创建小程序云开发项目

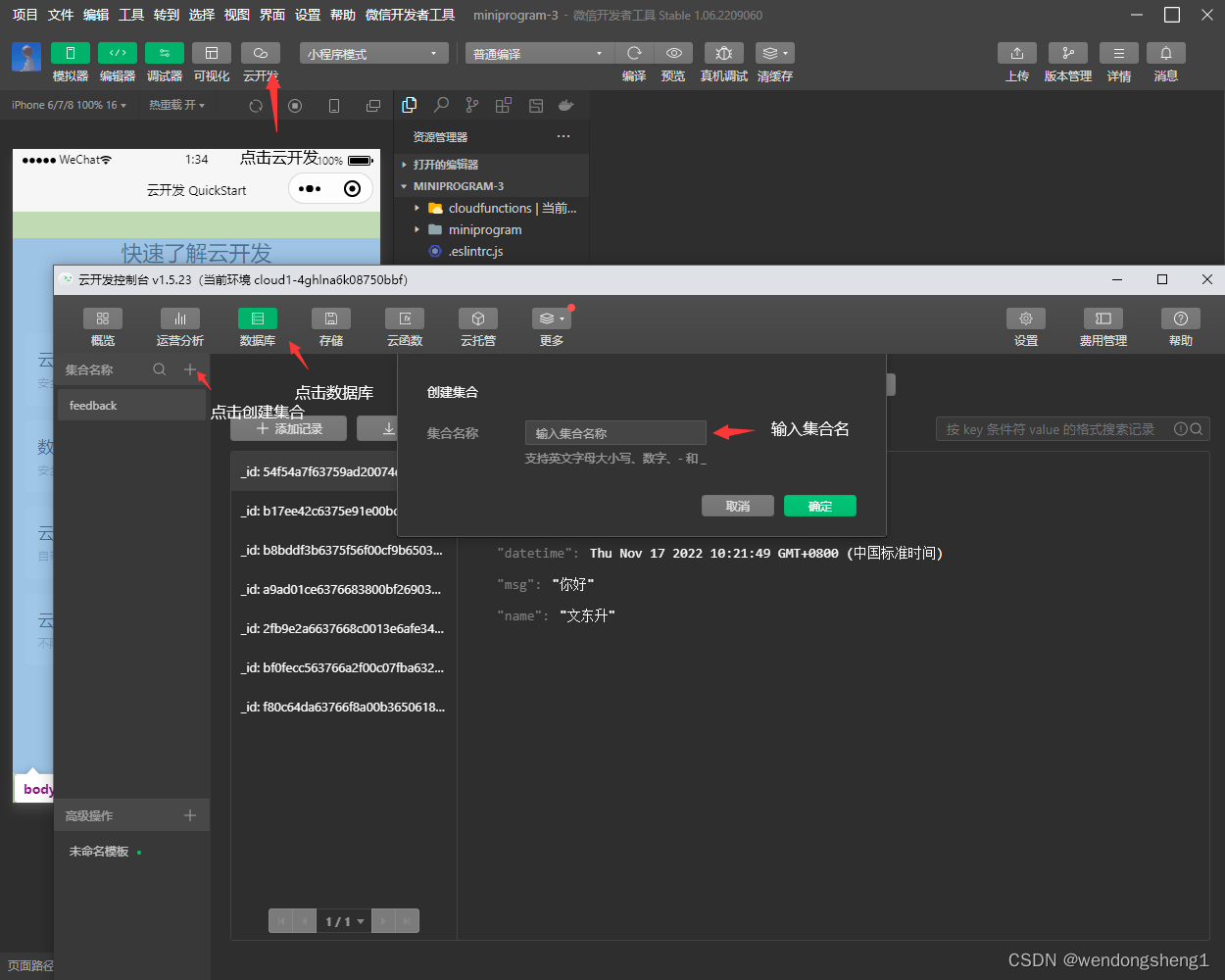
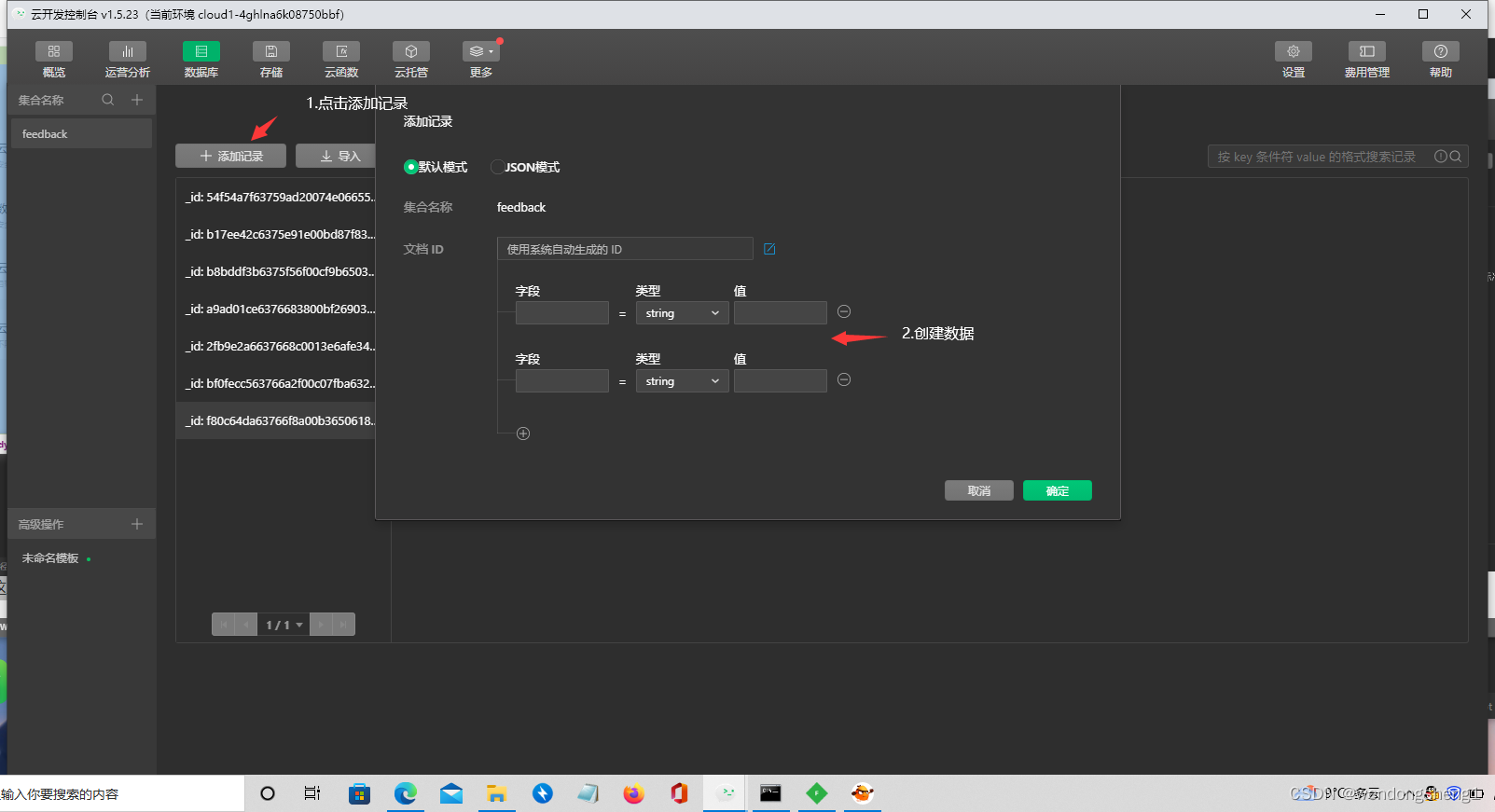
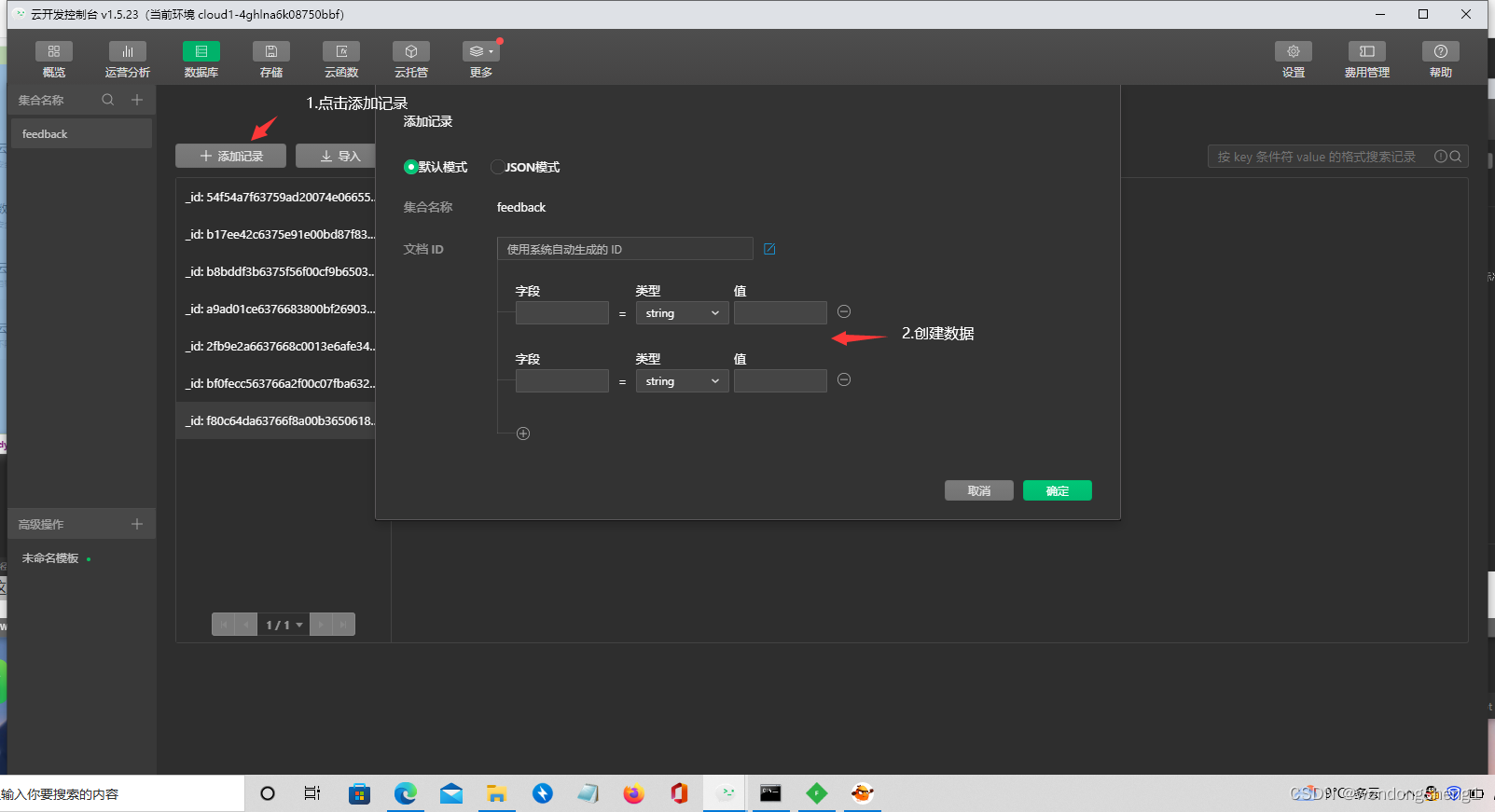
创建数据库






// 云函数入口文件
const cloud = require('wx-server-sdk')
cloud.init({ env: cloud.DYNAMIC_CURRENT_ENV }) // 使用当前云环境
// 定义数据库
const db = cloud.database();
// 云函数入口函数
exports.main = async (event, context) => {
const wxContext = cloud.getWXContext()
// event就是调用时传递的参数
// 获取集合feedback的数据(feedback是云数据库的集合名称)
// get获取数据
// awiat等
const data=await db.collection("feedback").get();
return {
data:data.data,
event,
sum:event.a+event.b, // 返回a与b的结果
openid: wxContext.OPENID, //openid与appid
appid: wxContext.APPID,
unionid: wxContext.UNIONID,
}
}
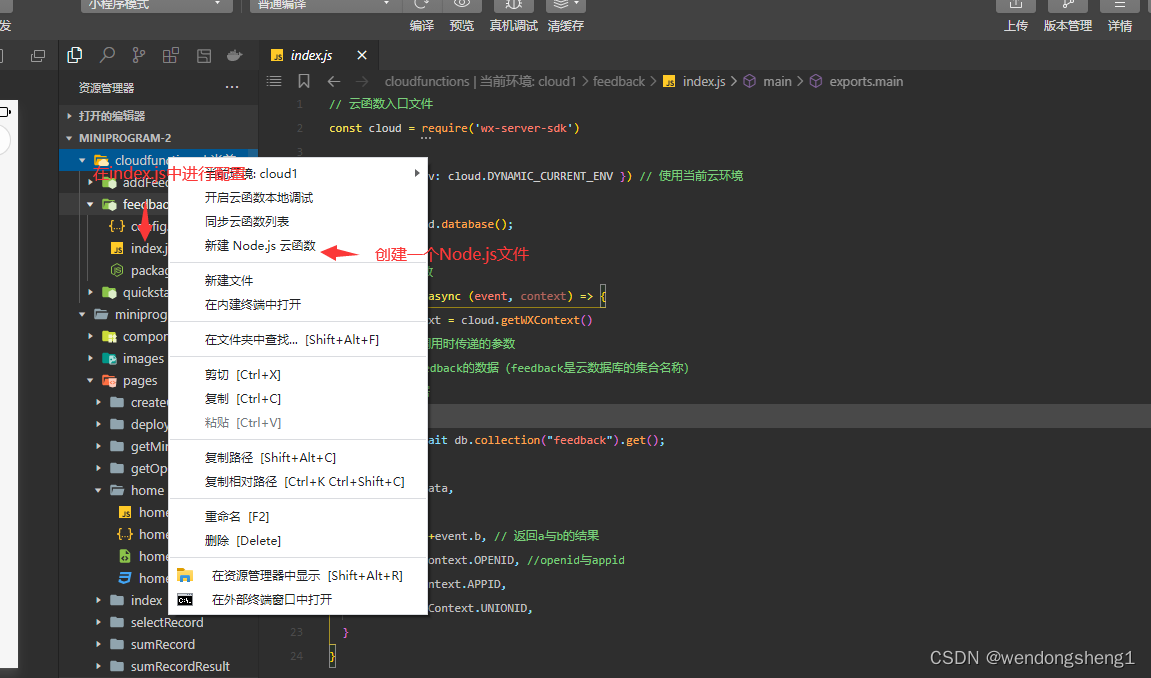
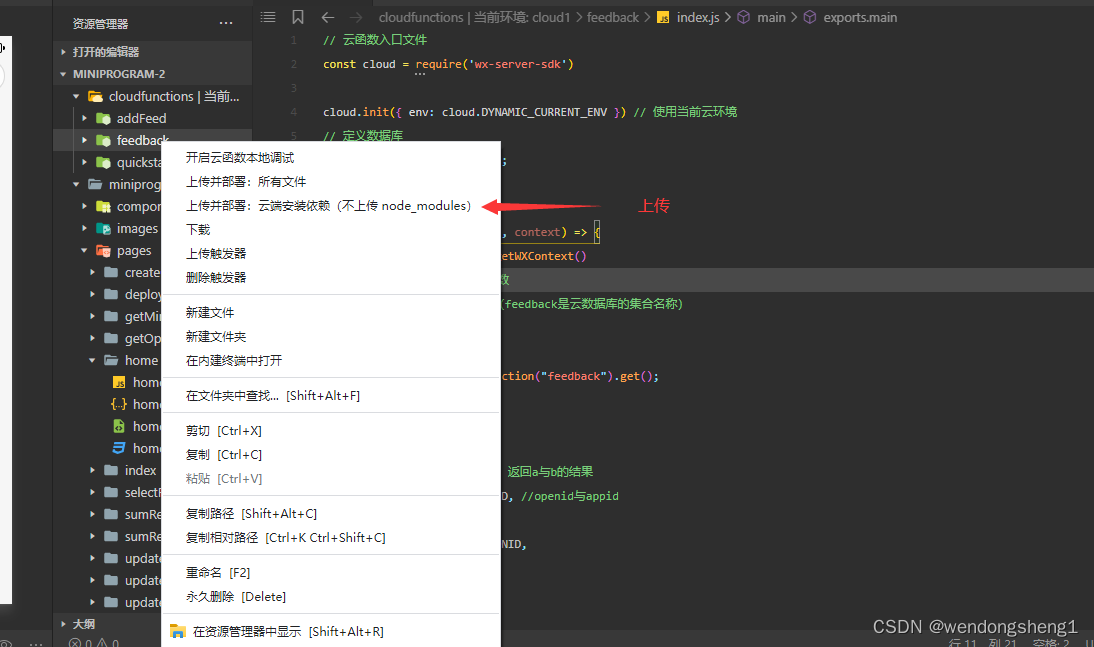
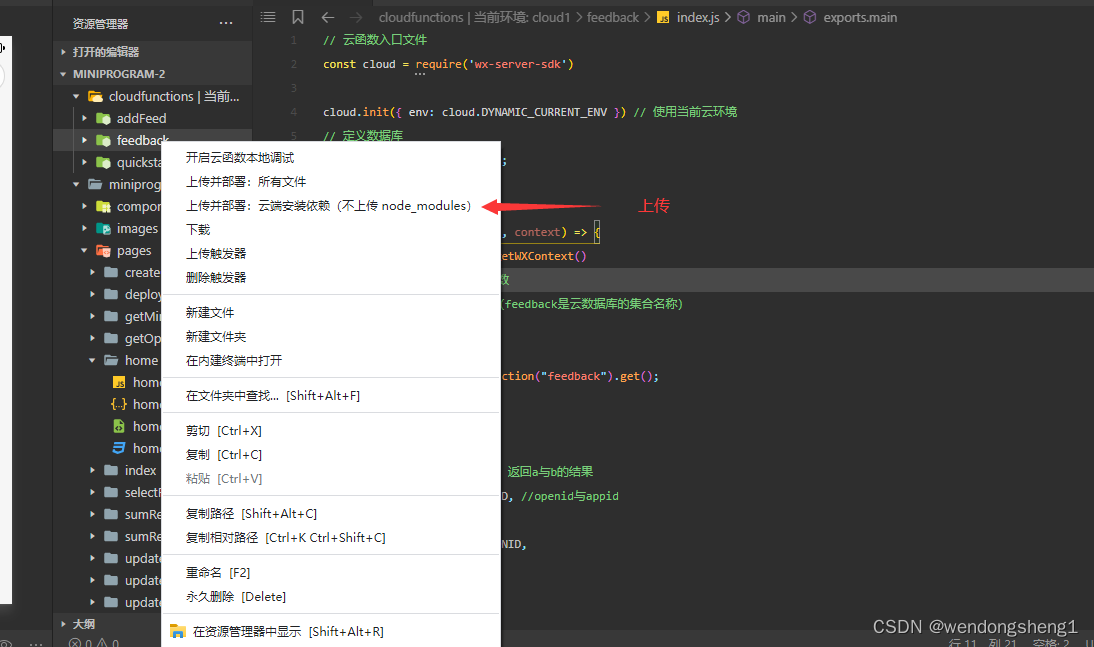
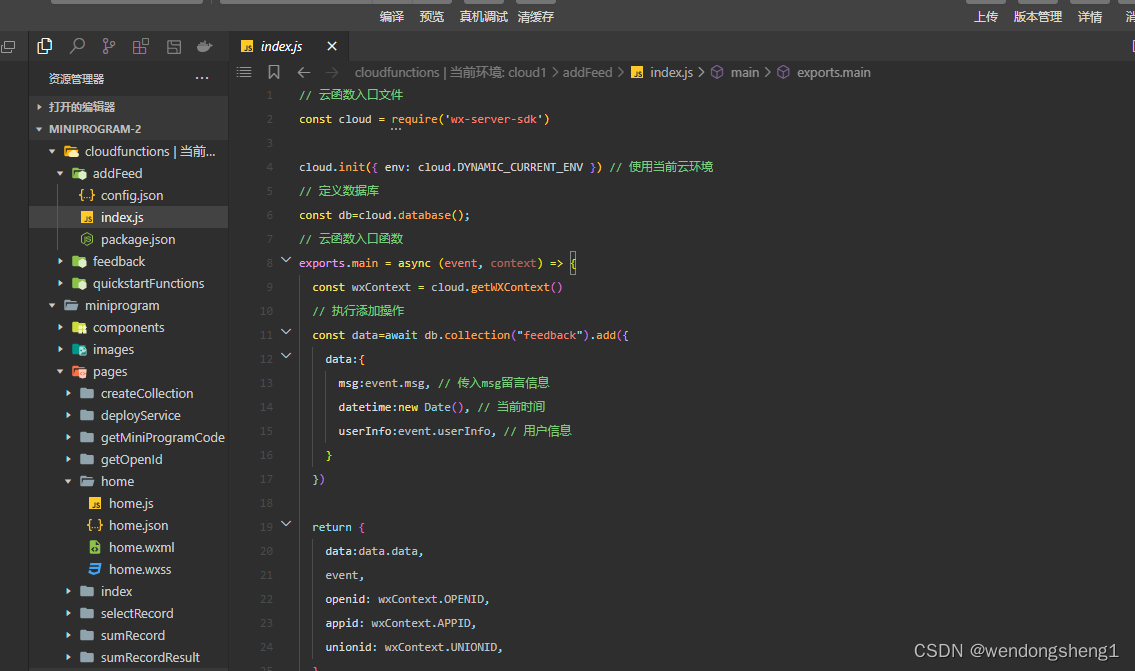
添加云函数

// 云函数入口文件
const cloud = require('wx-server-sdk')
cloud.init({ env: cloud.DYNAMIC_CURRENT_ENV }) // 使用当前云环境
// 定义数据库
const db=cloud.database();
// 云函数入口函数
exports.main = async (event, context) => {
const wxContext = cloud.getWXContext()
// 执行添加操作
const data=await db.collection("feedback").add({
data:{
msg:event.msg, // 传入msg留言信息
datetime:new Date(), // 当前时间
userInfo:event.userInfo, // 用户信息
}
})
return {
data:data.data,
event,
openid: wxContext.OPENID,
appid: wxContext.APPID,
unionid: wxContext.UNIONID,
}
}```
```javascript
// pages/home/home.js
const {formatDate}=require("../../utils/index")
Page({
/**
* 页面的初始数据
*/
data: {
list:[],
msg:""
},
/**
* 生命周期函数--监听页面加载
*/
onLoad(options) {
this.getfeedback()
},
inputHd(e){
//textarea与msg数据实现双向绑定
this.setData({msg:e.detail.value})
},
addFeed(){
//获取本地用户信息
const userInfo=wx.getStorageSync('userInfo')
//如果有用户信息
if(userInfo&&userInfo.nickName){
//直接发表留言
this.sendFeed()
}else{
//获取用户头像信息
wx.getUserProfile({
desc: '需要用户头像',
success:(res)=>{
//存储用户头像信息
wx.setStorageSync('userInfo', res.userInfo)
//发表留言
this.sendFeed()
}
})
}
},
sendFeed(){
console.log("发表留言");
//执行云函数
wx.cloud.callFunction({
name:"addFeed",
data:{
msg:this.data.msg,//留言信息
userInfo:wx.getStorageSync('userInfo')//用户信息
}
})
.then(res=>{
console.log(res);
//获取留言
this.getfeedback()
//更新msg
this.setData({msg:""})
})
.catch(err=>{
console.log(err,"err");
})
},
getfeedback(){
//微信云执行云函数
wx.cloud.callFunction({
//函数名
name:"feedback",
//传递参数
data:{a:3,b:2}
})
.then(res=>{
//云函数返回结果
console.log(res.result);
//更新本地list
this.setData({list:res.result.data.map(item=>({...item,datetime:formatDate(item.datetime,"-")}))})
})
.catch(err=>{
console.log(err,"err")
})
},
/**
* 生命周期函数--监听页面初次渲染完成
*/
onReady() {
},
/**
* 生命周期函数--监听页面显示
*/
onShow() {
},
/**
* 生命周期函数--监听页面隐藏
*/
onHide() {
},
/**
* 生命周期函数--监听页面卸载
*/
onUnload() {
},
/**
* 页面相关事件处理函数--监听用户下拉动作
*/
onPullDownRefresh() {
},
/**
* 页面上拉触底事件的处理函数
*/
onReachBottom() {
},
/**
* 用户点击右上角分享
*/
onShareAppMessage() {
}
})
<!-- 添加 -->
<view>
<textarea value="{{msg}}" style="background-color: #f0f0f0;" bindinput="inputHd"></textarea>
<button type="primary" bindtap="addFeed">发表</button>
</view>
<view class="list">
<!-- wx:key语法比较特别,直接省略了item 省略{{}} -->
<view class="item" wx:for="{{list}}" wx:key="_id">
<image src="{{item.userInfo.avatarUrl}}" style="width: 33px;height: 33px;"></image>
<text>{{item.userInfo.nickName}}</text>
<view>{{item.name}}</view>
<view>{{item.datetime}}</view>
<view>{{item.msg}}</view>
</view>
</view>

























 7463
7463











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








