用elementUI时,遇到了一个无法对齐的问题:代码如下:
<el-table :data="form.dataList"
<el-table-column label="验收结论" prop="checkResult" width="200">
<template slot-scope="scope">
<el-form-item label=' ' label-width="20px"
:prop="'dataList.' + scope.$index + '.checkResult'" :rules="rules.checkResult">
<el-selectv-model="scope.row.checkResult">
<el-option v-for="dict in dict_check_result" :key="dict.value" :label="dict.label" :value="dict.value" />
</el-select>
</el-form-item>
</template>
</el-table-column>
<el-table-column label="备注" prop="emarks" width="200">
<template slot-scope="scope">
<el-input v-model="scope.row.remarks" placeholder="请输入备注" />
</template>
</el-table-column>
</el-table>
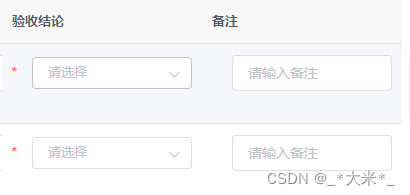
显示如下:输入框无论如何也无法对齐,写css或者style也不响应。

解决方法:
仔细观察:原来是“验收结论”有验证规,不符合时需要显示提示信息,所以多出了一些空间。在标签中多出<el-form-item>, 考虑在备注中也加入这个标签。改正后如下:用红字标出加入部分。
<el-table :data="form.dataList"
<el-table-column label="验收结论" prop="checkResult" width="200">
<template slot-scope="scope">
<el-form-item label=' ' label-width="20px"
:prop="'dataList.' + scope.$index + '.checkResult'" :rules="rules.checkResult">
<el-selectv-model="scope.row.checkResult">
<el-option v-for="dict in dict_check_result" :key="dict.value" :label="dict.label" :value="dict.value" />
</el-select>
</el-form-item>
</template>
</el-table-column>
<el-table-column label="备注" prop="contractRemarks" width="200">
<template slot-scope="scope">
<el-form-item label=' ' label-width="20px" :prop="'List.' + scope.$index + '.remarks'" >
<el-input v-model="scope.row.remarks" placeholder="请输入备注" />
</el-form-item>
</template>
</el-table-column>
</el-table>
刷新页面,试看结果OK。

解决的方法怪怪的,但确是一种解决方法。






















 4232
4232

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










