
一:介绍
Vue3 是从2018年开始研发,经过大概一年半的不断重构与试运行,最终发布于2020年9月18日。相比于 Vue2 其具有更小,更快,支持性更高等功能。因此学号 Vue3 是非常有必要的,同时 Vue2 也将会与2023年12月31日起正式停止维护。
1、性能上比 vue2 快乐1.2~2倍
- 在 Vue3 中,优化了 diff 算法,增加了静态标记PatchFlag。
- render阶段有静态提升,对于不参与更新的 vnode ,只会被创建一次。
- 事件缓存监听,减少创建组件实例的开销。
2、按需编译,体积比 vue2 更小。
在vue3中,可以如下面这样引用vue的功能函数,如果你的项目没有用到watch,那编译时就会把tree shaking掉。
import { computed, watch, nextTick } from "vue";
利用的就是 ES6 模块系统import/export。
3、对 TS 采取了默认支持
由于 vue2 是 Option API 风格。而 options 是个简单对象,ts 却是一种类型系统、面向对象的语法。因此 vue2 不适用TS。
在vue3中,量身打造了defineComponent函数,使组件在ts下,更好的利用参数类型推断 。Composition API 代码风格中,比较有代表性的api就是 ref 和 reactive,也很好的支持了类型声明。
4、其余优点
- 使用 Vite 做开发构建工具,不仅项目的启动更快,同时开始时热重载也快。
- 使用Proxy进行数据监听,消除了Object.defineProperty现有的限制
- 根节点可以有多个等
当然 Vue3 的不仅仅是这些,还有很多优点是 Vue2 所不具备的。因此在未来很长一段时间,Vue3 将会逐渐替换 Vue2 开发,因此掌握3是必备的,同时也要掌握 2=>3 过度的方法。
二:搭建Vue3项目
1、开发环境的安装
- (1)打开node官网:https://nodejs.org/zh-cn/
- 下载node并安装(安装vue3建议node在10.0版本以上)。
- 在终端中输入node -v可显示node版本
- (2)安装vue-cli脚手架
- 如果之前安装了2.0的脚手架,要先卸载掉,输入:npm uninstall vue-cli -g 进行全局卸载
- 然后重新安装:npm install @vue/cli -g

当然,为了方便管理node版本,建议各位小伙伴去安装一个nvm,这样使用别人项目的时候可以减少很多莫名其妙的bug,这里是我电脑所安装的两个版本的node。

2、项目搭建的两种方式
1)使用vite搭建
在你想要创建项目的地方使用shift+鼠标右键,点击“在此处打开PowerShell窗口”
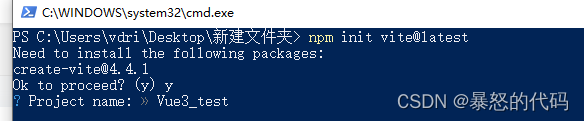
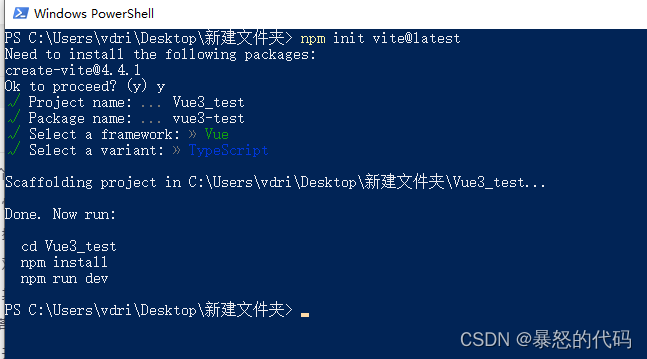
npm init vite@latest
使用 npm init vite@latest 初始化,如果提示要输入 y 那么输入 y 就会自动安装 vite 了。然后会看到以下界面,提示你输入项目名字。这里我项目名字是Vue3_test。

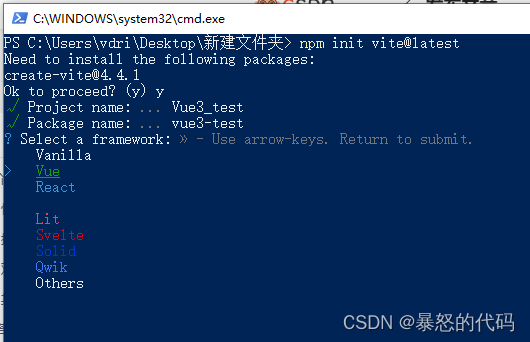
开发选择 Vue 按回车,现在 Vue 已经默认是3.0版本了。所以直接选择安装,就是3.0。

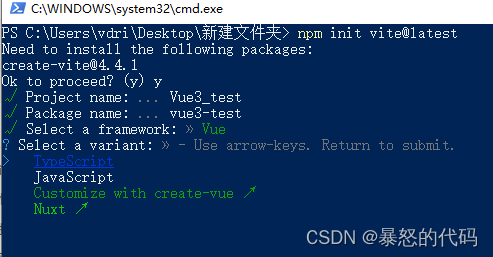
这里我们选择TypeScript,在 vue3 开发中,使用这个开发会更可靠。

出现该界面,则表示安装成功,我们可以依次使用他说提示的这三行代码,来启动项目
cd Vue3_test
npm install
npm run dev


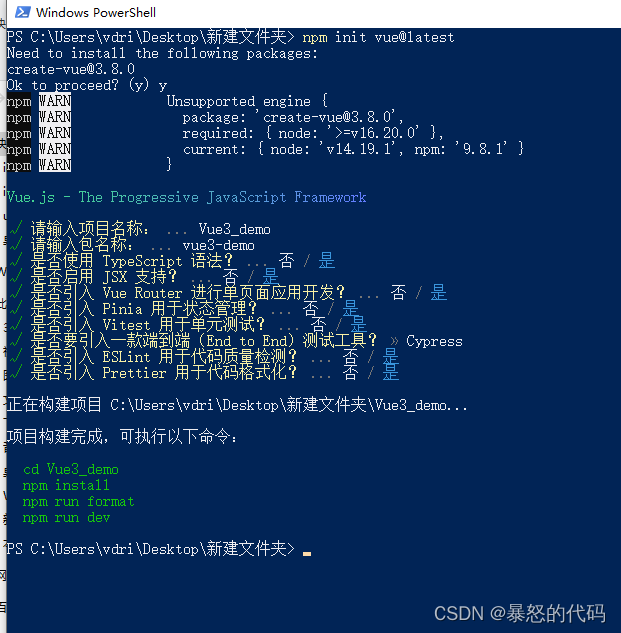
2)使用npm init vue@latest
使用npm init vue@latest搭建vue3项目其实和第一种方式差不多,只是少了安装vite这一步。因此不再进行分布选择,下面这个是选择后的最终结果。


在这里我们可以看到,其安装的内容更加详细,相比于使用vite进行安装。该命令是专门安装vue项目所使用的。可以根据我们的需求专门去进行配置。比如当你想要去做TDD开发的时候我们就可以选择安装Cypress等























 1016
1016











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










