通过两个案例,讲解将多张图片合成到一张图片中,CSS定义及HTML加载的方法。
该技术的好处是:
1. 只需加载一次图片,减少了网络通信次数;
2. 图片大小得到明显的减小;案例2中18张图片合计100+K,合成后不到30K;
案例一:交换机中端口状态显示
visio 画图(用连接线工具)
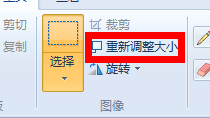
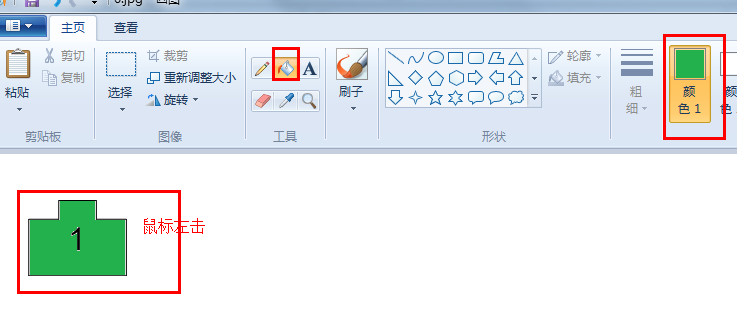
2. 复制到绘图工具

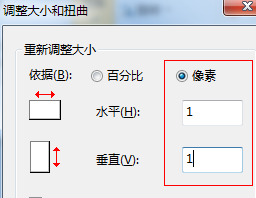
调整到足够小
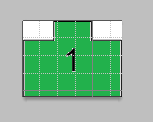
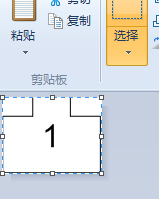
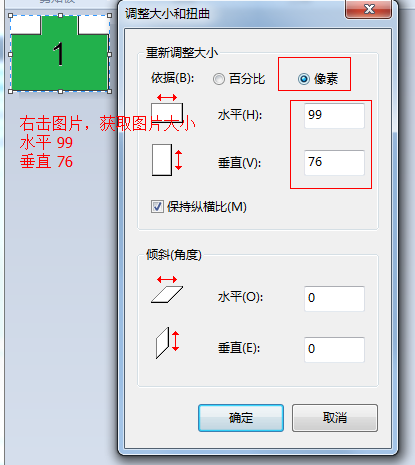
复制图片,空白区域自动扩展到图片大小
填充颜色
获取图片大小
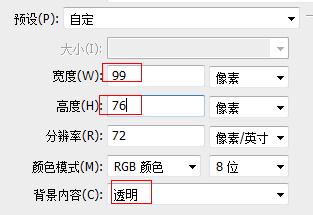
3. ps新建
修改宽、高,即上述获取到的宽、高,背景透明
4. 从绘图工具里复制图片,粘贴到PS里

5. 将多个图片文件合并到一个文件里
打开http://cn.spritegen.website-performance.org/
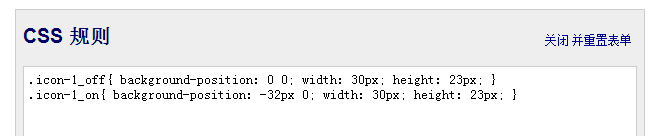
background-position 指定了要加载大图片中的哪块区域的小图片
<!DOCTYPE html>
<html>
<head>
<style type="text/css">
[class^="icon-"],
[class*=" icon-"] {
background-image: url("csg-53747e4dc17cb.png");
background-repeat: no-repeat;
}
.icon-1_off{ background-position: 0 0; width: 30px; height: 23px; }
.icon-1_on{ background-position: -32px 0; width: 30px; height: 23px; }
}
</style>
</head>
<BODY>
<div style="width:420px;margin-left:10px;">
<p class="icon-1_on"></p>
<p class="icon-1_off"></p>
</div>
</BODY>
</html>网页效果图:
案例二:8个方向键1个停止键
现在有18张图片,那么怎么把它们合成为1张图片呢?
步骤是:
1. 将这18张图片压缩成1个文件
2. 打开网站http://cn.spritegen.website-performance.org/,该网站提供在线服务----CSS图片拼合生成器
3.
4.
5.
那么如何在代码中使用呢?
步骤是:
1. 下载已拼合图片,名为csg-53b65301bb02a.png
2. css文件中
[class^="PtzControl-"],[class*="PtzControl-"]
{
background-image: url("../images/csg-53b65301bb02a.png");
background-repeat: no-repeat;
width:30px;
height:30px;
cursor:pointer;
border:0 none;
}
.PtzControl-1-out
{
background-position:0 0;
}
.PtzControl-1-over
{
background-position:0 -80px;
}3. html文件中
<button class="PtzControl-1-out" οnmοuseοver="this.className='PtzControl-1-over'"
οnmοuseοut="this.className='PtzControl-1-out'" id="leftup" style="display:block">
</button>最终效果图:




































 458
458

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








