作为一个开发人员,前后台一并开发是常有的事。多数服务端开发人员不太擅长网页前端开发,所以开发出来的网页说好听点就是简单,说不好听就是不好看。
今天我为大家介绍一个网页图标的合并以及它的使用方法。
首先说下为什么要用图片合并。
一个页面所引用的资源(如页面上引用到的图标)都需要去服务器进行单独获取,如果所引用的资源过多,往往会造成服务器压力过大(这也是为什么有网站会建立图片服务器进行分流的原因)。所以我们可以把需要经常用到的图片进行合并成一张,然后再通过CSS样式进行切割调用。(TIPS.合并后图片大小也会比之前图片总大小小哦)
其次,合并图片格式的选择,在此就不赘述了。网上大神多,给个链接。
看了连接的大概都知道会用什么格式的了。对,就是png的(取它优点背景透明,图片不大)。
现在我们需要的是图片。
PS大神小神可以选择自己做图标,不会的也没关系,去这里找吧http://www.easyicon.net/
比如我现在下载了三个图标,都是24*24像素的。,怎么合并呢?
PS大神小神可以选择自己合并,不会的也没关系,去这里吧。http://csssprites.com/,具体操作自己熟悉,也可以从网上找图片合并软件。如http://78.duote.com.cn/cssjbhb.zip
这两个都挺简单易用的。
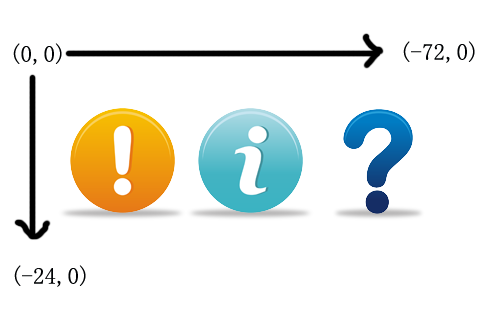
合并后的图片如下:24*72像素
现在建立一个CSS样式文件:icon.css,三种状态给它取三个对应名称,分别为help,info,warning。因为这三个图标基本属性都相同,只不过位置不一样,所以我们可以先定义它们的相同属性,再分别定义它们独自的属性。
/*不同class之间用逗号分隔,下面是它们的相同属性*/
.warning,.info,.help{
width: 24px;/*宽度为24像素*/
height: 24px; /*高度为24像素*/
display: inline-block; /*让图标与它后面的内容能在同一行显示*/
vertical-align:middle;/*让图标后面的文字垂直居中*/
background-image:url(../images/icons.png);/*合并后图片的相对路径*/
background-repeat:no-repeat; /*背景不重复*/
}说完它们的相同属性,现在要说它们的不同点——位置了。
首先给大家讲一下位置的属性。
在CSS中,图片的原点(0,0)是在图片的左上角。往右走是负的(X轴),往下走也是负的(Y轴)。
好了,现在给它们定义独自的属性吧。
.warning{background-position: 0 0;}/*感叹号*/
.info{background-position: -24px 0;} /*信息*/
.help{background-position: -48px 0;} /*帮助*/合起来,icons.css的内容就是:
.warning,.info,.help{
width: 24px;/*宽度为24像素*/
height: 24px; /*高度为24像素*/
display: inline-block; /*让图标与它后面的内容能在同一行显示*/
vertical-align:middle;/*让图标后面的文字垂直居中*/
background-image:url(../images/icons.png);/*合并后图片的相对路径*/
background-repeat:no-repeat; /*背景不重复*/
}
.warning{background-position: 0 0;}/*感叹号*/
.info{background-position: -24px 0;} /*信息*/
.help{background-position: -48px 0;} /*帮助*/用法也很简单。
在HTML中加入CSS的引用
<link rel="stylesheet" type="text/css" href="../styles/public/icons.css"><a class="info"></a><a class="info"><span style="color:#6633FF;">这里不能写东西呀!</span></a>























 466
466

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








