Angular
- 文件内容按;换行
for (var i = 0; i < result.length; i++) {
if (result[i].errproject != null) {
result[i].errproject = result[i].errproject.replace(/;/g, ';<br/>');
}
}
JS
- 按回车进行换行
if (jsonpart.target != null) {
jsonpart.target = jsonpart.target.replace(/\n/g, '<br/>');
}
htm += "<td style='word-break:break-all;'>" + j + "</td>";
Vue
– 按\n进行换行
item.notifyMail = item.notifyMail.replace(/,/g, '\n');
item.notifyWechat = item.notifyWechat.replace(/,/g, '\n');
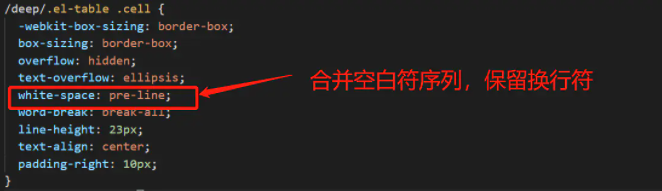
基于vue中的识别机制,将\n解析为空白后,利用设置css属性,使空白处换行显示。



























 6542
6542











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








