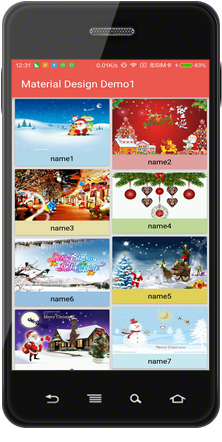
Demo截图:
主要知识点:
Glide图片加载框架的使用,github地址:https://github.com/bumptech/glide,简单用法:
1.添加依赖:
dependencies {
....
compile 'com.github.bumptech.glide:glide:3.6.0'
}2.代码使用:
Glide. with( context)
.load(mDataset .get(position).getImageURL())//图片路径
.into(holder.imageView ); //显示图片的ImageView3.添加权限(本地缓存、访问网络):
<uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE" />
<uses-permission android :name="android.permission.INTERNET" />4.推荐博客:
http://www.jcodecraeer.com/a/anzhuokaifa/androidkaifa/2015/0327/2650.html
Palette提取颜色,简单用法:
1.添加依赖:
dependencies {
....
compile 'com.android.support:palette-v7:23.0.1'
}2.代码使用:
//提取颜色
Palette.from(resource).generate(new Palette.PaletteAsyncListener() {
public void onGenerated(Palette p) {
int vibrant = p.getLightVibrantColor( 0x000000);
//......
}
});
3.详细介绍:
http://blog.csdn.net/cai_iac/article/details/50449535
核心代码:
相对上一个demo,该demo新加的核心代码为:
@Override
public void onBindViewHolder(ViewHolder holder , int position) {
final ViewHolder mHolder = holder ;
holder. mTextView .setText(mDataset .get(position).getUserName()) ;
Glide. with( context )
.load(mDataset .get(position).getImageURL())
.asBitmap()
.error(R.drawable. img_empty)
.into(new BitmapImageViewTarget(holder. imageView) {
@Override
public void onResourceReady (Bitmap resource , GlideAnimation<? super Bitmap> glideAnimation) {
super.onResourceReady(resource , glideAnimation);
//提取并设置颜色
Palette.from (resource).generate(new Palette.PaletteAsyncListener() {
public void onGenerated(Palette p) {
int vibrant = p.getLightVibrantColor( 0x000000) ;
mHolder .mTextView .setBackgroundColor(vibrant) ;
}
}) ;
}
});
}























 1372
1372

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








