修改
三:总结
rollup是适用于打包JavaScript库和组件,以及需要生成更小包体积的应用程序。相比于webpack可以生成更小、更精简的代码包。同时rollup和webpack是不排斥的,在项目中可以同时使用哦!有兴趣的小伙伴快来实践操作一下吧!























 1772
1772











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










