SlidingMenu侧滑菜单框架
下载地址:https://github.com/jfeinstein10/SlidingMenu
使用方式:
1.引用类库的步骤:
库文件引入:File–new–import moudle方式
删除
buildscipt{...}这一段代码块apply plugin 改为:
apply plugin: 'com.android.library'
2.控制SlidingMenu显示的方式:
方式一:使用SlidingMenu
-
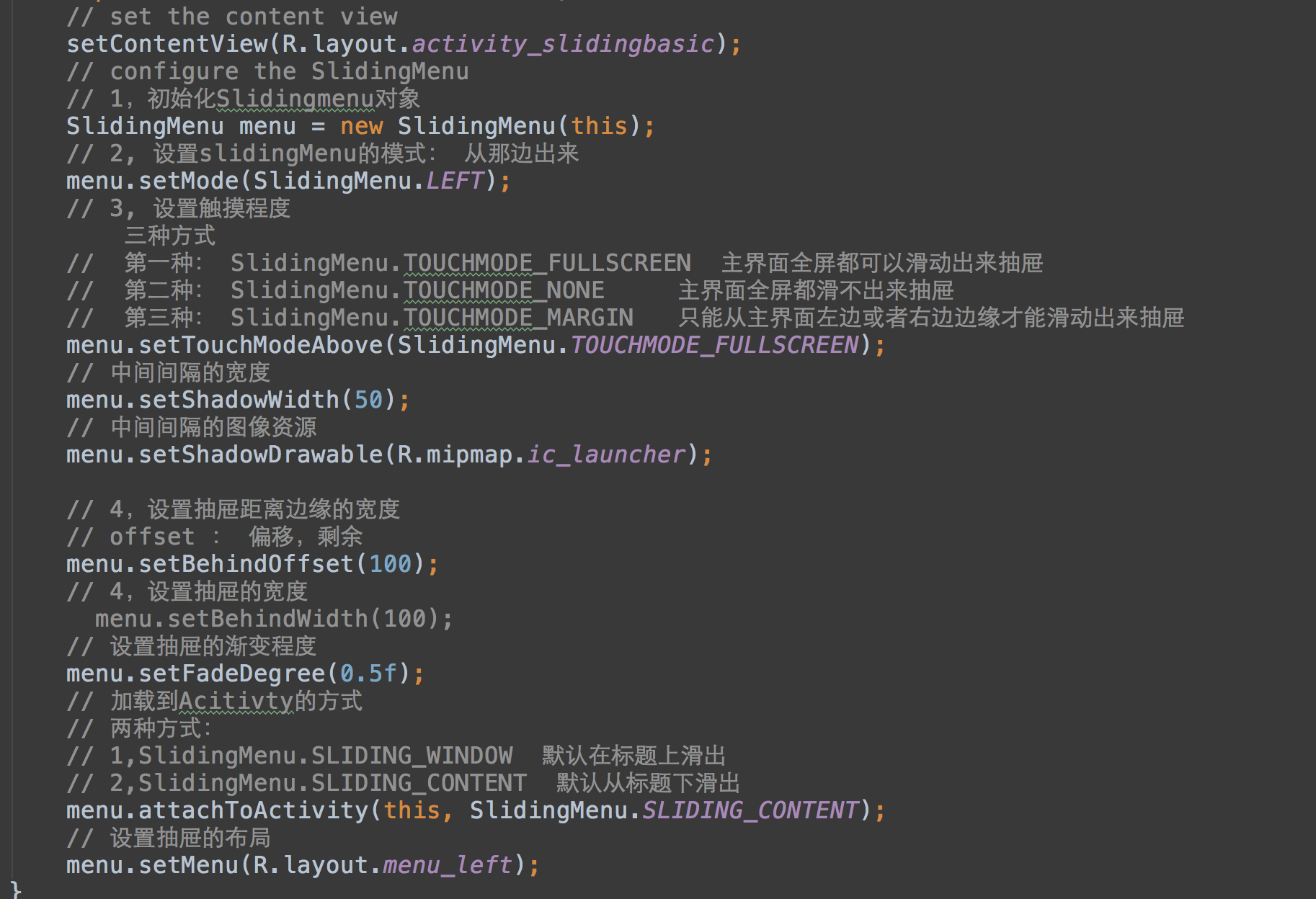
基本显示(Java代码):
初始化 SlidingMenu 对象
sMenu = new SlidingMenu(this);设置 SlidingMenu 的菜单模式。只有左侧菜单,只有右侧菜单,或者双侧菜单
/* SlidingMenu.LEFT 只显示左侧菜单 * SlidingMenu.RIGHT 只显示右侧菜单 * SlidingMenu.LEFT_RIGHT 同时显示左侧和右侧菜单 */ sMenu.setMode(SlidingMenu.LEFT_RIGHT);设置 SlidingMenu 显示的菜单布局
//设置SlidingMenu显示的菜单布局(左侧菜单) sMenu.setMenu(R.layout.base_menu); //设置右侧菜单布局 sMenu.setSecondaryMenu(R.layout.base_menu_right);设置菜单的显示方式
/* * SlidingMenu.TOUCHMODE_FULLSCREEN 在屏幕的任意位置滑动即可打开侧滑菜单 * SlidingMenu.TOUCHMODE_MARGIN 必须从边缘开始滑动才能打开侧滑菜单 * SlidingMenu.TOUCHMODE_NONE * 无论在什么位置滑动都不能打开侧滑菜单,必须通过点击按钮,手动调用打开菜单的方法 * */ sMenu.setTouchModeAbove(SlidingMenu.TOUCHMODE_MARGIN);设置滑动菜单的隐藏方式
/*SlidingMenu.TOUCHMODE_FULLSCREEN 在屏幕的任意位置滑动即可隐藏侧滑菜单 *SlidingMenu.TOUCHMODE_MARGIN 必须从边缘开始滑动才能隐藏侧滑菜单 *SlidingMenu.TOUCHMODE_NONE 无论在什么位置滑动都不能隐藏侧滑菜单,必须通过点击按钮,手动调用隐藏菜单的方法 **/ sMenu.setTouchModeBehind(SlidingMenu.TOUCHMODE_MARGIN);设置菜单显示的宽度
sMenu.setBehindWidth(300); //或者设置内容部分显示的剩余宽度 sMenu.setBehindOffset(230);将菜单附加到当前Activity中进行显示
/* * SlidingMenu.SLIDING_WINDOW 以窗口方式将侧滑菜单加到当前Activity中 * SlidingMenu.SLIDING_CONTENT 以内容方式将侧滑菜单加到当前Activity中 * 两者的区别在于是否共享标题栏 * */ sMenu.attachToActivity(this,SlidingMenu.SLIDING_WINDOW);
设置菜单中控件的点击事件
- 通过 SlidingMenu 对象调用findViewById方法寻找控件对象,设置对应的监听事件即可
Activity 的布局文件、菜单布局文件
-
截图
方式二:使用继承 SlidingFragmentActivity 的方式
Activity 继承 SlidingMenuFragmentActivity
在onCreate生命周期方法中调用 setBehindContentView();
通过 getSlidingMenu() 得到 SlidingMenu 对象,然后设置样式
Activity.java
public class SlidingMenuExtendsActivity extends SlidingFragmentActivity {
private SlidingMenu mSlidingMenu;
@Override
public void onCreate(Bundle savaInstanceState){
super.onCreate(saveInstanceState);
//设置当前活动的布局
setContentView(R.layout.activity_slidingextends);
// toggle 开关,触发器
TextView tv_toggle = (TextView) findViewById(R.id.tv_toggle);
//初始化SlidingMenu
initSlidingMenu();
tv_toggle.setOnClickListener(new View.OnClickListener(){
@Override
public void onClick(){
mSlidingMenu.toggle();
}
});
TextView tv_menu_toggle = (TextView) findViewById(R.id.tv_menu);
tv_menu_toggle.setOnClickListener(new View.OnClickListener(){
@Override
public void onClick(View v){
mSlidingMenu.toggle();
//如果菜单打开时,会关闭菜单;如果在关闭时,会打开菜单;
}
});
//菜单是否正在打开
mSlidingMenu.isMenuShowing();
}
private void initSlidingMenu(){
//设置菜单布局
setBehindContentView(R.layout.slide_menu_layout);
//初始化SlidingMenu对象
mSlidingMenu = getSlidingMenu();
mSlidingMenu.setMode(SlidingMenu.LEFT);
mSlidingMenu.setBehindWidth(400); //其单位是:px
mSlidingMenu.setTouchModeAbove(SlidingMenu.TOUCHMODE_FULLSCREEN);
}
}
Activity 的布局文件、菜单布局文件
activity_slidingextends.xml
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical"> <TextView android:id="@+id/tv_toggle" android:layout_width="match_parent" android:layout_height="wrap_content" android:gravity="center" android:text="toggle"/> </LinearLayout>2.slide_menu_layout.xml
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:background="#d8a0da" android:orientation="vertical"> <TextView android:id="@+id/tv_menu" android:layout_width="match_parent" android:layout_height="wrap_content" android:text="menu_toggle"/> </LinearLayout>
方式三:SlidingMenu + Fragment 结合使用
Activity的根布局使用FrameLayout(帧布局),使用Fragment填充内容部分和菜单部分
Fragment的布局看具体情况
activity.java
public class SlidingFragActivity extends SlidingFragmentActivity{
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_slidingfrag);
initSlidingMenu();
initFragments();
}
// 初始化SlidingMenu
private void initSlidingMenu() {
setBehindContentView(R.layout.slide_menu_frag);
SlidingMenu slidingMenu = getSlidingMenu();
slidingMenu.setMode(SlidingMenu.RIGHT);
slidingMenu.setTouchModeAbove(SlidingMenu.TOUCHMODE_FULLSCREEN);
slidingMenu.setBehindWidth(200);
}
// 提交fragment
private void initFragments() {
FragmentManager manager = getFragmentManager();
FragmentTransaction ft = manager.beginTransaction();
ft.replace(R.id.frame_content,new ContentFragment(),"ContentFragment");
ft.replace(R.id.frame_menu,new SlidingMenuFragment(),"SlidingMenuFragment");
//一定要提交,否则不会生效
ft.commit();
}
}
布局文件activity_slidingfrag.xml
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/frame_content"
android:layout_width="match_parent"
android:layout_height="match_parent">
</FrameLayout>
Fragment 可以抽取一个BaseFragment, 使用时去继承它即可
BaseFragment.java
public abstract class BaseFragment extends Fragment { private Activity mActivity; // 创建Fragment时,获得上下文 @Override public void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); mActivity = getActivity(); } @Nullable @Override public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) { return loadXml(inflater); } @Override public void onViewCreated(View view, Bundle savedInstanceState) { super.onViewCreated(view, savedInstanceState); initView(view); } @Override public void onActivityCreated(Bundle savedInstanceState) { super.onActivityCreated(savedInstanceState); initData(); } /** * 加载布局 * * @param inflater * @return */ protected abstract View loadXml(LayoutInflater inflater); /** * 初始化控件的方法 * * @param view */ protected abstract void initView(View view); /** * 初始化数据的抽象方法 */ protected abstract void initData(); }
3.常用方法、属性
关于左侧菜单
//判断左侧菜单是否显示
if (sMenu.isMenuShowing()) {
sMenu.showContent(); //关闭菜单
} else {
sMenu.showMenu(); //显示左侧菜单
}
sMenu.toggle(); //将左侧菜单变为(打开,关闭)相反状态关于右侧菜单
//判断右侧菜单是否显示
if (sMenu.isSecondaryMenuShowing()) {
sMenu.showContent();//关闭菜单
} else {
sMenu.showSecondaryMenu();//显示右侧菜单
}设置菜单与内容边缘的阴影效果:
slidMenu.setShadowWidth(10);
设置菜单边缘阴影图像:
slidMenu.setShadowDrawable(getResources().getDrawable(R.drawable.shadow_shape);
滑动时透明度的改变能力:
slidMenu.setFadeEnabled(true);
设置菜单的渐变度,范围0-1,0为完全不渐变,1为完全渐变
slidMenu.setFadeDegree(1.0f);
设置滑动层与内容层的滚动比例,即内容部分滑动4像素,菜单部分滑动1像素
slidMenu.setBehindScrollScale(0.25f);























 98
98

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








