用简单的例子记录html-webpack-plugin插件
在使用html-webpack-plugin插件之前的需要手动的创建script,引入bundle.js
<head>
<meta charset="utf-8">
<title></title>
<script src="/bundle.js"></script-->
</head>
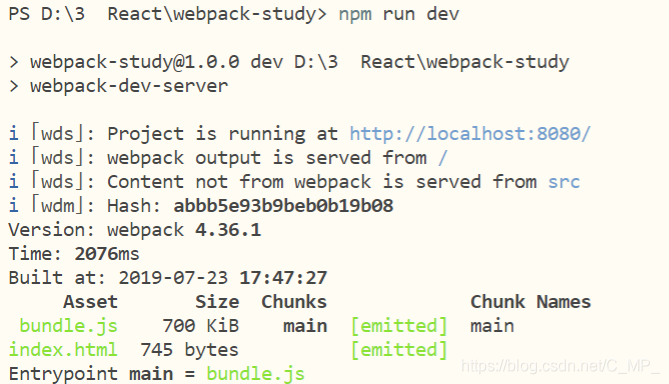
在控制台输入npm run dev预览
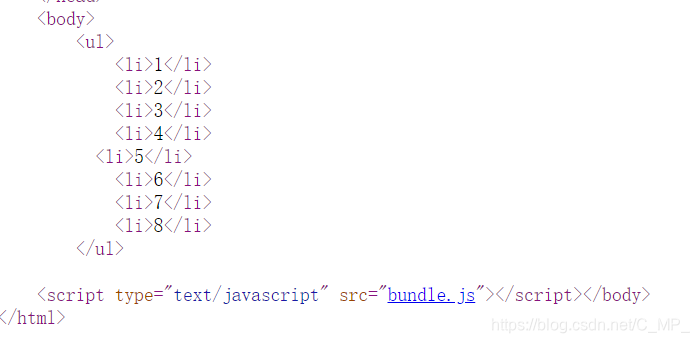
右键–查看网页源代码,代码和上面的一样
在使用html-webpack-plugin插件之后的不需要手动的创建script
在终端输入命令npm i html-webpack-plugin -D导入在内存中生成HTML页面的插件
然后在网页中预览,右键–查看网页源代码,这是时候代码就比原来多了一行,因此不需要手动引入bundle.js
html-webpack-plugin插件的作用
- 这个插件已经自动帮我们创建了一个合适的script,并且引用正确路径的bundle.js文件
- 自动在内存中根据指定页面生成一个内存的页面
- 自动把打包好的bundle.js追加到页面中
另外,只要是插件,就一定要放到plugins节点中
plugins:[//配置插件的节点
new htmlWebpackPlugin({//创建一个在内存中生成HTML页面的插件
template:path.join(__dirname,'/src/index.html'),/**指定的模板页面,将来会根据指定
的页面路径,去生成内存中的页面**/
filename:'index.html'//指定生成的页面名称
})























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








