

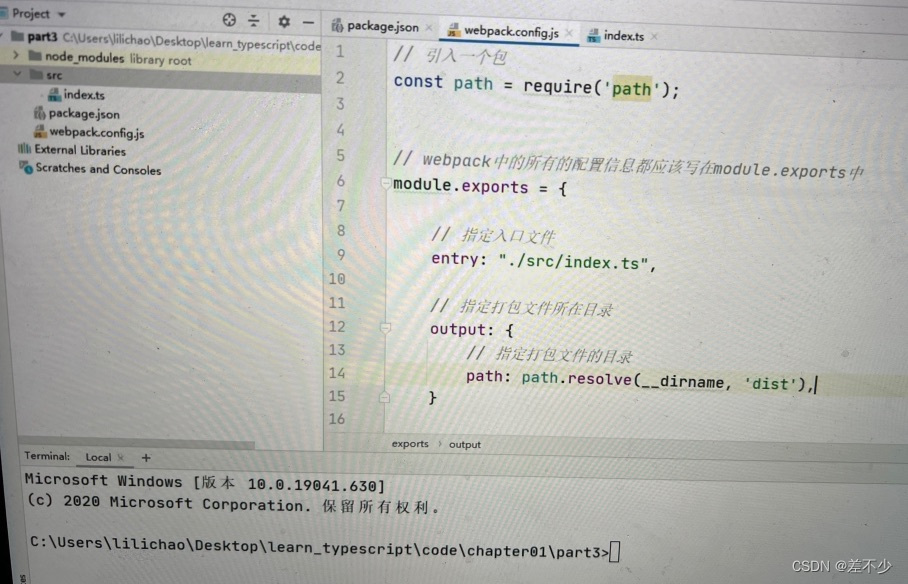
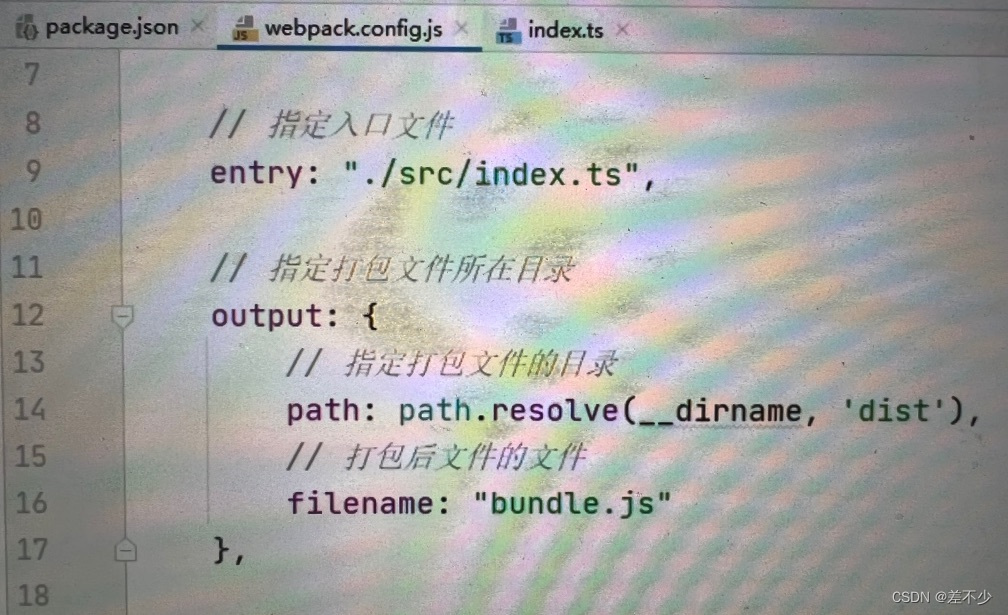
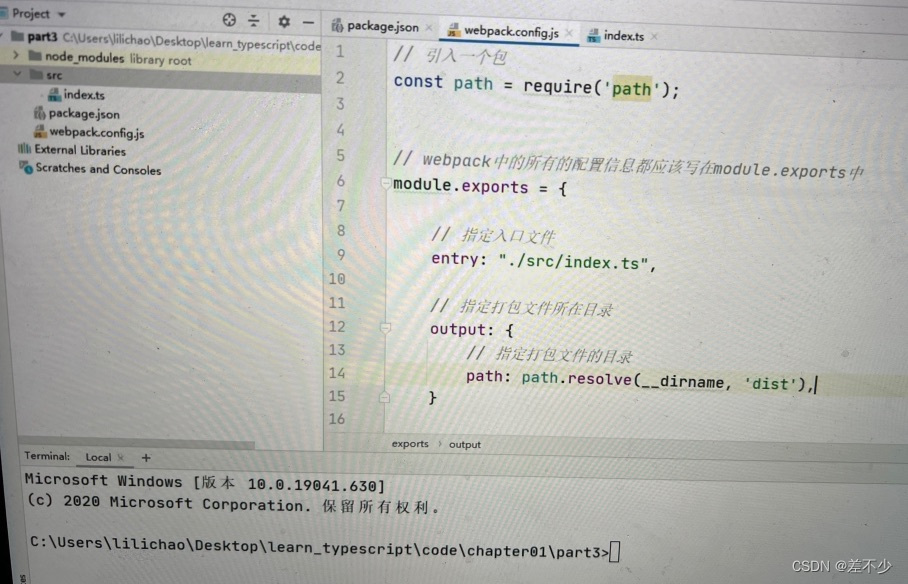
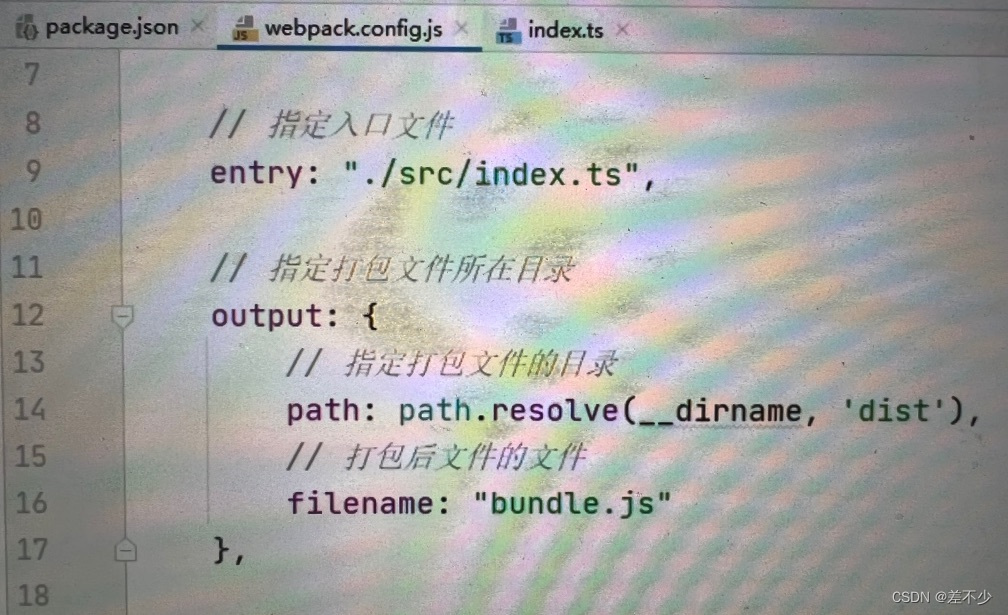
上方是入口和出口的配置
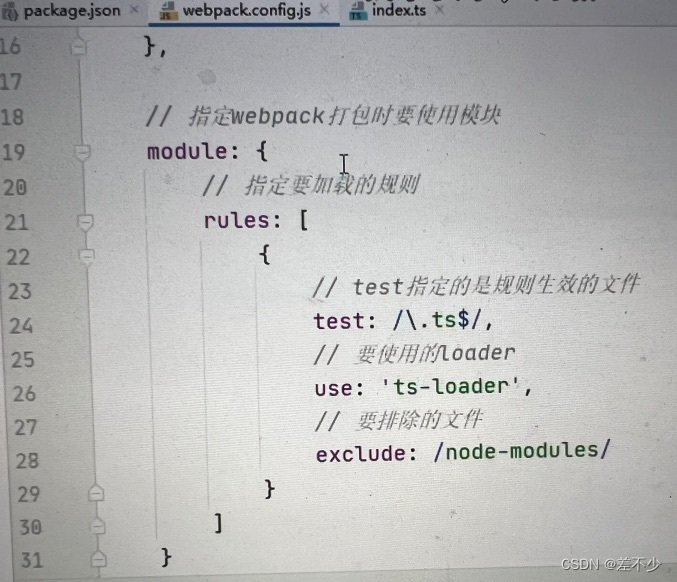
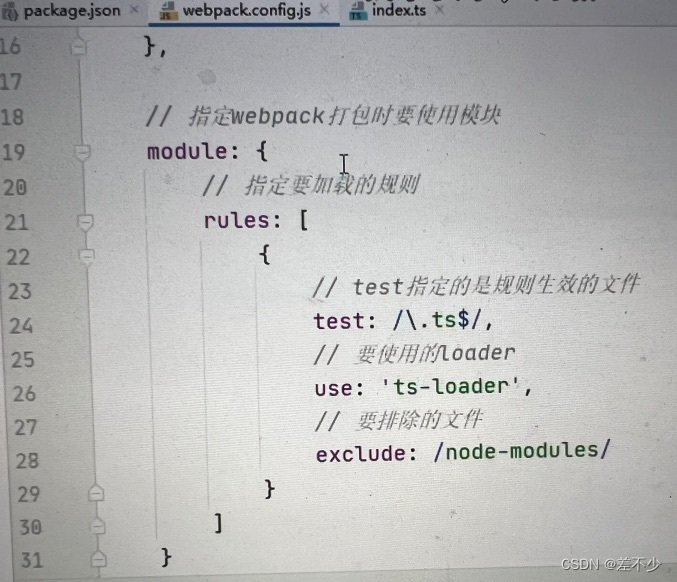
下方 指定webpack打包时要用的模块
rules指定要加载的规则

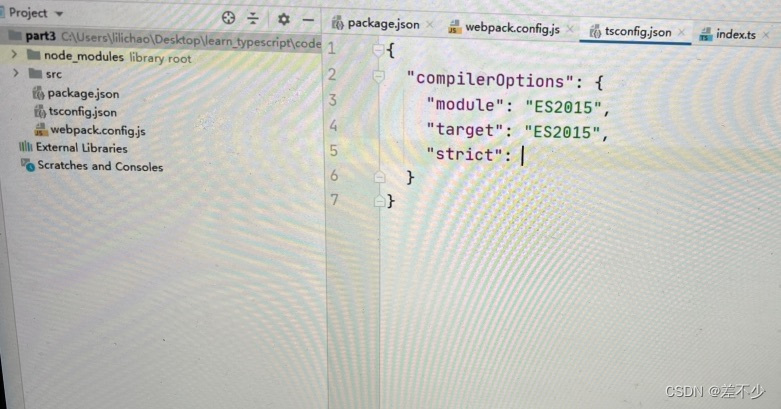
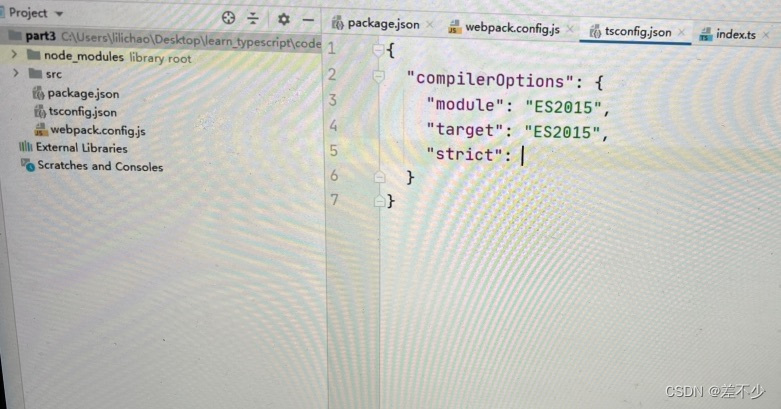
新建一个tsconfig.json的配置文件

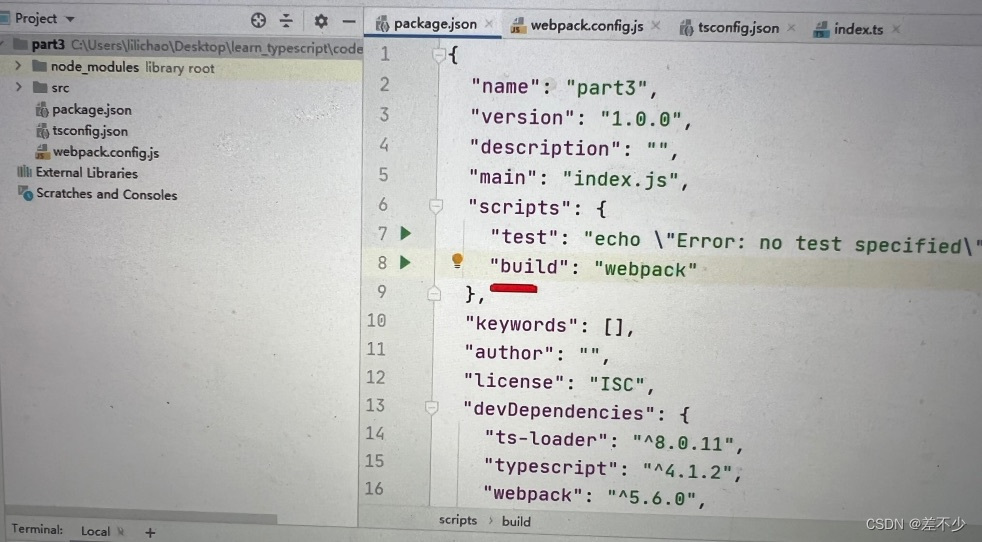
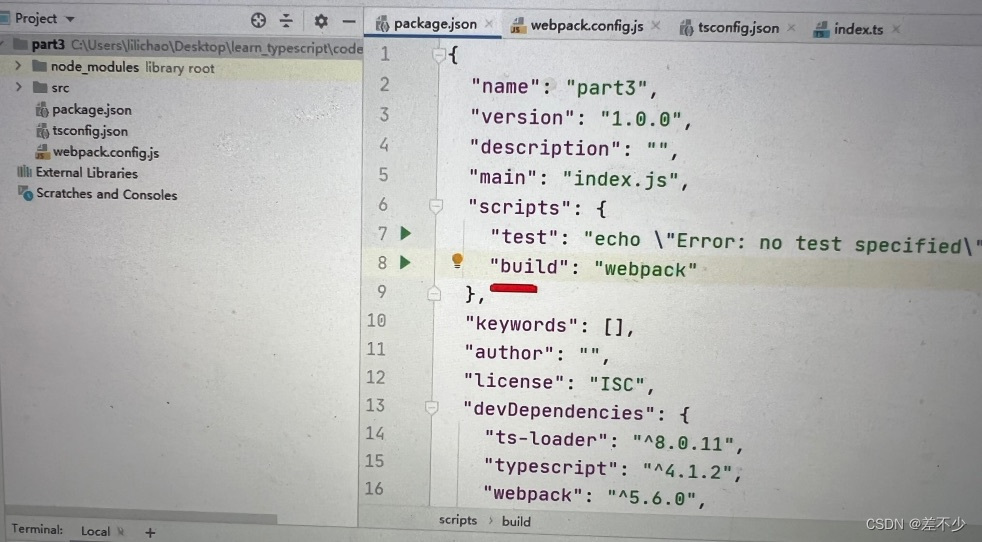
package.json中配置打包命令build

然后npm run build
注:
webpack配置文件中 可能会报错,记得加上mode:production或development


上方是入口和出口的配置
下方 指定webpack打包时要用的模块
rules指定要加载的规则

新建一个tsconfig.json的配置文件

package.json中配置打包命令build

然后npm run build
注:
webpack配置文件中 可能会报错,记得加上mode:production或development
 1388
1388
 791
791
 439
439











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


