1.colspan属性(跨列)
示例
<table width="500" height="500" cellspacing="0" border="1">
<tr>
<!--因为rowspan是跨列,导致1.1这个单元格跨列后占了2个单元格宽度的位置-->
<td colspan="2">1.1</td>
<td>1.2</td>
<td>1.3</td>
<td>1.4</td>
<td>1.5</td>
</tr>
<tr>
<td>2.1</td>
<td>2.2</td>
<td>2.3</td>
<td>2.4</td>
<td>2.5</td>
</tr>
</table>
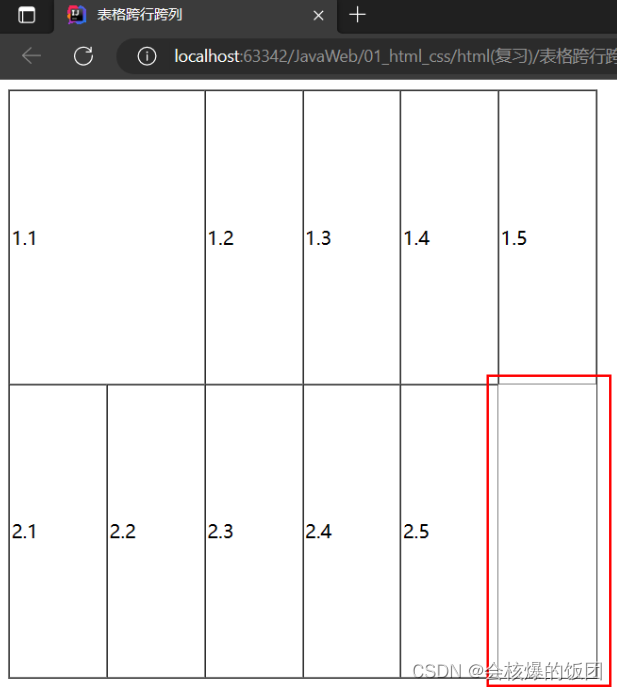
运行效果

问题:这里会发现,第二行的2.5单元格后面有多出来了一个单元格,那是因为:1.1单元格跨了2列,相当于占了2个单元格的宽度;使得第一行的宽度变为6(假设一个单元格宽度为1,长度为1),而第二行的宽度没有变化,基于表格的完整结构,第二行末端会自动添加一个空的单元格来补全。
解决:所以要删除一个第一行的一个单元格,这样才能使第一行的单元格宽度和第二行相等,就不会出现多余的空单元格了。
修改:
<tr>
<td colspan="2">1.1</td>
<!--<td>1.2</td> 去掉一个单元格-->
<td>1.3</td>
<td>1.4</td>
<td>1.5</td>
</tr>
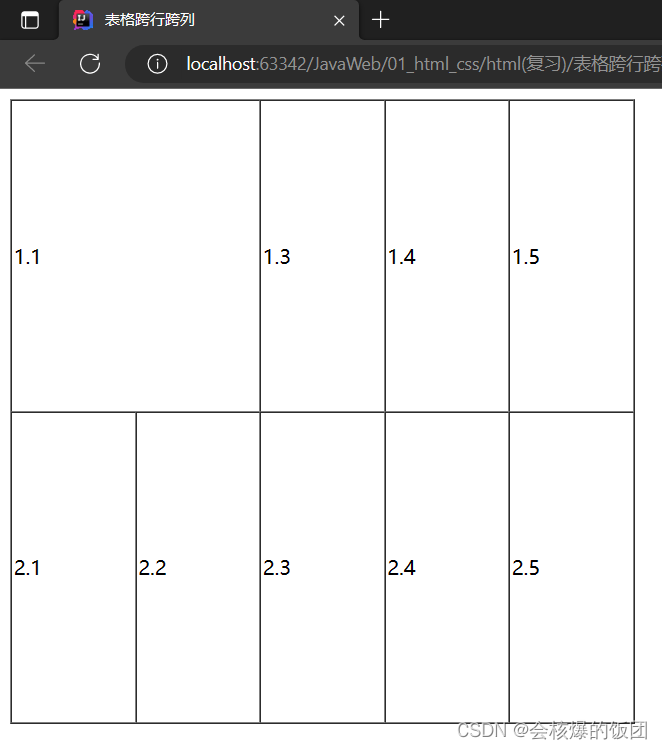
运行效果:

2.rowspan属性(跨行)
示例
<table width="500" height="500" cellspacing="0" border="1">
<tr>
<!--因为colspan是跨列,导致1.1这个单元格跨列后占了2个单元格宽度的位置-->
<td colspan="2">1.1</td>
<!--<td>1.2</td>-->
<td>1.3</td>
<td>1.4</td>
<td>1.5</td>
</tr>
<tr>
<!--因为rowspan是跨行,导致2.1这个单元格跨行后占了2个单元格高度的位置-->
<td rowspan="2">2.1</td>
<td>2.2</td>
<td>2.3</td>
<td>2.4</td>
<td>2.5</td>
</tr>
<tr>
<td>3.1</td>
<td>3.2</td>
<td>3.3</td>
<td>3.4</td>
<td>3.5</td>
</tr>
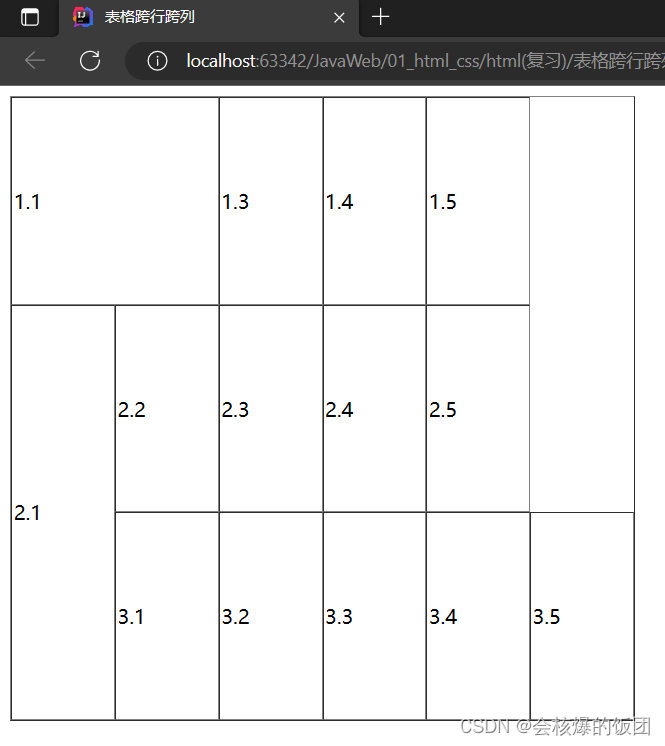
运行效果

问题:和上述跨列的问题类似,跨行时会使单元格的高度改变,从而影响到其它行的结构。
解决:这里我们删除第三行的一个单元格即可。
修改
<tr>
<!--<td>3.1</td>-->
<td>3.2</td>
<td>3.3</td>
<td>3.4</td>
<td>3.5</td>
</tr>
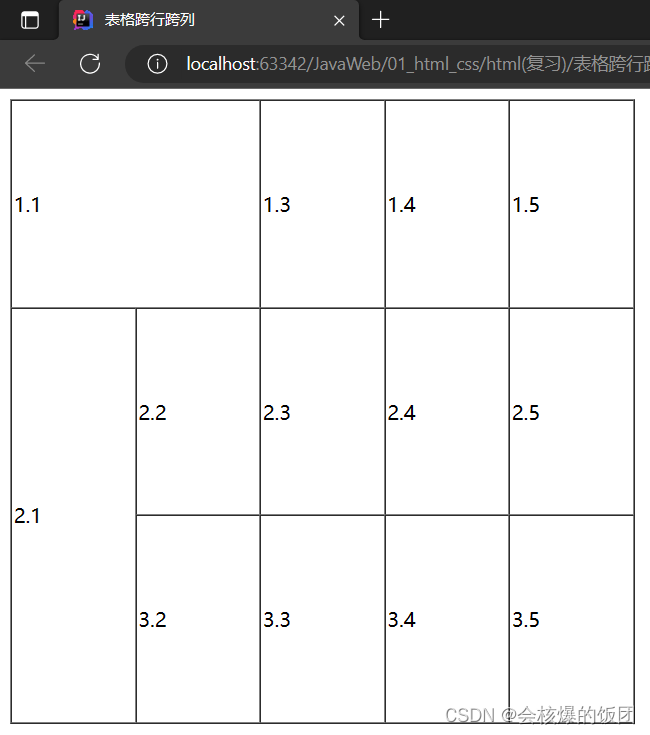
运行效果

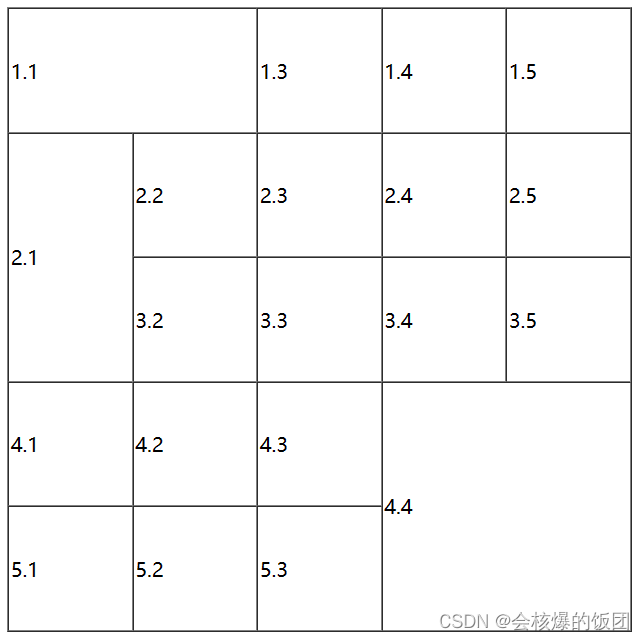
3.综合练习
需求:
1.新建一个五行, 五列的表格
2.第一行的第一列的单元格要跨两列
3.第二行第一列的单元格跨两行
4.第四行第四列的单元格跨两行两列
源码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>表格跨行跨列</title>
</head>
<body>
<!--
colspan 属性设置跨列
rowspan 属性设置跨行
-->
<table width="500" height="500" cellspacing="0" border="1">
<tr>
<td colspan="2">1.1</td>
<!--<td>1.2</td>-->
<td>1.3</td>
<td>1.4</td>
<td>1.5</td>
</tr>
<tr>
<td rowspan="2">2.1</td>
<td>2.2</td>
<td>2.3</td>
<td>2.4</td>
<td>2.5</td>
</tr>
<tr>
<!--<td>3.1</td>-->
<td>3.2</td>
<td>3.3</td>
<td>3.4</td>
<td>3.5</td>
</tr>
<tr>
<td>4.1</td>
<td>4.2</td>
<td>4.3</td>
<td rowspan="2" colspan="2">4.4</td>
<!--<td>4.5</td>-->
</tr>
<tr>
<td>5.1</td>
<td>5.2</td>
<td>5.3</td>
<!--<td>5.4</td>-->
<!--<td>5.5</td>-->
</tr>
</table>
</body>
</html>
运行效果






















 1168
1168











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








